
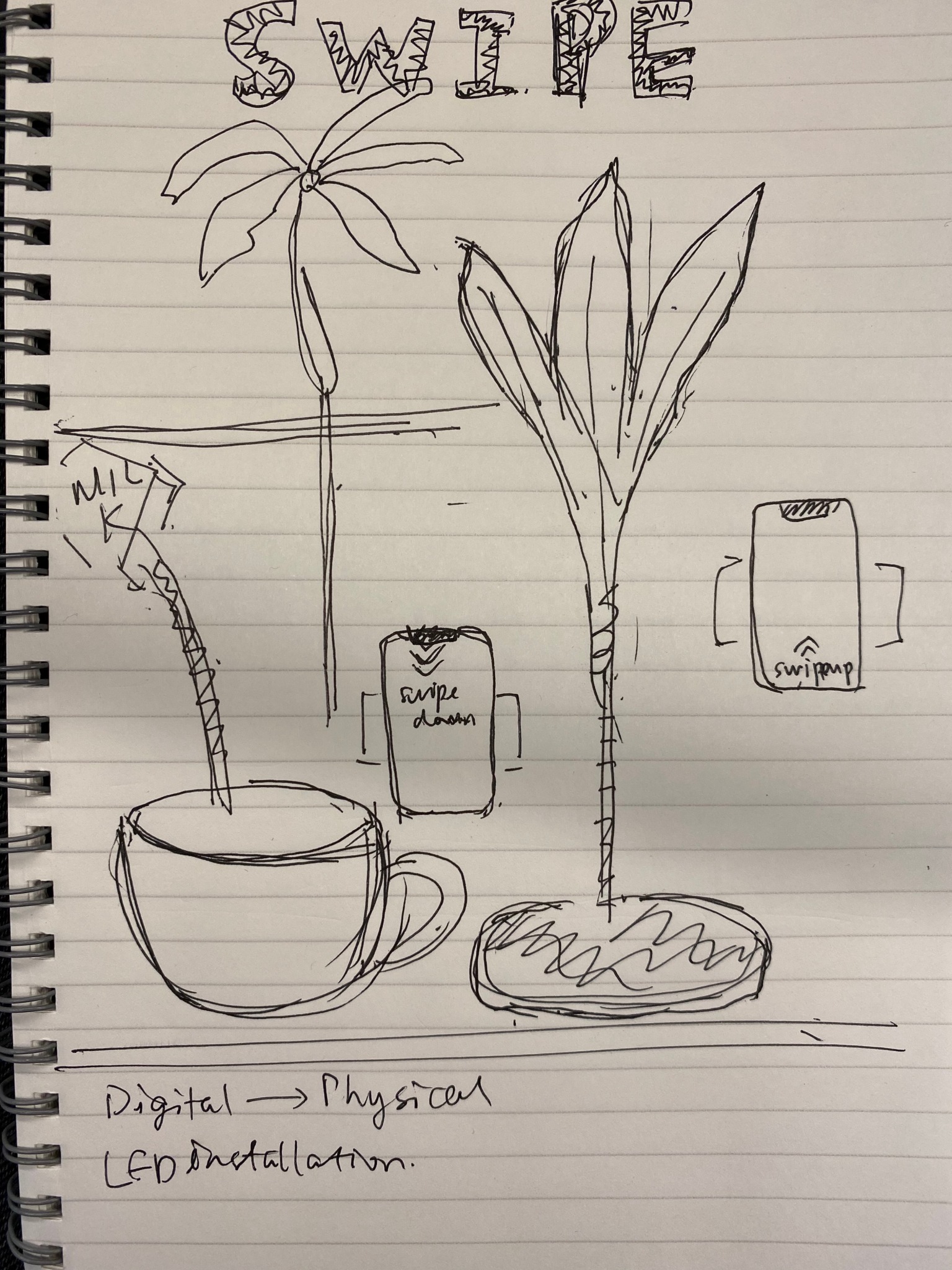
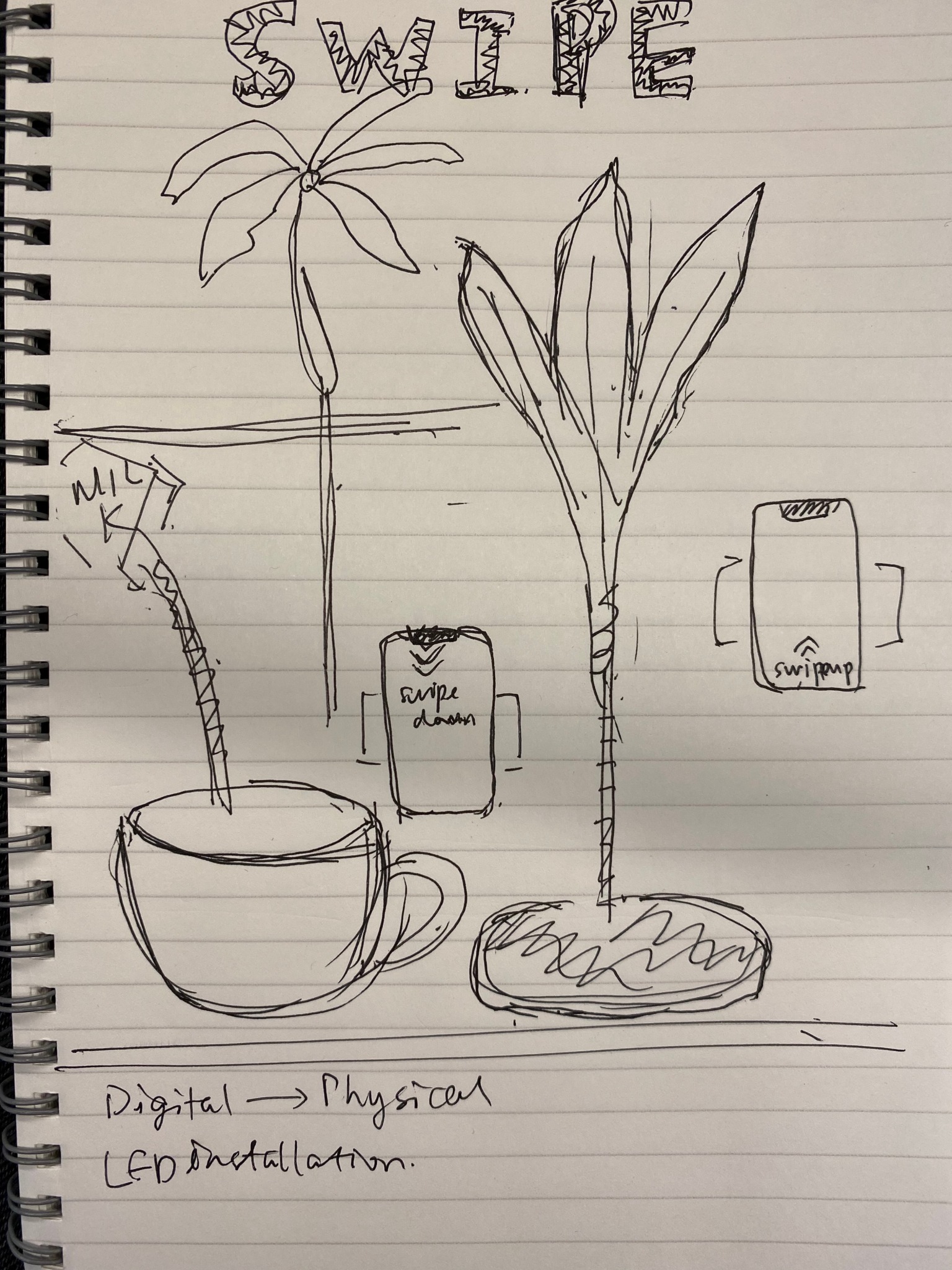
Originally, I thought about the gesture SWIPE on our phone. I'm interested how people turned a single gesture into something related to consumerism and promotion (e.g. swipe to watch a youtube video or get to a link to an item for sell). However, the sketches that I came up with were not convincing enough for the criticism of swiping. Yet I kept thinking about the shape of plant that I drew on my initial sketch. Maybe I could create something with the plant because it looks so organic and common in our life? I asked myself.
Then I had the idea of making the plant thirsty for water, just like how people are thirsty for love/attention/approval on social media.

First visual design of the installation

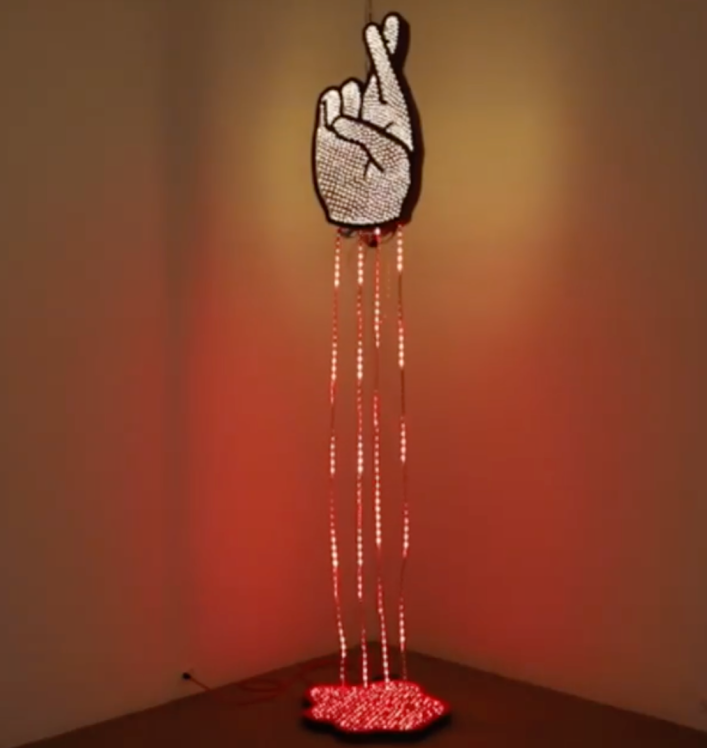
Visual reference of my project. Cr: Thomas Ray Willis
I got some wasted cardboard from the NYU MakerSpace, where I work at every day, and made a cardboard installation out of it. From the process of making this cardboard leaf, instead of cutting it into a weird leaf shape, I realized that it will be easier to laser cut a whole piece of leaf and place the LED light above it. Then cut a few pieces to mask the "fragment" part on top of the LED strip. I showed my prototype to a few friends and they all like how it looks like so far!

First prototype of the light piece
When I presented the idea to my friend, my friend said it reminded him of the Lizzo song "Water Me". Being watered could have another meaning :P So my friend said maybe I can swipe tinder and water the plant (aka light up the LED). If the user swipes right on the plant, the plant gets watered. If not, the plant will slightly dry out. If the user swipes left, it accelerates the speed of drying it out. The Tinder idea sounds decent, however, I feel like the person who is thirsty should be the user themselves instead of the plants. It kinda feels disconnected. Then I thought the idea of watering plants fits the "like" culture on Instagram better. The input can be an Instagram page where users can scroll down plants pictures and give likes. Similar to the Tinder idea, plants will be watered or dried out based on the user input on like and dislike.

Paper prototype of two different user inputs
I prototyped these two interactions on paper and presented it to my friends on the floor. Here are some user feedbacks:
Then I did some research on the Instagram API turns out that they have a pretty tight limitation on getting users' information and data. So an alternative way that I can work on is to set a Twitter account and use the Twitter API. Actually, twitter gives me a better platform to express the plant's emotion through text, image, and even video. Thus, I switched my input from Instagram to Twitter.

Prototype the tilt leaf
I also talked to Danny about the project. He suggested me to enhance the light piece with some other functions thus it can connect the audience better. At this point, the challenge for my project is how to bring the digital plant closer to people in terms of empathy? I figured adding a motor to make the plant wilt when it dries out can send more message of the thirstiness.