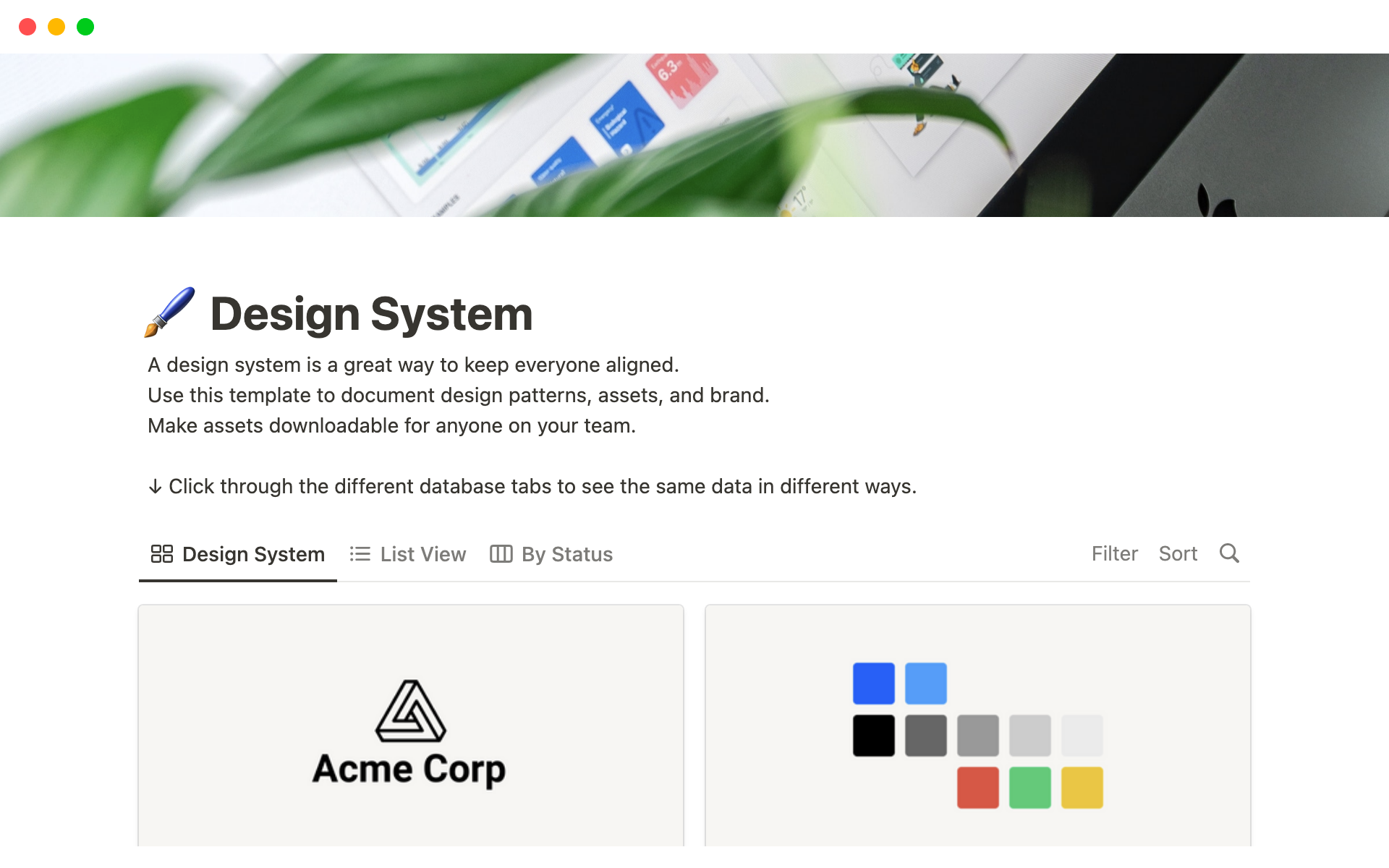
Design Systems are a framework that allows for a cohesive user experience across a product’s ecosystem. They provide an organized set of guidelines, patterns, and components that designers can utilize to ensure consistency in design and functionality. A Design System Notion template acts as a centralized hub where these elements are meticulously documented and easily accessible, making the design process more streamlined and efficient.
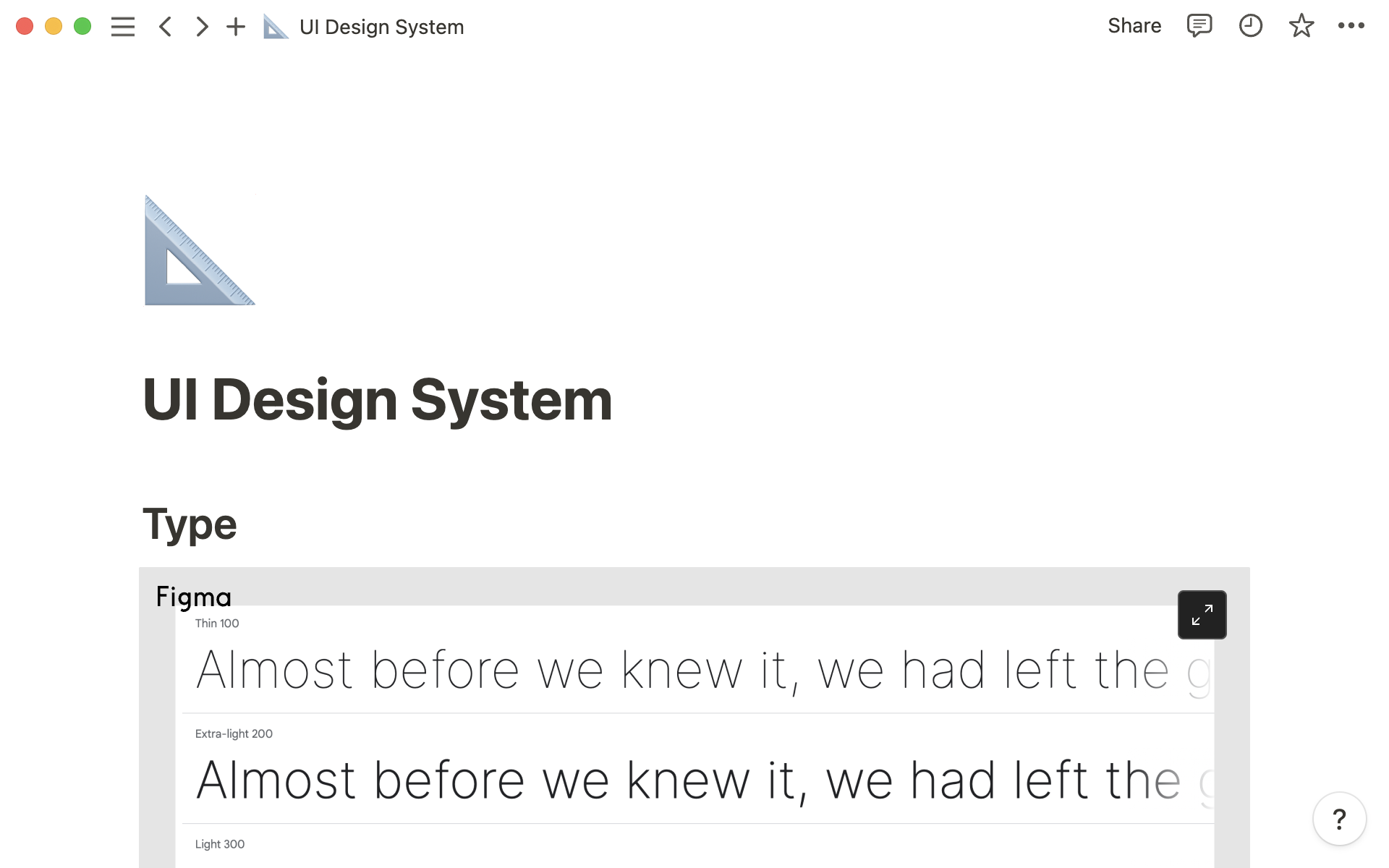
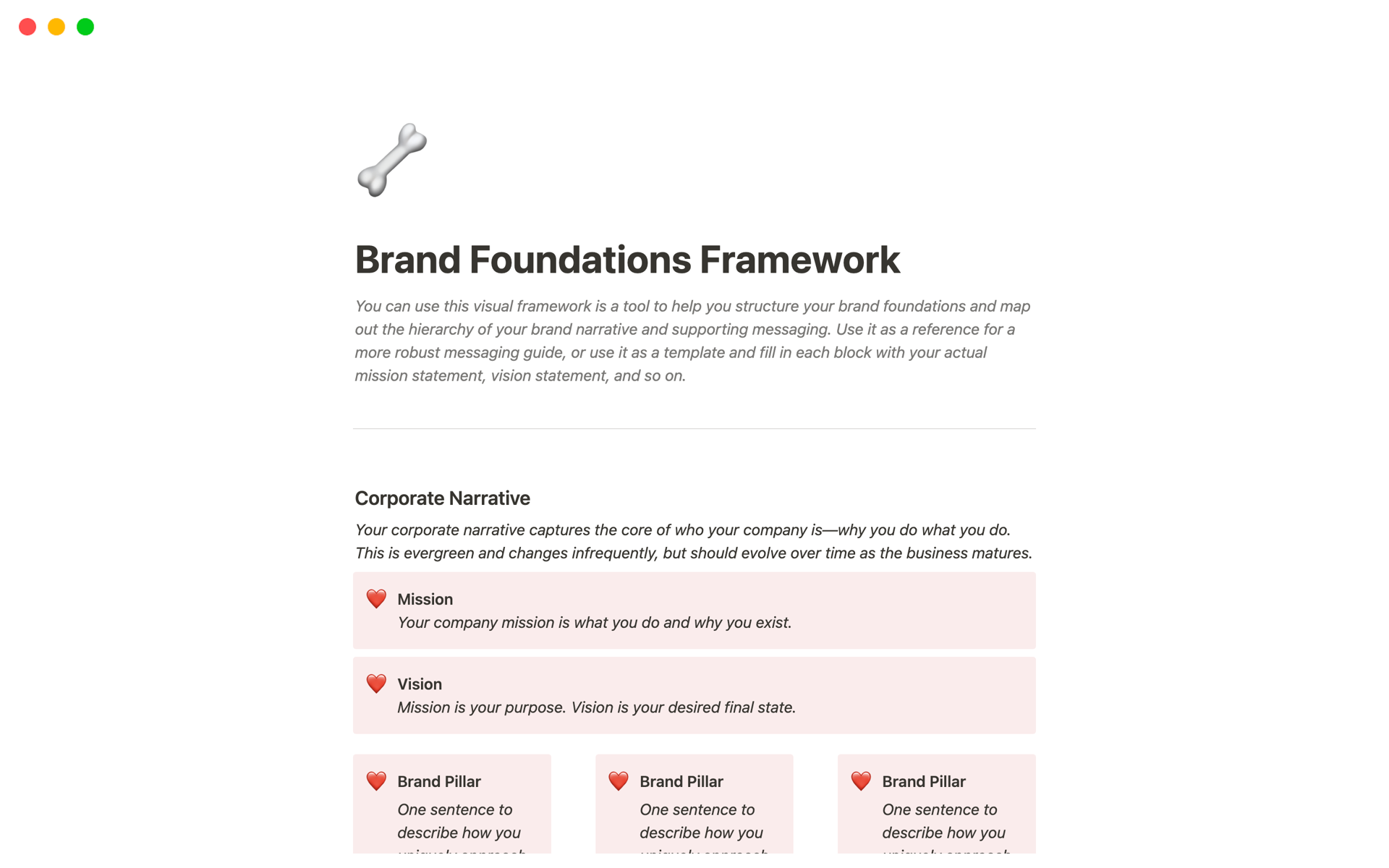
Before diving into the creation of your own Design System template, exploring the following examples can offer insights and inspiration to make the process smoother: "UI Design System," "Ideation Board & Library For Graphic Designer," "Design Mood Board," "Brand Foundations Framework," and others listed. These templates serve as a solid starting point for organizing your design rules and assets.