A website project’s success depends on how well you manage it.
Think of a website like a team. Every page and element has to work together with a cohesive understanding of the end goal, matching the same workflow and following the same style. If a webpage is down or the color schemes don’t match, the site can’t function how it should — whether that’s driving conversions or informing readers about a certain topic.
Website management is key to creating sites with the functionality and visual elements they need to wow readers. Whether you're an independent professional, an IT project manager, or part of a product or development team, understanding the intricacies of website project management improves your ability to deliver high-quality client work.
What’s project management for websites?
Website design and management is the process of planning, executing, and overseeing a website's development and maintenance.
The main objective of website project management is to settle an optimized workflow across teams, where each member knows what, when, and how to perform all these tasks and subtasks.
But effective project management for website development combines a range of activities, including:
Planning — define project objectives, scope, and requirements in the early stages. You should also evaluate what the website aims to achieve and the features it must have.
Scheduling — to organize your to-dos, create timelines, and allocate resources across a timeline with clear, dated milestones.
Communication — ensure clear and constant communication among team members and stakeholders by defining contact channels for the team, such as meetings, email updates, and project management software.
Risk management — identify and mitigate potential project roadblocks by conducting a risk assessment to spot potential obstacles or developing mitigation strategies.
Monitoring and reporting — at every stage, make sure you’re tracking and reporting progress to stakeholders. Oversee the project progress against the established milestones and regularly update stakeholders.
Quality assurance — this might not be relevant to your team if you aren’t responsible for maintaining the website after the project concludes, whether that’s because another team will oversee it or you’re working with a client on a fixed contract. But if it’s an in-house site or you’re responsible for managing a website for a client, make sure you’re regularly performing tests to ensure the site functions well.
How to effectively manage website projects
Working on a website involves a series of well-defined steps. This essential checklist can guide you through managing your website project:
1. Project initiation
In the initial phase, you set the foundation of your website venture. Create a vision board and define project scope, objectives, and key players. Establish SMART (specific, measurable, achievable, relevant, and time-bound) goals and success criteria.
2. Planning
The planning phase involves crafting a detailed roadmap for the journey, including how you’ll achieve each milestone. Outline a detailed project plan that includes tasks, timelines, and resource allocation. You should also define the features and functionality the website needs to have, such as user registration, ecommerce capabilities, and search functionality. This ensures you don’t forget any steps.
3. Team formation
Assemble a skilled group with the necessary expertise to execute the project effectively and assign everyone clear roles. You can distribute tasks across team members to manage everyone’s workload and prevent any one employee from overworking.
4. Document gathering
This is where you catalog all project-related requirements. This can be in shared documents, online collaboration platforms, or specialized requirement management software. Specify the type of content, SEO strategy, and the website's visual elements — and remember to include the branding guidelines.
5. Design and development
Time to dive in. This is the phase where the actual web design and development work begins, guided by all the requirements from the previous step.
Create sitemap prototypes to visualize the website's layout and user interface. Regularly test and review the progress to spot deviations from the established plan. And consider using time-tracking tools to provide insights into how much time each team member spends on various tasks and evaluate whether the resources are effectively distributed. If you’re working in sprints, you can adjust workloads for each new cycle.
6. Testing and quality assurance
In this step, the website undergoes thorough testing to spot and rectify any issues or bugs affecting its performance, functionality, or security. Develop detailed testing plans and use bug-tracking tools to document problems.
7. Client review and feedback
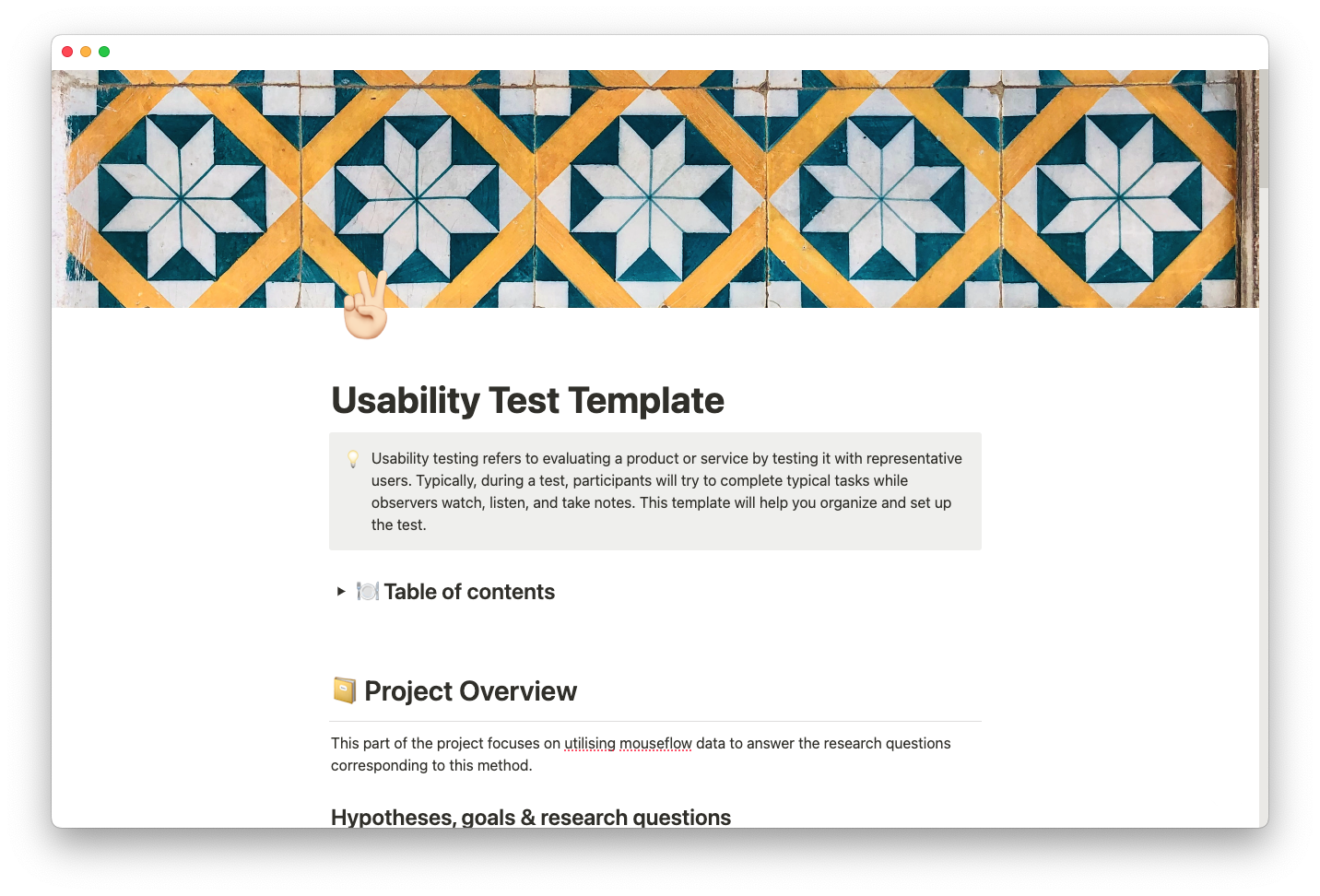
Collaboration with clients is essential to ensure the website meets their expectations and requirements. Engage with the client to provide regular updates, including showcasing iterations or prototypes of the website and any relevant project metrics. This is also a great time to conduct UX testing sessions to gather valuable feedback and identify usability issues or areas for improvement.
8. Launch
This is where you launch the website and it becomes accessible to the public. Carefully plan the deployment process, ensuring minimal disruption and downtime during the transition. Monitor its performance and address any post-launch issues promptly.
9. Maintenance and updates
Maintaining a website includes ongoing monitoring, security updates, and content management to ensure the site remains secure and functional. Keep the website up to date and continuously assess and enhance security measures to protect it from possible threats.
10. Project closure
At the end of the project, conduct a thorough evaluation to gauge its success. Did the project meet its objectives? Did it stay within budget? Was the web development accurate? Did it adhere to the estimated timeline? What was the overall outcome? Gather all the possible feedback to improve future website development projects.
5 website project management methodologies
Website project management methodologies are structured approaches and frameworks to help you navigate project planning, execution, and control. They make your work easier over this cycle, providing a systematic way to manage tasks and allocate resources.
Choosing the most suitable methodology for your website project plan will depend on its size, complexity, and the level of uncertainty regarding requirements. Let's take a look at five of the most common methodologies:
Agile — Agile is a flexible, customer-centric approach that encourages frequent feedback and adjustments. It allows you to break down your structure into achievable milestones, making it perfect for websites requiring continuous improvements and adaptability.
Scrum — Scrum is an Agile methodology that divides a project into iterations called sprints. A Scrum master leads the team into each sprint. At the end of each sprint (usually 1–4 weeks), they’ll conduct a review to evaluate the outcome of the sprint, gather feedback, and decide on future adaptations. It's great for groups that adapt to evolving requirements and prioritize collaboration.
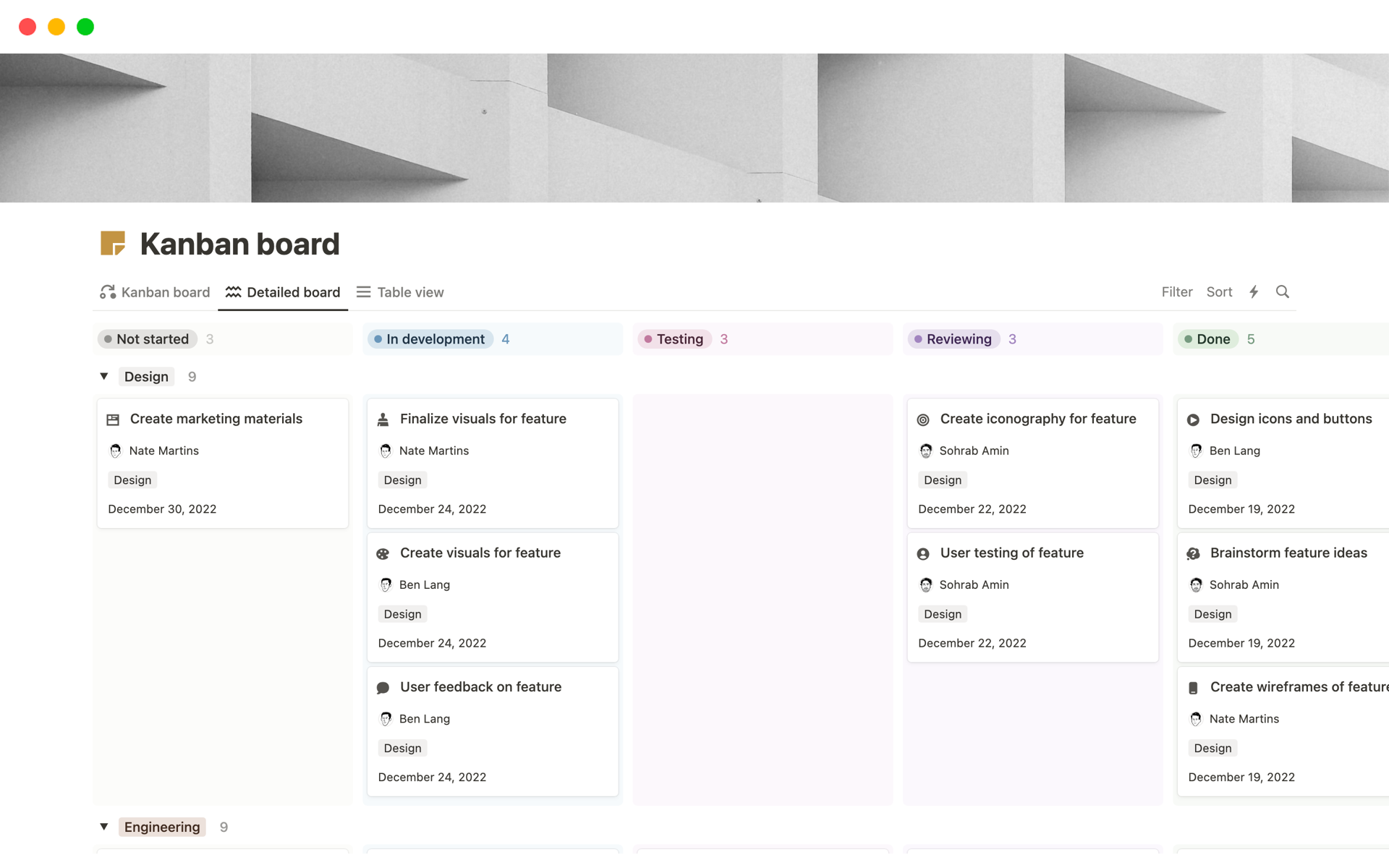
Kanban — this is a visual method that emphasizes continuous delivery and incremental improvements. A Kanban board of columns displays specific cards for every project stage (“In progress,” “On hold,” “Completed,” etc.). It's ideal for website projects with changing requirements and a constant flow of work, like support and services.
Critical Path — the Critical Path method identifies the most essential tasks and guides team members toward them to meet project timelines in detail. It's suitable for complex website projects with tight deadlines.
Waterfall — Waterfall is a linear, sequential approach where each phase must be completed before moving to the next. It's suitable for well-defined website projects with a structured plan that requires minimal changes.
The 4 best templates for website project management
Templates are game-changers in simplifying the organization and execution of website projects. They provide structure and coordination to your tasks through pre-designed and customizable frameworks.
Let's take a look at these four valuable templates you can find at Notion:
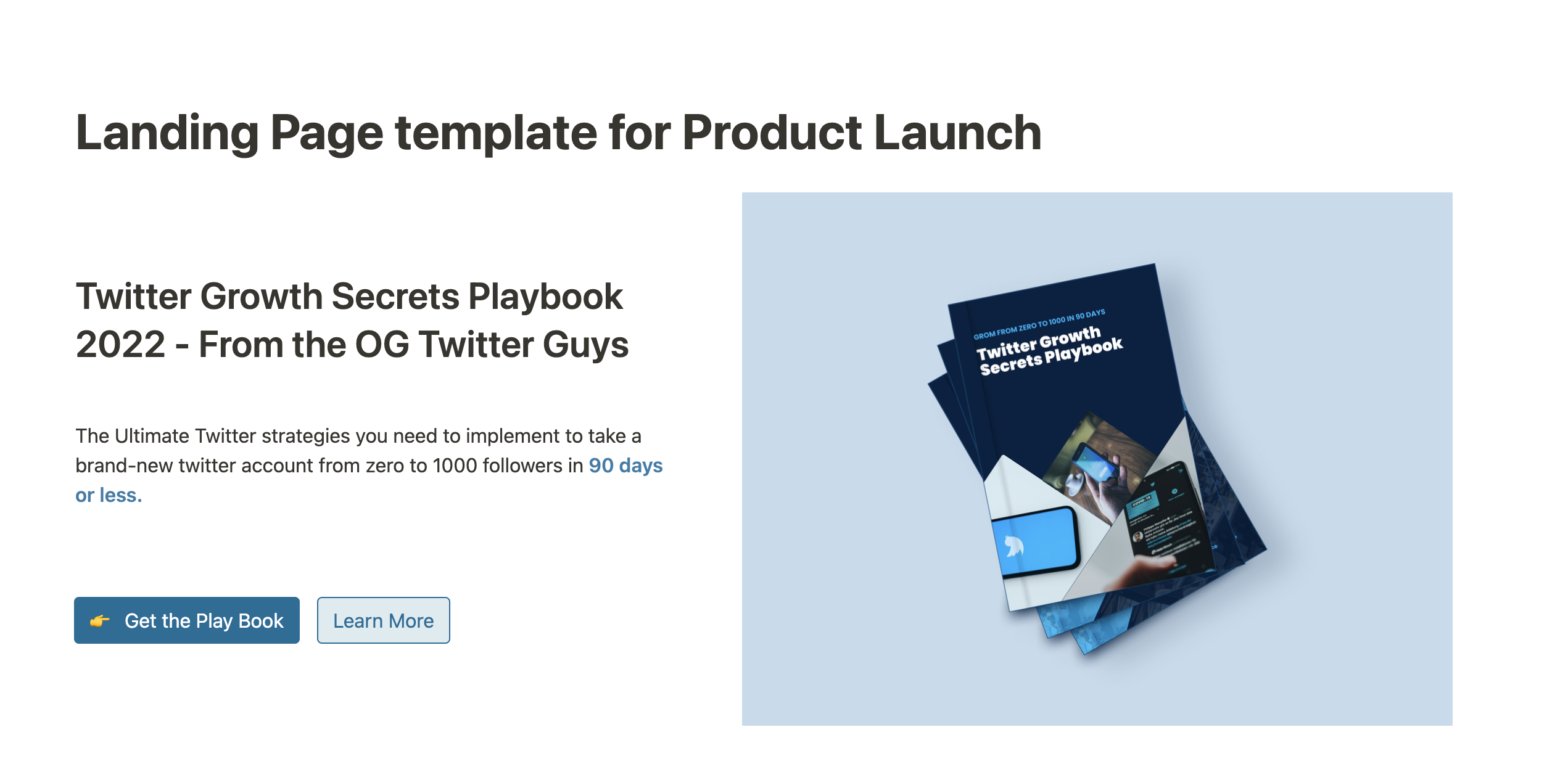
1. Product launch landing page
Plan and execute a successful product launch with this product launch landing page template. You can use it to key milestones, marketing efforts, and customer engagement.

2. Personal site
This personal site template will help you create and manage your own website efficiently. It can assist you in organizing a new launch or update with management tools such as task organization, resource management, goal tracking, and content management. Customize it to showcase your portfolio, blog, or online presence.

3. Free Notion widgets and tools
Access a collection of free widgets and tools to enhance your Notion teamspace and streamline your project management. This is a great reosurce if your team already uses Notion and you’re looking to improve your existing process.

4. Website design changes tracker
Keep track of changes and updates with this website design changes tracker template. Ideal for design-focused projects, it ensures consistency and collaboration — especially post-launch.

Get started with Notion templates
Whether you're working for an external client or crafting a personal website to showcase your portfolio, website project management is a powerful tool to deliver successful projects while meeting deadlines and budget limits.
By understanding different methodologies, following essential steps, and using Notion's workflow templates, you can streamline your workflow and boost your team's productivity.
Explore Notion's extensive template library to easily manage projects, collaborate with your team, and achieve personal and team goals.