Anpassa och utforma ditt innehåll

Du kan anpassa Notion så att det ser ut och känns precis som du vill – till exempel ditt varumärke, ditt team och din stil. Vi har byggt in funktioner så att du kan anpassa alla sidor och arbetsytor. Notion får alltid din design att se bra ut. 🎨
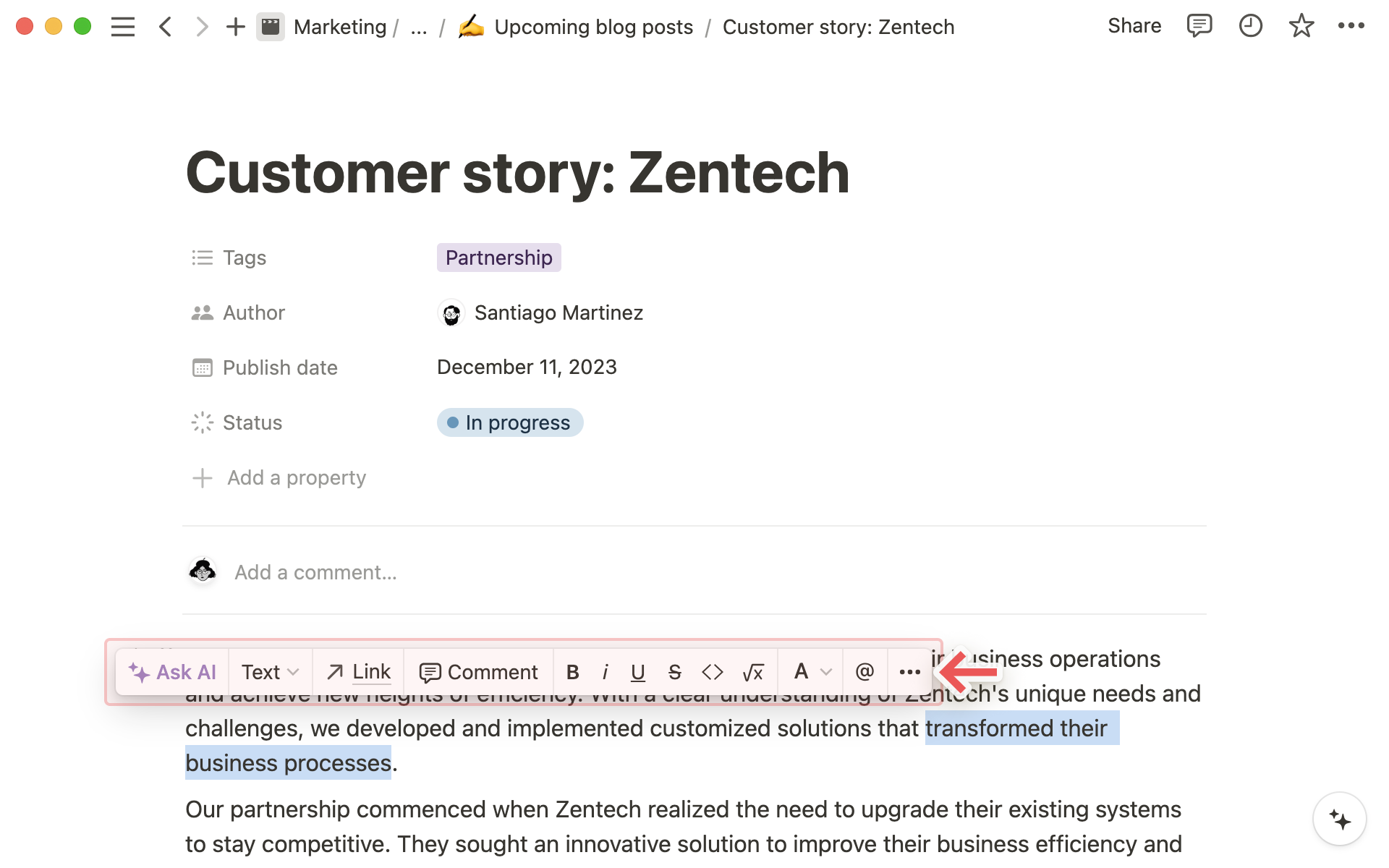
Gå till vanliga frågorNotion är utrustat med alla funktioner för textformatering som du förväntar dig finna i ett ordbehandlingsprogram – och några till. Markera en text för att se den här menyn:

Du kan naturligtvis även använda alla vanliga snabbkommandon, som cmd/ctrl + B för fetstil och cmd/ctrl + skift + S för genomstruken text. Men vi har även lagt till några fler:
cmd/ctrl+Eför att visa inbyggd kod.cmd/ctrl+skift+Mför att lägga till en kommentar till en text.Du kan även alltid använda
@för att omnämna en sida eller en person i arbetsytan.
Notion har stöd för alla Markdown-stilar på datorer, webben och mobilen. Här är en snabb sammanfattning av snabbkommandon:
Medan du skriver:
Skriv
**på vardera sida om texten för fetstil.Skriv
*på vardera sida om texten för kursiv.Skriv
`på vardera sida om texten för att skapainbyggd kod. (Det är symbolen till vänster om tangenten 1.)Skriv
~på vardera sida om texten för att göra den genomstruken.
I början av varje rad med text:
Skriv
*,-eller+följt avmellanslagför att skapa en punktlista.Skriv
[]för att skapa en att göra-kryssruta. (Det ska inte vara ettmellanslagdäremellan.)Skriv
1.följt avmellanslagför att skapa en numrerad lista.Skriv
#följt avmellanslagför att skapa en r1-rubrik.Skriv
##följt avmellanslagför att skapa en r2-underrubrik.Skriv
###följt avmellanslagför att skapa en r3-underrubrik.Skriv
>följt avmellanslagför att skapa en växlingslista.Skriv
"följt avmellanslagför att skapa ett citatblock.
Obs: En fullständig lista över snabbkommandon i Notion finns här →
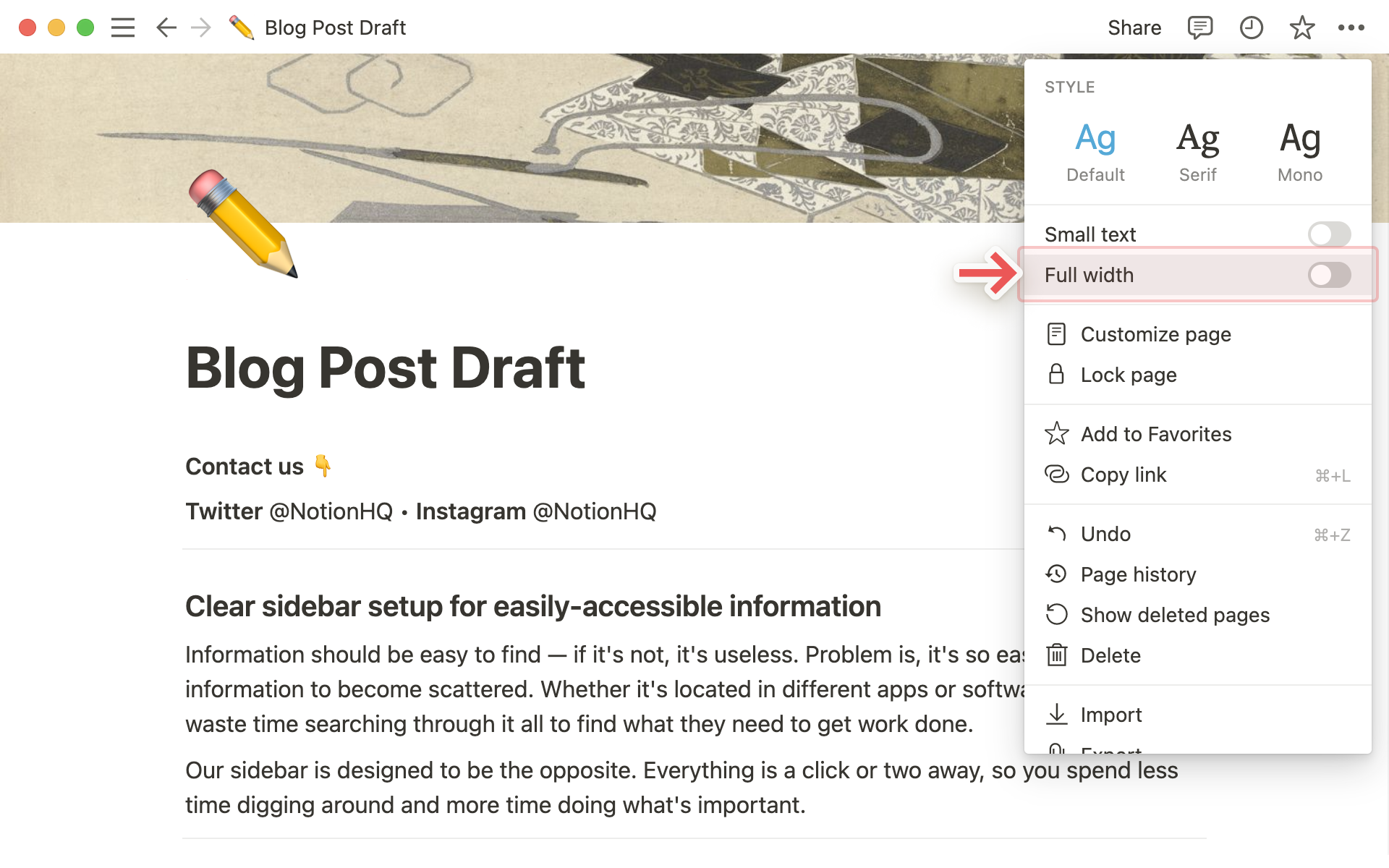
Välj mellan tre olika typografiska stilar för varje sida du skapar – dessa är utvalda för att passa alla möjliga typer av omständigheter! Du behöver bara klicka på
•••längst upp till höger på sidan och väljaStandard,SerifellerMono. All text på sidan ändras enligt ditt val.
Menyn innehåller även växlingsknappen
Liten text. När du aktiverar den på krymper texten på sidan. Det här är användbart om du vill få plats med mer på sidan eller om du gillar hur det ser ut.
Snygga till din text genom att ge den en färg eller en färgmarkering. Det finns många färger att välja mellan och flera sätt att tillämpa dem:
Färglägg eller färgmarkera text från samma meny som du använder för att formatera text fetstilt eller kursivt, eller för att kommentera – markera en text och välj en färg från listrutan
A:
Du kan även göra ett helt block med text till samma färg. Det enklaste sättet att göra detta är att helt enkelt skriva
/följt av namnet på färgen som du vill att texten ska ha, till exempel /röd.
Du kan även ändra färg på ett textblock genom att skriva
cmd/ctrl+/på valfri plats, ange namnet på färgen du vill använda och sedan trycka påretur.
Tip: Using the same color over and over? Apply the last color you used with the shortcut cmd/ctrl + shift + H.
Du kan krympa marginalerna på alla sidor och bredda innehållsområdet genom att öppna ••• längst upp till höger i Notion-fönstret och slå på Full bredd.

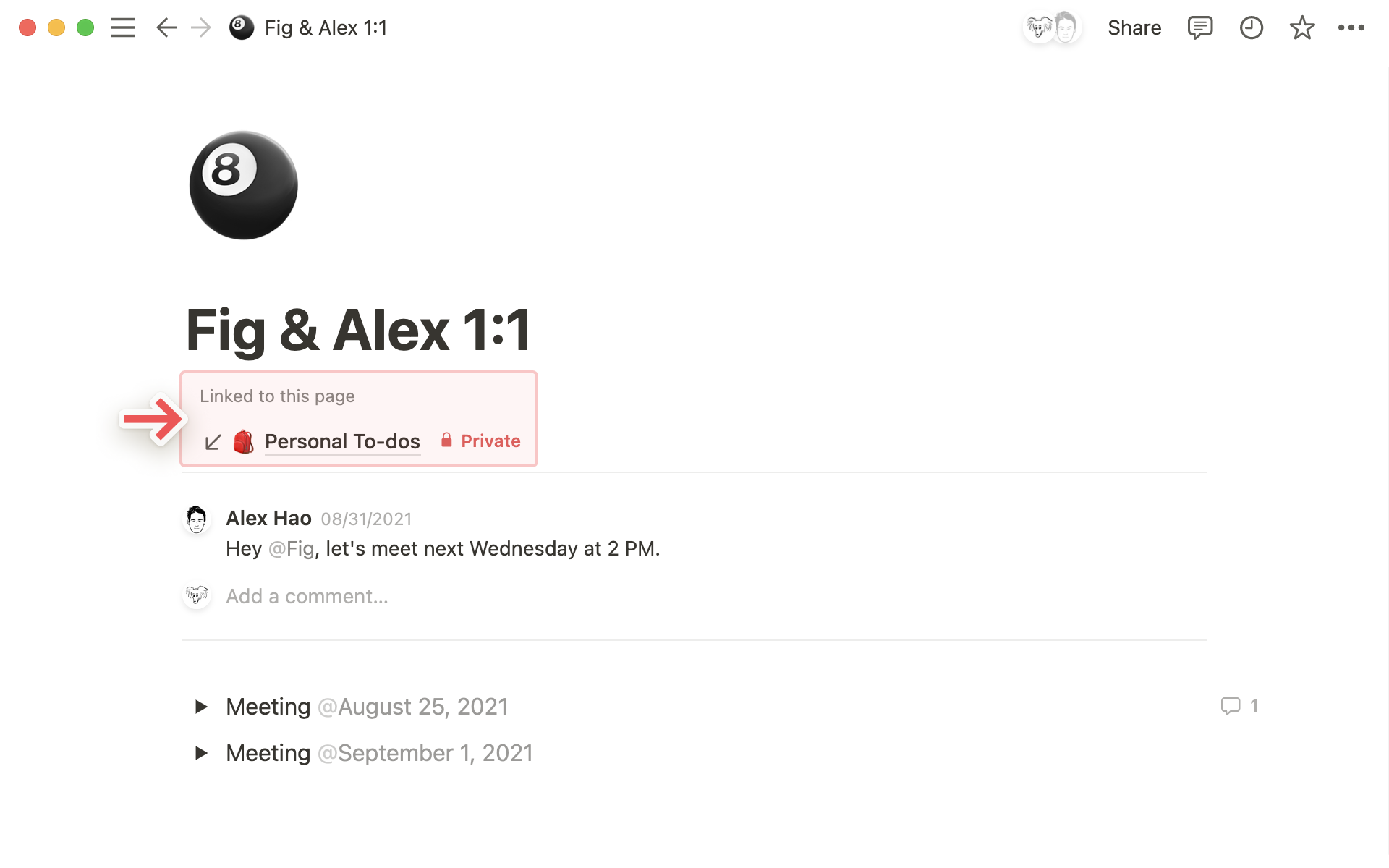
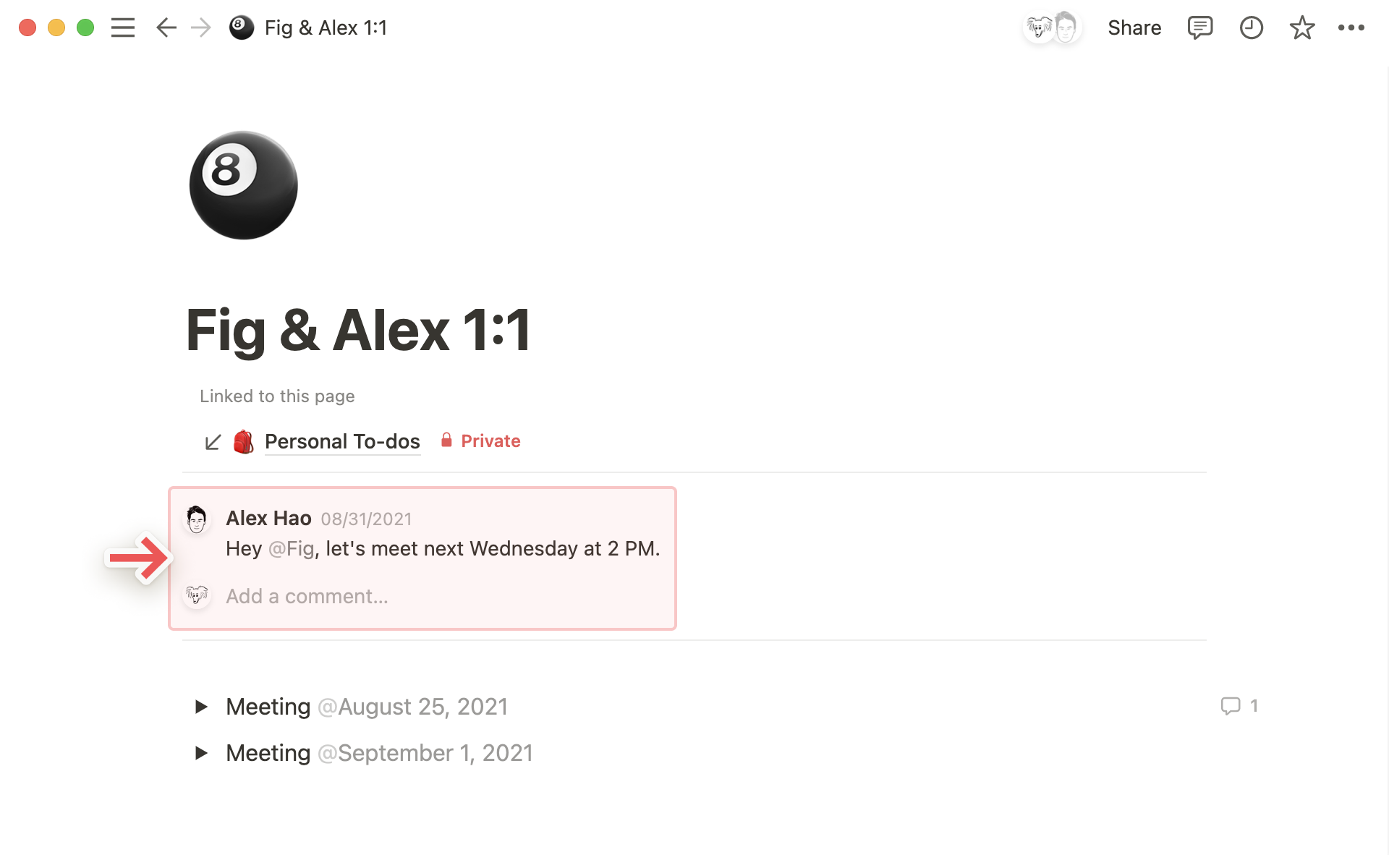
Två saker kan visas längst upp på en sida i Notion: bakåtlänkar och kommentarer.
Bakåtlänkar visar alla sidor som länkar till den aktuella sidan, så att du enkelt kan navigera mellan dem.

Kommentarer används för konversationer mellan dig och dina teammedlemmar. Du kan använda dem för att tagga varandra, ställa frågor, ge feedback och mycket annat.

Som med allt annat i Notion kan du anpassa utseendet och känslan för dessa komponenter. Så här kommer du åt de här alternativen:
Klicka på knappen
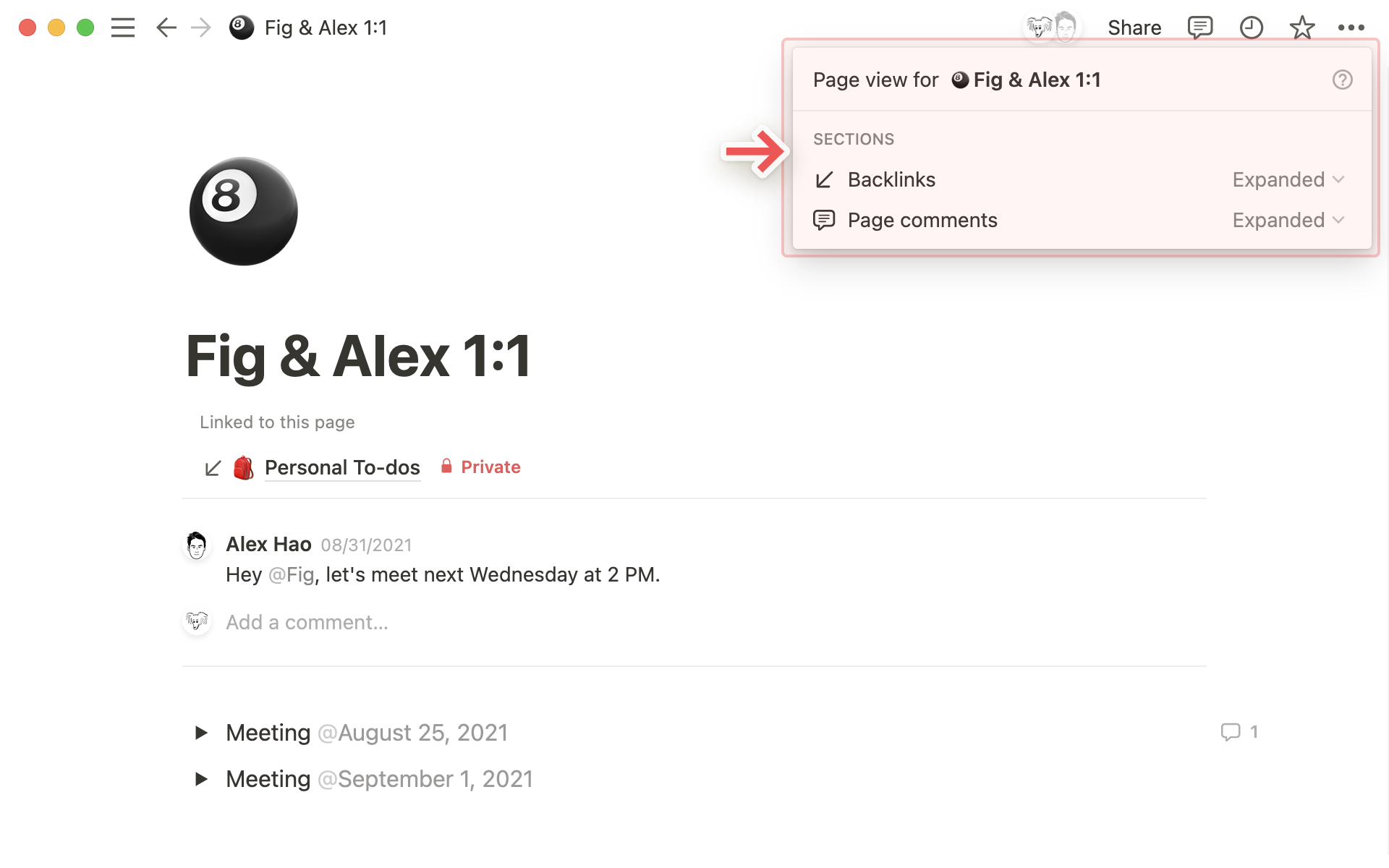
•••längst upp till höger på en Notion-sida och väljAnpassa sida.Det här fönstret visas:

Du kan välja följande för bakåtlänkar:
Expanderad: Se en lista över alla sidor som är kopplade till den aktuella sidan.
Visa i popover: Om du inte vill se alla sidor kan du välja att endast visa antalet bakåtlänkar. Klicka för att öppna ett popup-fönster som visar alla sidor.
Av: Dölj alla bakåtlänkar helt och hållet.
Du kan välja att visa följande för kommentarer:
Expanderad: Visa hela konversationen längst upp på sidan.
Av: Dölj kommentarer på sidan för att få en minimalistisk vy.
Framhävda block är användbara för att markera specifik text eller för att få text att stå ut från resten av dokumentet. Du kanske vill lägga till en varning, ett tips eller liknande. Så här kan ett sådant se ut:
Emoji-ikonen och blockfärgen kan enkelt ändras till vad du än vill använda. Det du använde senast är det förinställda alternativet.
Lägga till ett framhävt block
Klicka på
+-knappen som visas i vänstermarginalen när du håller muspekaren över en ny rad. Bläddra för att väljaFramhävt blockfrån menyn som visas.Du kan också skriva
/framhävtoch trycka påreturför att lägga till ett på din sida.
Flytta runt det framhävda blocket på sidan genom att använda
⋮⋮-ikonen som visas när du håller muspekaren över det som ett handtag för att dra och släppa det – du kan även flytta det till kolumner.
Snygga till ett framhävt block
Alla framhävda block har en ikon. Klicka på den för att ändra blocket till vad som helst.
Du kan även ladda upp en egen ikonbild (bäst storlek är 280 x 280 pixlar) eller klistra in en länk till bilden du vill använda.
Klicka på
Slumpmässigför att se slumpmässigt genererade emoji-alternativ tills du hittar ett du vill ha.
Du kan ändra färg på det framhävda blocket (eller texten i blocket) genom att klicka på
⋮⋮-ikonen som visas till vänster när du håller muspekaren över det.Välj
Färgoch välj en färg från menyn med bakgrundsfärger för att ändra färg på hela blocket. Om du väljerStandardblir blocket vitt med en ljusgrå kontur.
Om du väljer en färg som inte är svart för texten blir blocket vitt med en ljusgrå kontur.
Du kan också byta färg på text och bakgrund genom att ange snabbkommandot
cmd/ctrl+/följt av namnet på färgen du vill ha.
Alla sidor, oavsett om de är databaser eller inte, kan ha egna ikoner – antingen en emoji eller en bild som du laddat upp själv (till exempel din logotyp). Ikonen visas längst upp till vänster på sidan och i sidofältet bredvid den. Det här gör det enklare att komma ihåg och hitta sidorna.
Du kan lägga till en sidikon på följande sätt:
Håll muspekaren över toppen av en sida och klicka på
Lägg till ikon.Klicka på en sidikon i sidofältet.
Båda dessa alternativ visar en meny som du kan använda för att söka efter eller välja en emoji, ladda upp en fil från din dator (till exempel en logotyp), eller klistra in webbadressen till en bild från webben.
Du kan även klicka på
Slumpmässigför att bläddra igenom slumpmässigt utvalda emoji-symboler tills du hittar en du gillar!Om du vill ta bort en ikon klickar du bara på den och väljer
Ta bort.Den bästa storleken på ikonbilder är 280 x 280 pixlar.
Omslagsbilder visas som en banderoll längst upp på alla sidor, vilket ger sidorna lite elegans, färg och stil (gäller även databaser).
Håll muspekaren över toppen av en sida och klicka på
Lägg till omslag.Håll muspekaren över omslaget som visas och välj
Ändra omslag.En meny med en mängd alternativ som valts ut av Notion visas.
Klicka på
Ladda uppför att lägga till en egen bild från din dator eller klicka påLänkför att klistra in en webbadress till en bild från webben.Du kan även söka efter och välja en bild från Unsplash, ett bibliotek med fler än 1 000 000 vackra, användbara arkivbilder.
Tip: You can make your cover pages appear as images on your board or gallery cards in a database. Click Properties → Card Preview → Page Cover.
Vanliga frågor
Kan jag ställa in full bredd som min standard? Går det att ställa in en standardstil för alla sidor?
Det går inte ännu, men det är något många användare har efterfrågat! Vi har detta i åtanke för framtida projekt.
Can I justify text to be center aligned or right aligned?
Notion doesn't have any traditional alignment options at the moment, unfortunately 😕But you can still make this happen. Drag and drop an empty line into the column next to your text to align it to the right or left.
Why can't I change text size on mobile?
This styling option, along with page width, only exists on desktop and web.
Vilken är den bästa storleken och det bästa bildförhållandet för omslagsbilder?
Omslagsbilder är dynamiska beroende på fönstrets bredd, så det finns ingen specifik storlek som fungerar bäst. Vi rekommenderar dock att du använder bilder med en bredd på minst 1 500 pixlar.
How can I insert an emoji in-line with my text 🤔?
Anywhere in your text, type : followed by the name of the emoji you want to use, like :fire for 🔥 or :clappingfor 👏
You can also use your system emoji picker to include emojis in-line on a Notion page, or anywhere else on your computer!
Mac: ctrl + cmd + space
Windows 10: windows key + . or windows key + ;