
First add the Gleebeam integration app to your Zapier account using this invite link.
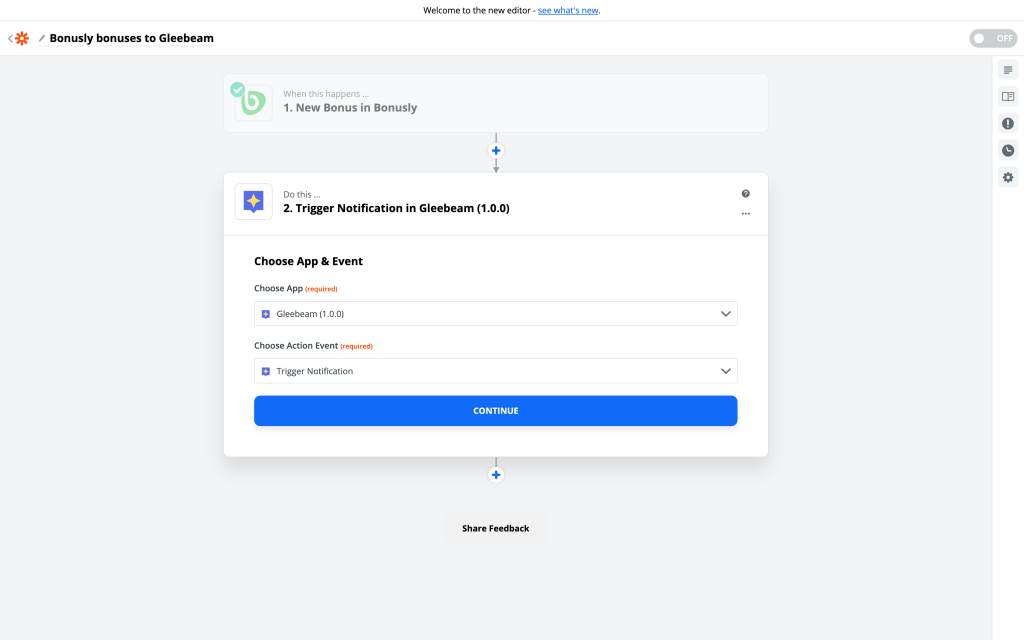
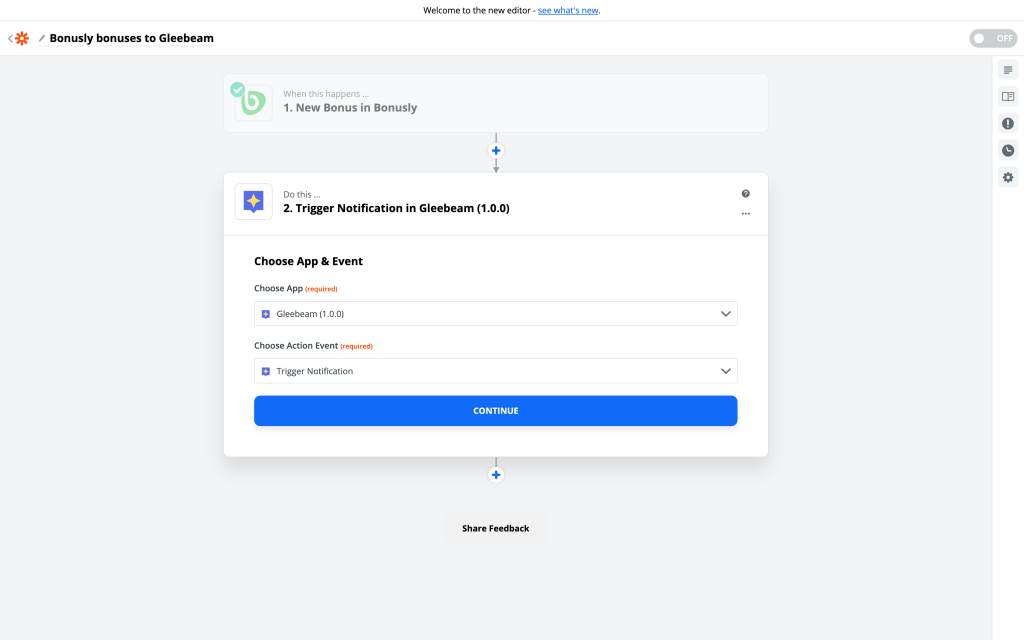
When creating you zap, choose integration as your action app. Set the action event to Trigger Notification.

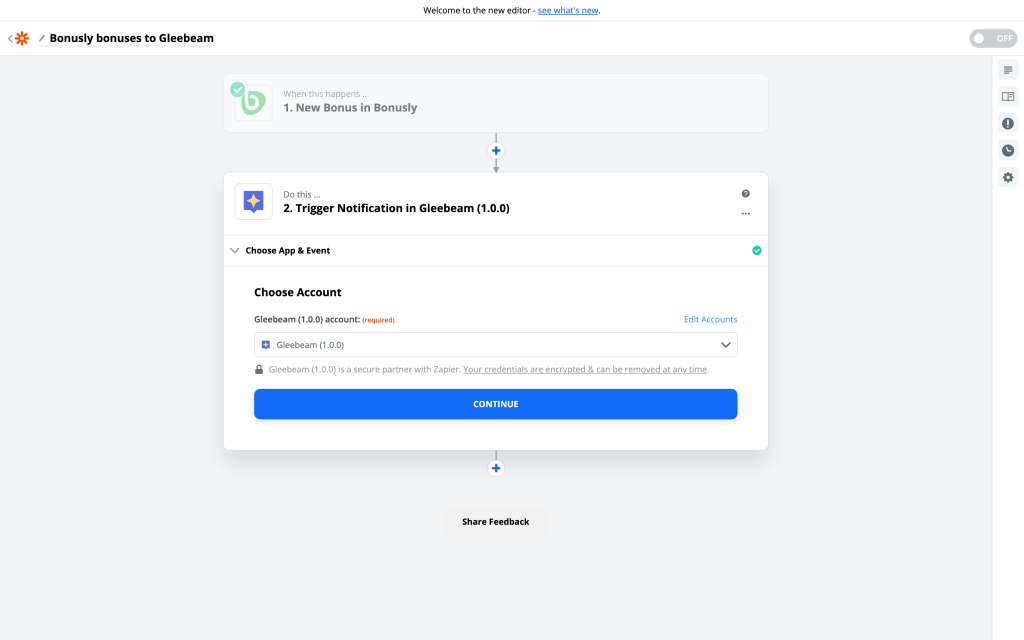
Connect to your Gleebeam account and click Continue.

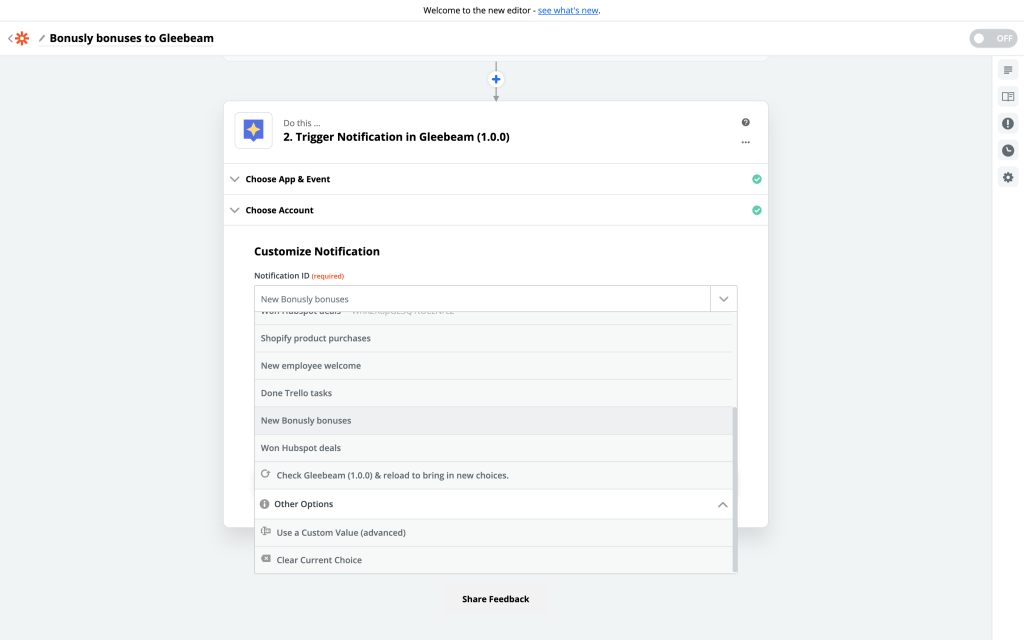
Choose the notification template you created in Gleebeam and your dynamic fields (if any) will be loaded.

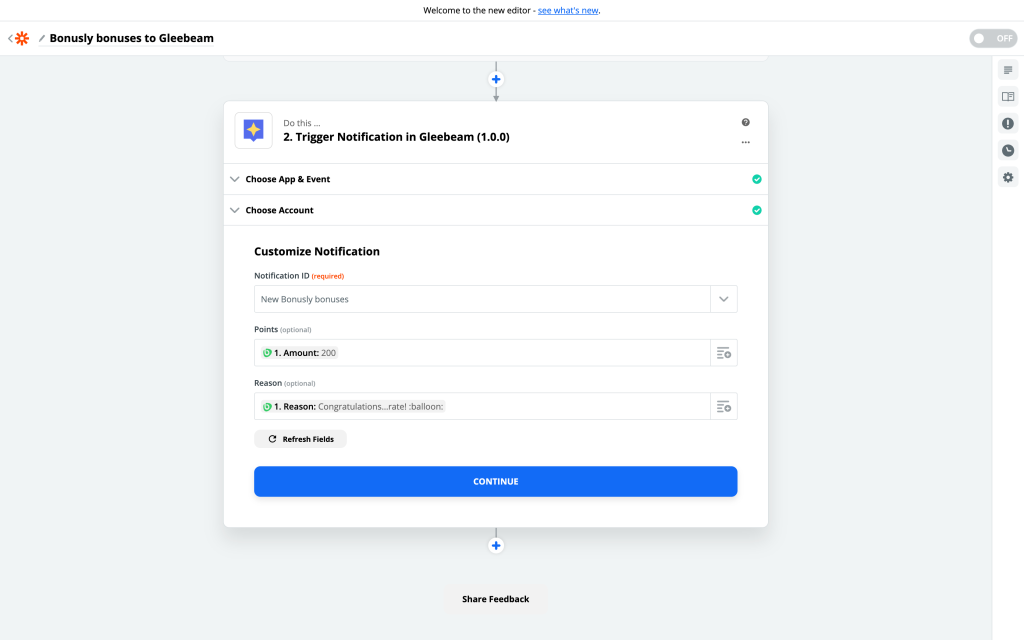
Fill the dynamic fields with the data from a sample loaded in step 1 of your zap. In the screenshot, I'm setting up a notification for awarded bonuses in Bonusly. I've added the bonus amount in the "points" field I created in my Gleebeam template and the bonus reason in the "reason" field.

Click Continue and you will be asked to test your zap. Do this to make sure a notification can be triggered successfully. Turn your zap on and see your celebration turned up to 11! 🚀 Now, whenever your zap's trigger event occurs, the notification will show up on screens where the Gleebeam dashboard is set up!