Design systems offer a coherent set of guidelines and components to maintain consistency across a variety of platforms and products for graphic designers. By leveraging a Design System template in Notion, designers can streamline their workflow, ensure brand consistency, and improve collaboration among team members, focusing more on creative solutions rather than on repetitive decisions. Before embarking on the creation of your own Design System template, consider exploring these mentioned templates to facilitate the process.
Top Design System Templates for Graphic Designers
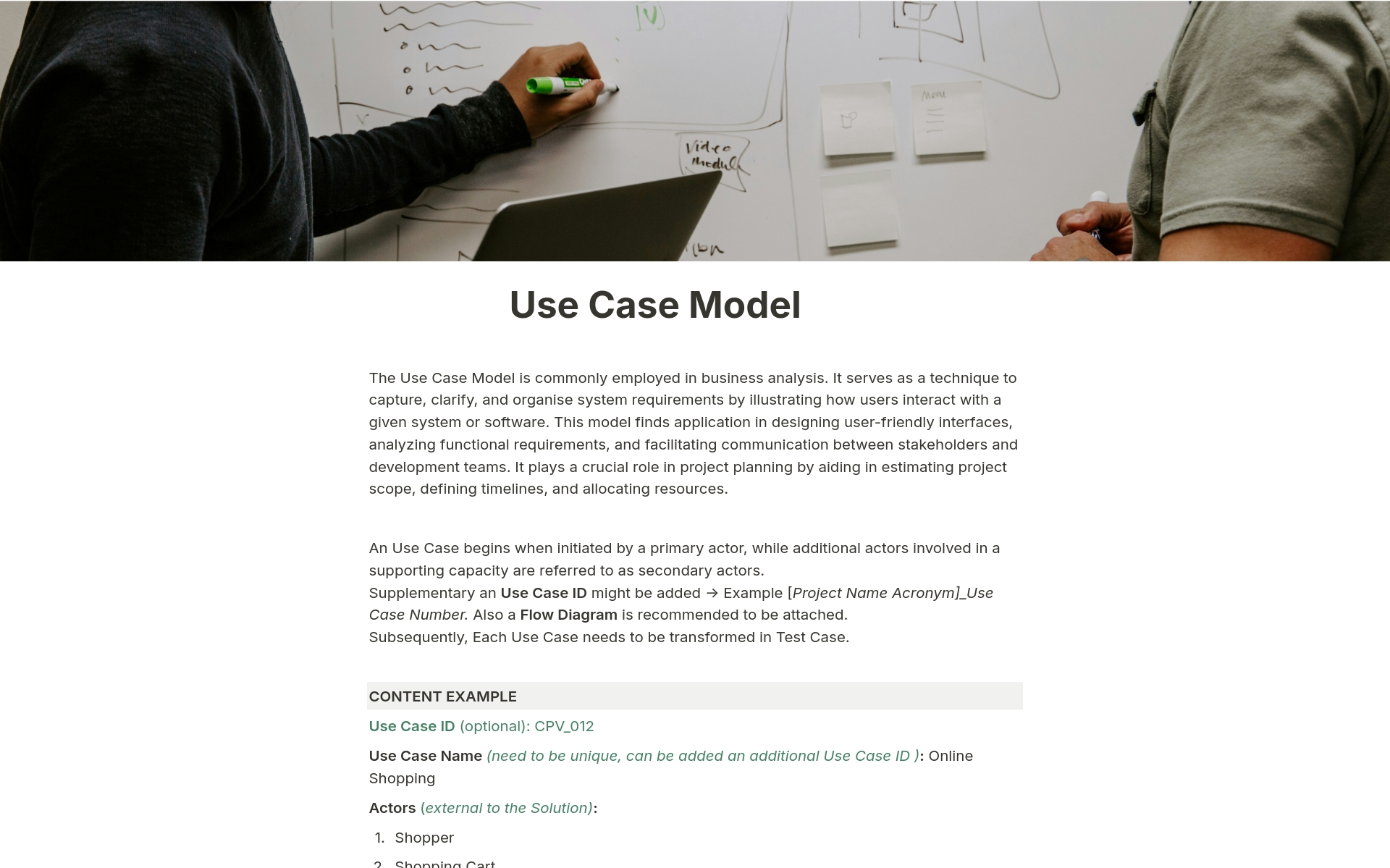
1Use Case Model
Fallowing BABOK standards, this use case template is a concise description of how a person or system interacts with a solution to accomplish a specific goal or task.
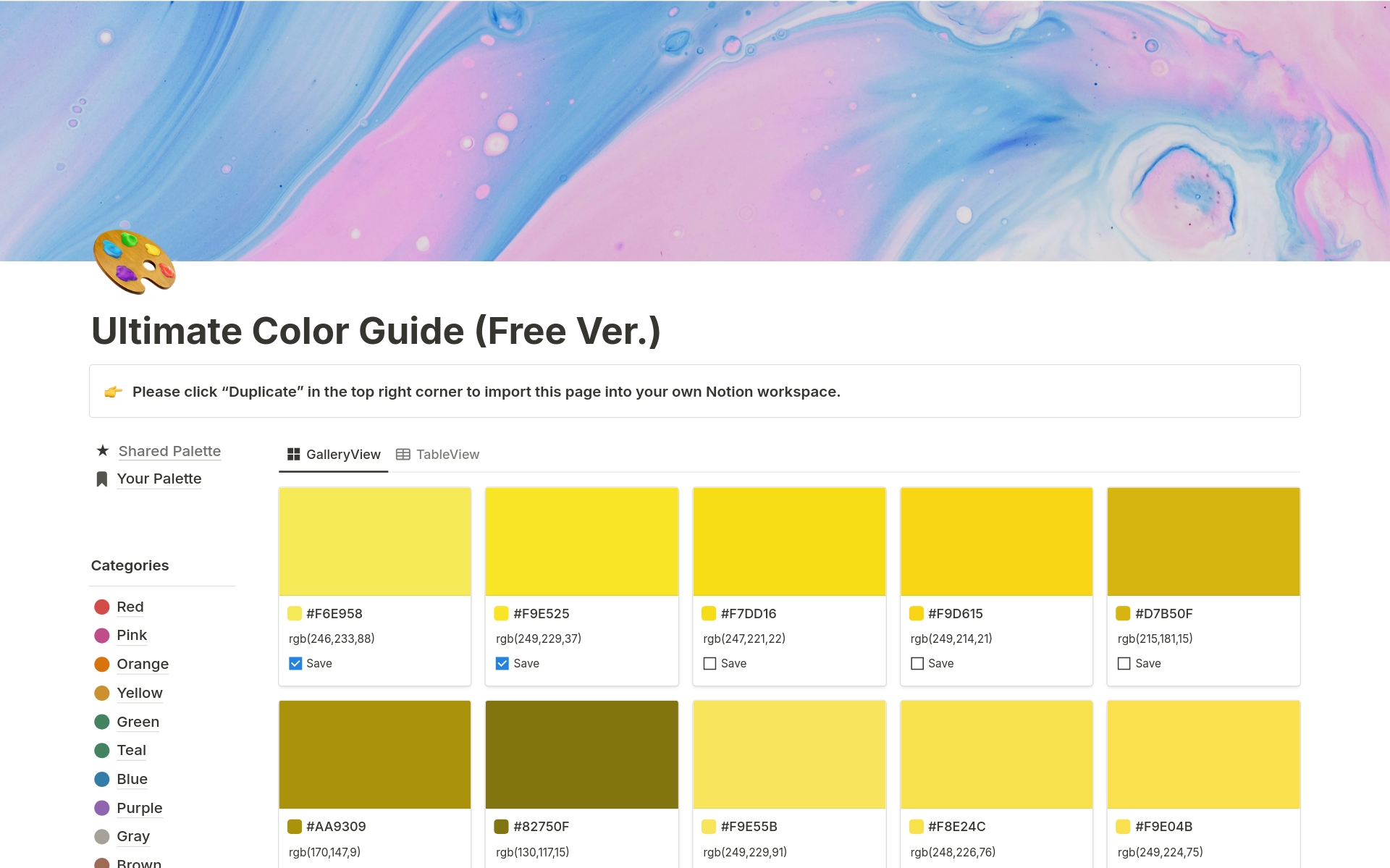
2Ultimate Color Guide
Selecting the best color for your project is important. With this template, you can increase the productivity of your project. Your satisfaction with the project will also increase.
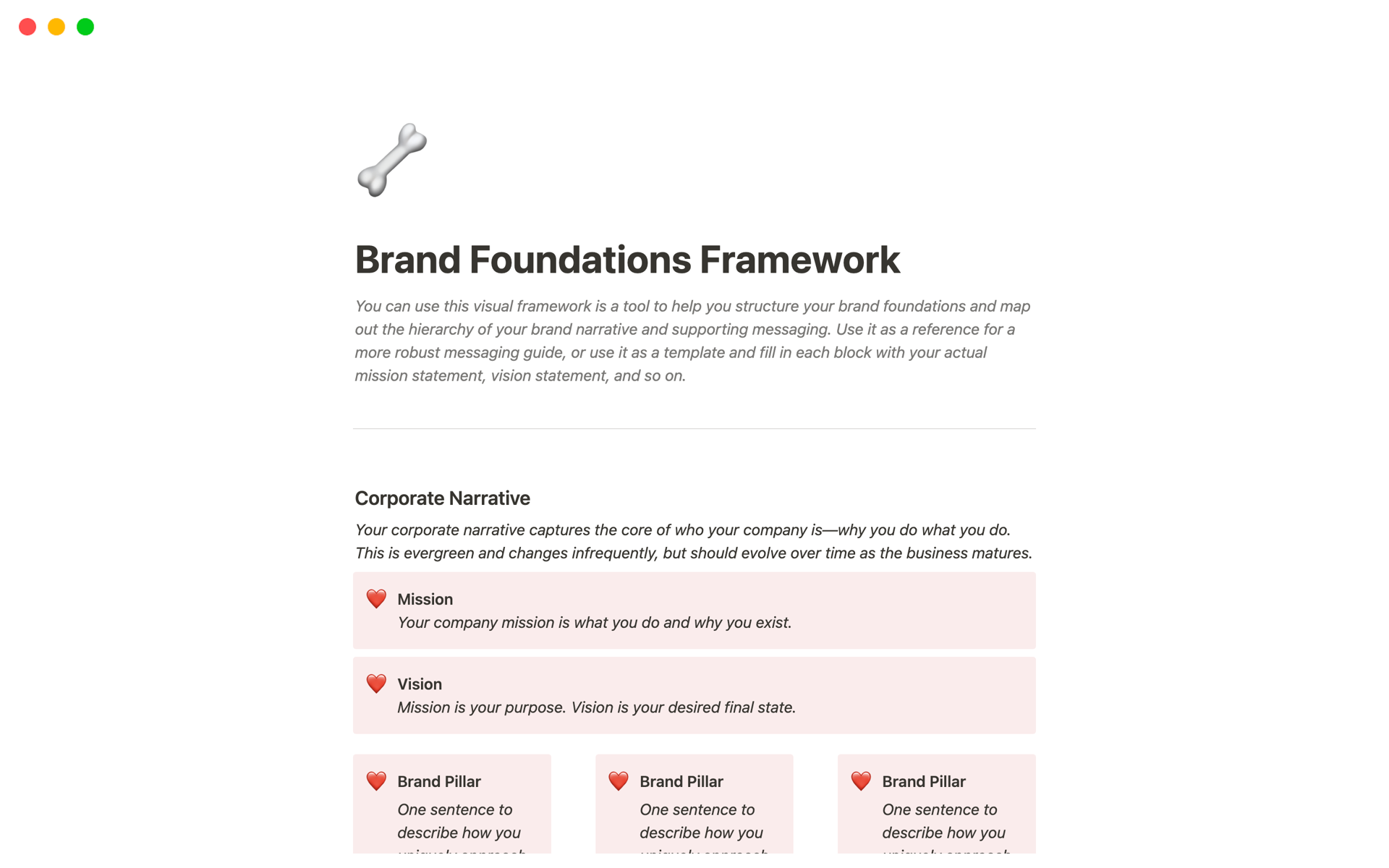
3Brand Foundations Framework
You can use this visual framework is a tool to help you structure your brand foundations and map out the hierarchy of your brand narrative and supporting messaging. Use it as a reference for a more robust messaging guide, or use it as a template and fill in each block with your actual mission statement, vision statement, and so on.
4Brand Guidelines
Our Brand Guidelines Template offers a dynamic, easy-to-use solution for managing your brand's identity. Stay organized, maintain consistency, and improve communication across your team.
5Specify Design System Documentation
Documenting the design decisions is an essential step in the design process. It helps to ensure consistency across all products and platforms, improves communication and collaboration among design and development teams, and reduces the time and resources needed for design and development.
This template helps companies start their documentation by supplying a structure, useful resources, and tools.
6Design System
A design system is a great way to keep everyone aligned. Use this template to document design patterns, assets, and brand. Make assets downloadable for anyone on your team.
7Website Specifications
The template serves as a comprehensive guide for individuals involved in web development projects. It provides a structured framework covering essential aspects such as design specifications, functionality, content, navigation, responsiveness, accessibility, technical specifications, performance, testing, training, delivery, and legal compliance. It's important to note that this template is intended as a guideline to be handed over to the client at the end of the project. By this point in the project, the web designer should have filled out all necessary information. Please note that this template is intended for use as a guide only and is not legally accurate.
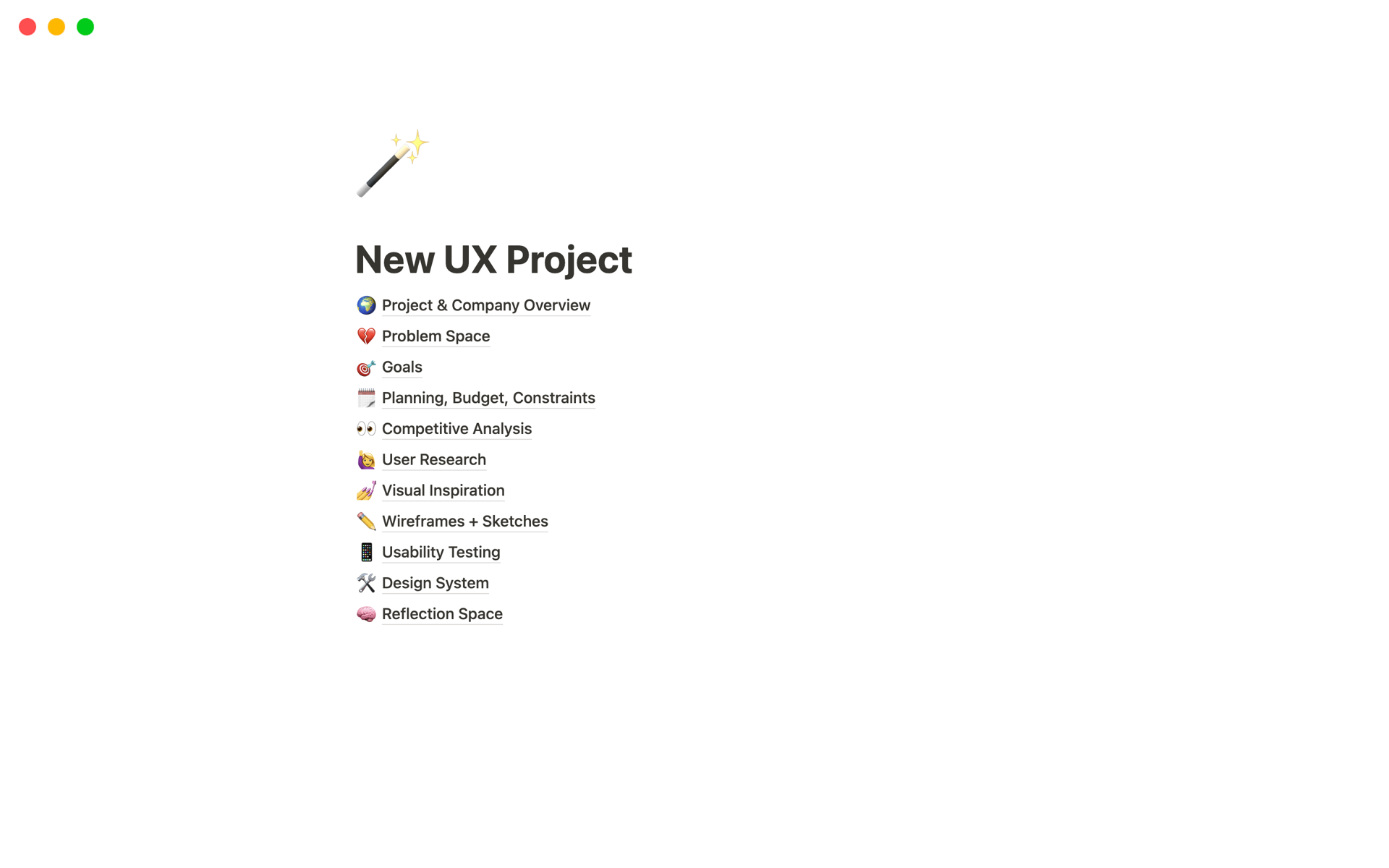
8UX Project Structure
This template provides the perfect starting point for a New UX Project. Use the structure proposed in it to start documenting your project and slowly unpack the design problem space you're solving for.
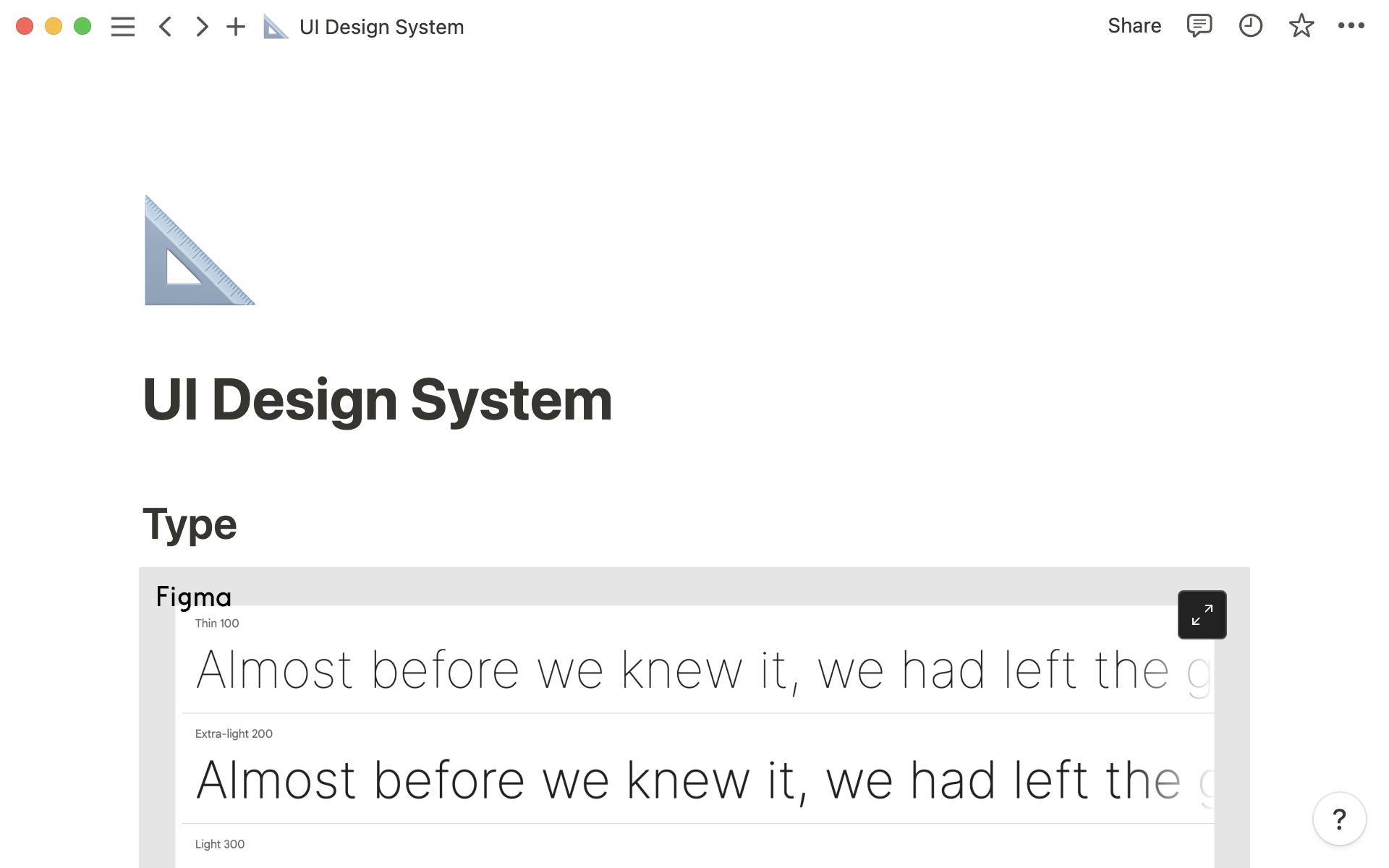
9Système de conception d'interface utilisateur
Une collection d'actifs et de composants essentiels pour la conception de l'interface utilisateur et le développement front-end.
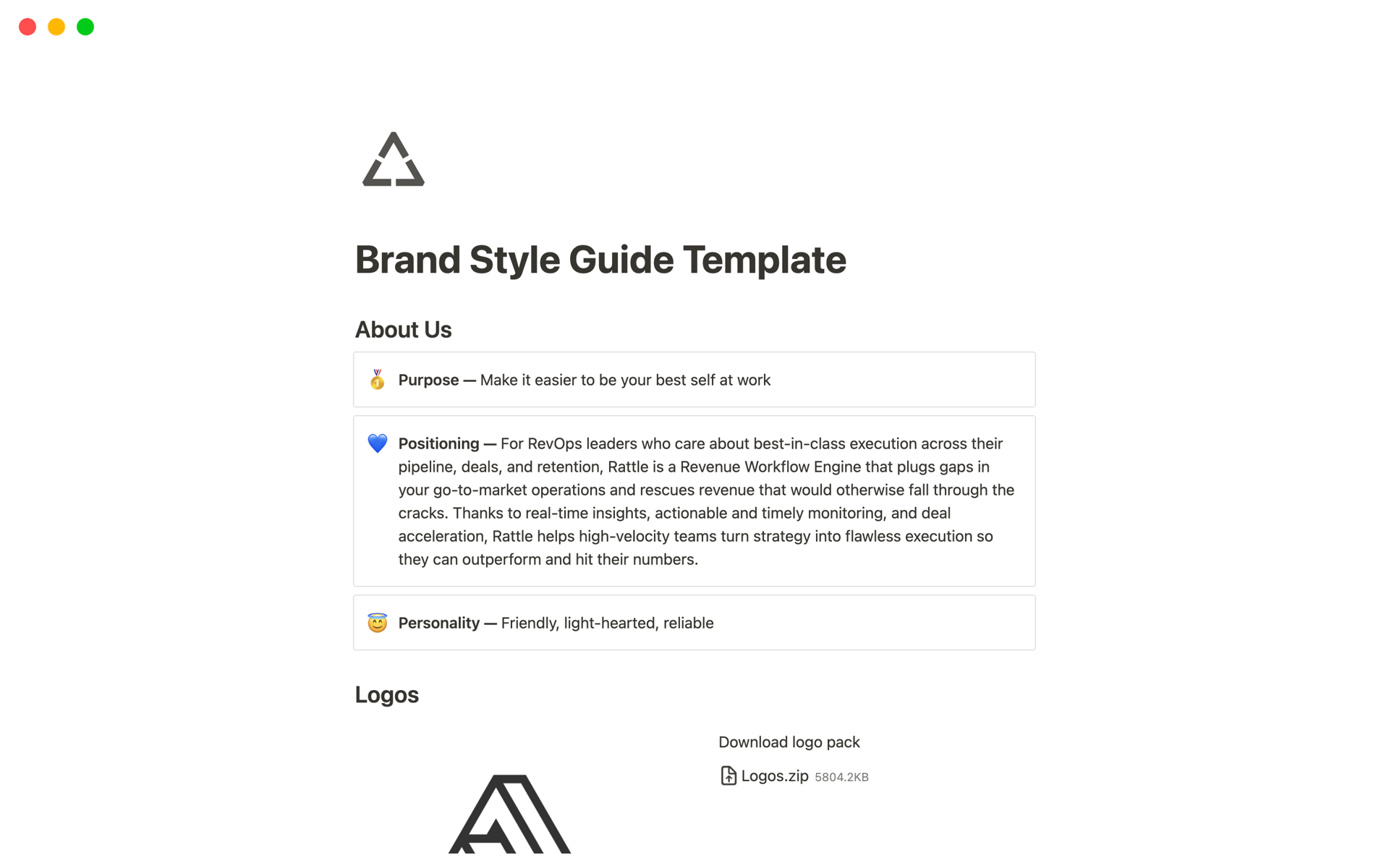
10Brand Style Guide
A comprehensive branding guide. This template includes your brand's purpose, positioning statement, personality traits, logos, color palette, typography, and tone of voice to create a consistent brand identity, which is crucial for connecting with your target audience.