버튼 클릭 한 번으로 블록과 페이지 자동 생성
콘텐츠를 생성하고, 페이지를 추가하고, 데이터베이스를 편집하는 일. 이제 버튼 하나로 가능합니다. 버튼 기능을 이용해 반복 작업의 속도를 높이고, 워크플로를 간소화하고, 한 번에 여러 작업을 동시에 수행해 보세요.

- 버튼을 만들고 구성하는 방법
- 페이지에 블록 삽입하기
- 데이터베이스 항목을 생성하고 편집할 수 있는 버튼 만들기
- 버튼으로 새로운 데이터베이스 항목 추가하기
- 기존 데이터베이스 페이지의 속성 편집하기
- 페이지를 미리보기나 전체 페이지 보기로 열기
- 팝업 확인창 만들기
- 버튼으로 만들 수 있는 다른 워크플로
Notion을 사용하다 보면 페이지를 만들고 내용을 편집하는 작업에 가장 많은 시간을 할애하게 됩니다. 텍스트나 목록, 데이터베이스 항목을 추가하거나 속성을 편집하기도 하고, 프레임워크를 구축해 다른 팀원들에게 활용 방법을 알려주기도 하죠.
이런 단순 반복에 가까운 작업들을 자동화할 수 있다면, 그래서 여러 작업을 동시에 진행할 수 있다면 얼마나 좋을까요? 그것도 버튼 클릭 한 번으로요.
이제 호환 문제로 말썽이던 타사 자동화 툴 대신, Notion의 버튼 기능을 이용해 워크스페이스에서 콘텐츠와 페이지를 만들고, 데이터베이스 항목을 수정하고, 확인 문구를 표시해 보세요.
요청 시스템이나 복잡한 프로세스에 버튼 기능을 사용하면 워크플로를 간소화하고 작업 효율을 높일 수 있어요. Notion을 처음 이용하는 분들은 물론 Notion의 헤비 유저분들에게도 아주 유용한 기능이 될 거예요.
이 가이드에서는 버튼을 만들고 구성하는 방법과 함께 다양한 활용 예시를 알려드릴게요.
버튼을 만들고 구성하는 방법
버튼을 만들려면 / 메뉴를 열고 버튼을 선택하세요. 구성 창이 열리면 버튼으로 실행하고 싶은 작업을 선택해 주세요.
페이지에 블록을 삽입하고 싶다면, 블록 삽입을 선택한 후 텍스트 상자에 콘텐츠를 추가하세요. / 명령으로 텍스트, 목록, 이미지, 임베드, 데이터베이스 등을 선택할 수 있어요.
블록을 추가한 후 완료를 클릭하면 페이지에 버튼이 나타납니다. 블록이 필요할 때마다 이 버튼을 클릭해 바로바로 추가해 보세요.
정말 쉽고 간편하지 않나요? 블록 삽입하기 외에도 버튼으로 할 수 있는 작업은 매우 다양합니다.
버튼 작업을 변경하거나 작업 단계를 추가하고 싶다면, 버튼 옆의 ⚙ 구성 아이콘으로 이동하여 현재 작업 옆에 표시되는 ...이나 아래 + 다른 단계 추가를 선택해 주세요.
지금부터 각 기능이 어떻게 작동하는지 자세히 살펴볼게요.
페이지에 블록 삽입하기
블록 삽입 작업을 통해 버튼이 있는 페이지 안에서 콘텐츠를 자유롭게 추가해 보세요. 간단한 토글부터 전체 페이지 템플릿까지, 원하는 블록을 마음껏 추가하고 팀에 필요한 정보를 미리 입력해 둘 수 있습니다.
이렇게 활용해 보세요.
팀을 위한 체크리스트 만들기 — '기능 스펙 문서 업데이트 후 완료 표시하기'나 '프로젝트 다음 스텝으로 넘기기'처럼 팀에서 항상 수행하는 작업을 '할 일 목록'으로 추가해 보세요.
콘텐츠 브리프 작성하기 — 가이드라인이나 프롬프트, 제목, 메모, 콘텐츠 작성 가이드, 플레이스홀더 이미지를 간편하게 생성할 수 있는 콘텐츠 브리프 버튼을 만들어 보세요. 버튼으로 생성한 콘텐츠 브리프는 담당자에게 넘기기 전 필요에 맞게 편집만 하면 되기 때문에 작업 시간이 대폭 단축됩니다.
팀 위키와 워크스페이스 개발하기 — '새 페이지 만들기' 버튼으로 새 페이지를 순식간에 만들고 지식 베이스를 확장해 보세요. 꼭 필요한 항목이나 데이터는 페이지에 미리 추가해 놓을 수 있어요.
데이터베이스 항목을 생성하고 편집할 수 있는 버튼 만들기
버튼을 이용해 새 데이터베이스 항목을 만들고 기존 항목의 속성을 수정할 수 있습니다. 이를 통해 Notion이 아직 익숙하지 않은 사용자를 위해 관련 프로세스를 간소화하고 작업 단계를 문서에 임베드할 수 있죠.
데이터베이스 템플릿 vs 버튼, 무엇이 다를까요?
데이터베이스 템플릿에서는 정해둔 포맷으로 데이터베이스에 새 아이템을 만들 수 있고, 버튼으로는 워크스페이스의 데이터베이스에서 페이지 속성을 추가하거나 수정할 수 있어요. 버튼을 이용해 페이지를 생성한 후 특정 콘텐츠가 미리 채워진 템플릿을 활용해 보세요.
버튼으로 새로운 데이터베이스 항목 추가하기
작업 데이터베이스에 액션 아이템을 바로 추가할 수 있는 '새 작업 추가' 버튼을 만든다고 가정해 볼게요.
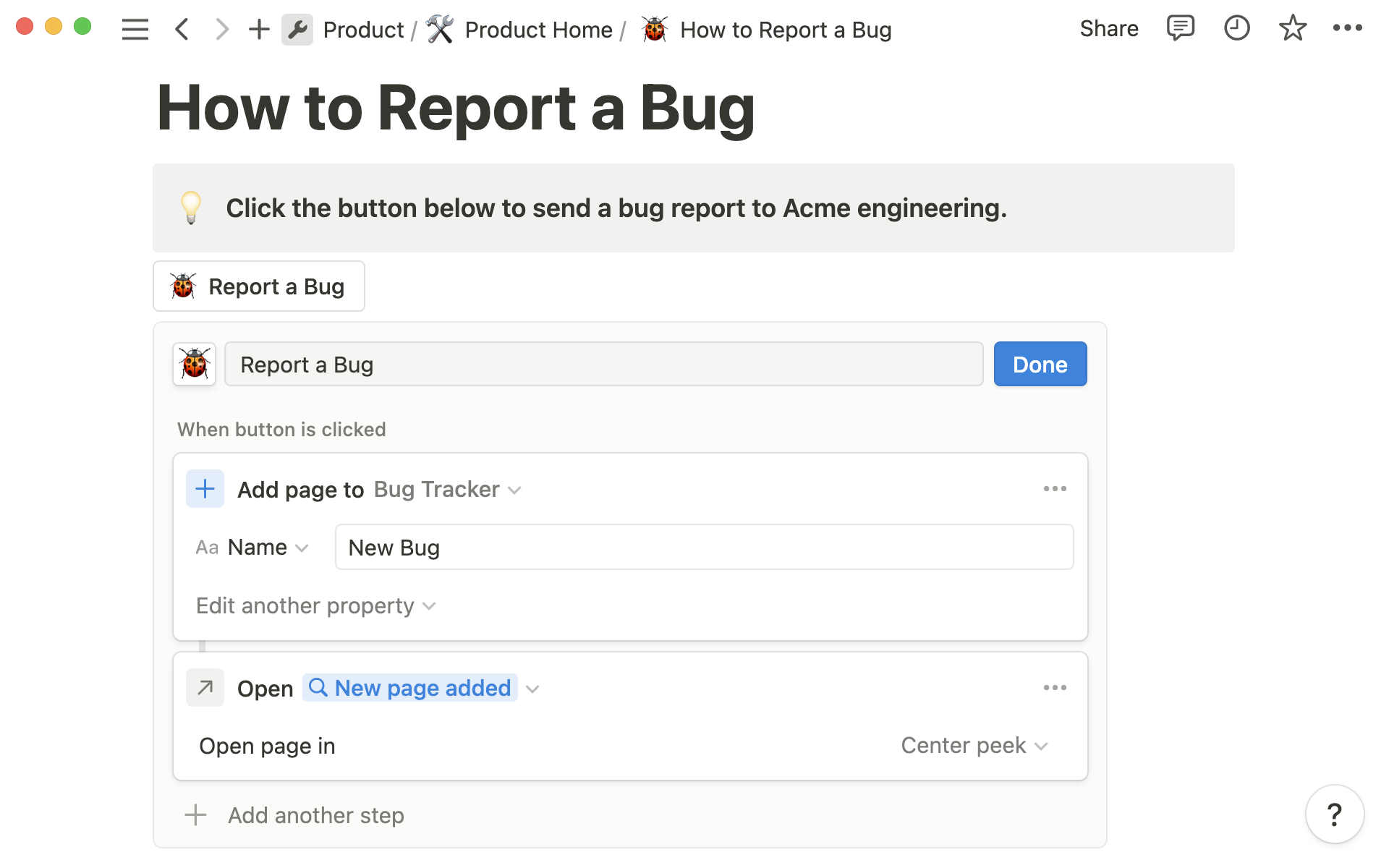
우선 버튼을 만든 다음, 편집기에서 데이터베이스에 페이지 만들기를 선택하세요. 페이지 추가 위치에서 페이지를 추가할 데이터베이스를 선택할 수 있어요. 이 경우엔 '작업'이 되겠죠.
드롭다운 메뉴에서 속성 편집으로 이동한 뒤, 자동으로 입력할 속성을 하나 이상 선택하세요. 새 작업은 '상태' 속성이 자동으로 '할 일'이나 '시작 전'이 되도록 설정할 수 있고, 해당 작업이 특정인에게 자동 할당되도록 설정하거나, '일주일 뒤' 처럼 원하는 마감 기한을 지정할 수도 있어요.
버튼을 활용해 회의록이나 문서부터 프로젝트, 고객 데이터베이스까지 다양한 데이터베이스에서 새 페이지를 만들어 보세요.
다음과 같은 작업에도 활용할 수 있습니다.
엔지니어링팀에 버그 리포트하기 — 마케팅팀에서 버그 트래커 데이터베이스를 열지 않고도 엔지니어링팀에 버그나 문제를 바로 리포트할 수 있습니다.
새로운 프로덕트 스펙 문서 추가하기 — 프로덕트팀에서 버튼 하나로 새로운 프로덕트 스펙 문서를 즉시 추가할 수 있습니다. 아웃라인이 채워진 새 문서를 만들어 필요한 프로덕트 스펙과 설명을 적고, 프로덕트팀을 자동으로 태그할 수도 있어요.
디자인 요청 제출하기 — 콘텐츠팀에서 새로운 블로그 포스팅용 그래픽이 필요하면 디자인팀의 프로젝트 데이터베이스에 바로 요청을 제출할 수 있습니다.
회사 공지 사항 작성하기 — 인사팀에서 회사 전체에 내보낼 공지가 있을 때마다 버튼으로 간편하게 작성할 수 있습니다.
기존 데이터베이스 페이지의 속성 편집하기
버튼으로 데이터베이스 내 모든 페이지 또는 특정 기준에 부합하는 모든 항목의 속성을 한 번에 업데이트할 수 있습니다.페이지 편집 위치에서 편집할 데이터베이스를 선택하세요.
필터를 적용해 편집할 항목 유형을 선택했다면, 해당 항목에 지정하고자 하는 속성을 선택해 주세요.
이렇게 활용해 보세요.
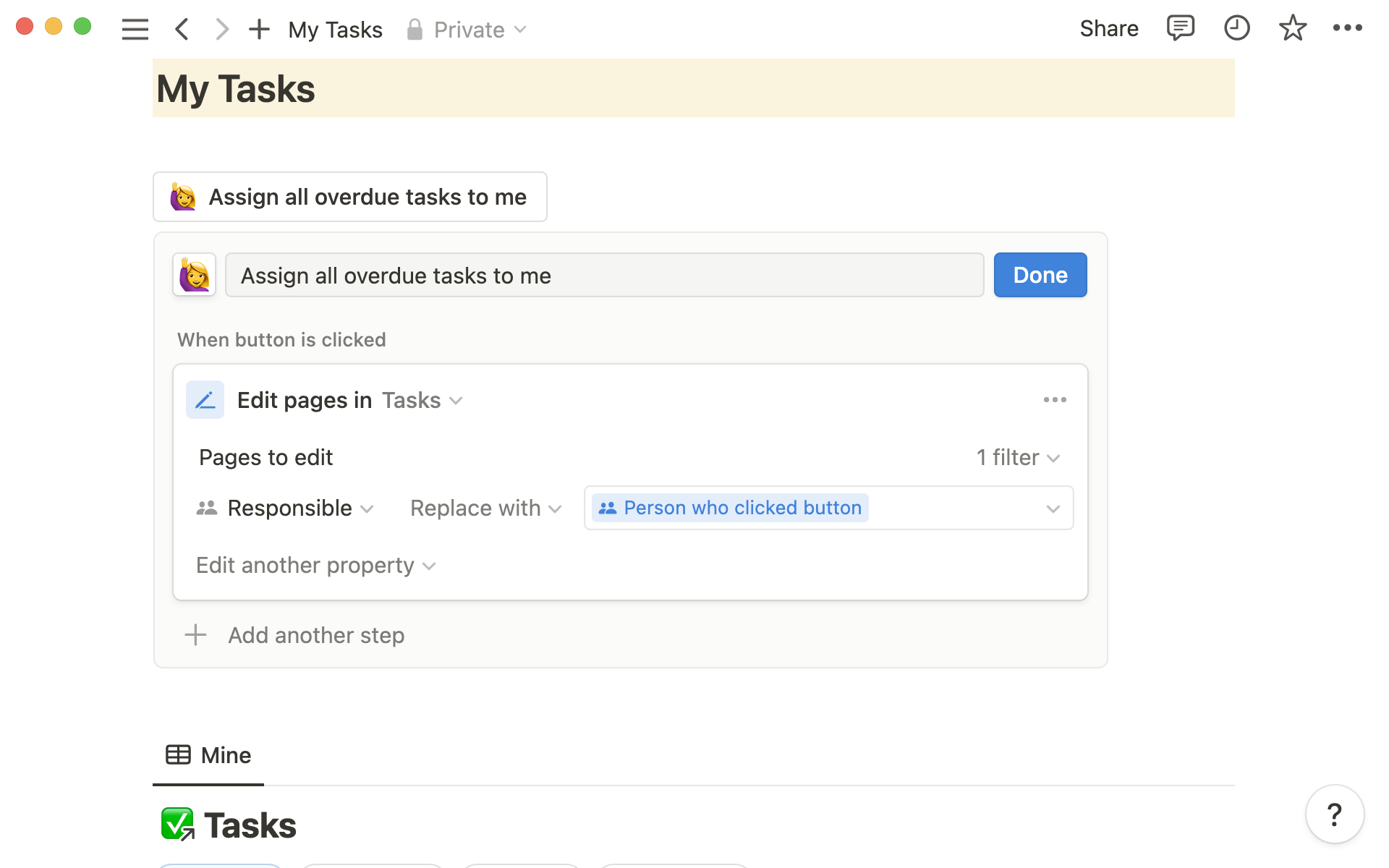
기한이 지난 작업을 나에게 할당하는 버튼 만들기 — 데이터베이스에서 오늘이 마감이거나 이미 기한이 지난 작업들만 볼 수 있게 마감일을 기준으로 필터링한 다음, '담당자' 속성에 '버튼을 클릭한 사람'이 나타나도록 하세요. 엔지니어가 최근 리포팅된 버그 정보를 넘겨받는 경우 등에 유용하게 활용할 수 있습니다.

사람 속성
'사람'은 동적 정보를 표시하는 속성입니다. 드롭다운 메뉴에서 본인의 이름 대신 '버튼을 클릭한 사람'을 선택하면 말 그대로 해당 버튼을 클릭한 사람이 태그되고, '나에게 작업 할당하기'를 선택하면 본인이 태그됩니다.
팀원이 문서 확인 후 '완료'로 표시하게 하기 — 지식 베이스처럼 팀원들이 반드시 확인해야 하는 문서에는 '완료'라는 사람 속성을 추가하고 문서 끝에 버튼을 추가하여, 해당 문서를 모두 읽은 팀원들이 자기 이름을 태그하도록 할 수 있습니다.
작업 상태 변경하기 — 버튼으로 '상태' 속성을 편집할 수 있어 하나 이상의 작업을 '다음 할 일'에서 '진행 중'으로 간편하게 바꿀 수 있습니다.
페이지를 미리보기나 전체 페이지 보기로 열기
'페이지 열기'를 하나의 작업 단계로 추가하면 버튼을 클릭했을 때 다른 페이지를 열 수 있습니다. 이전 단계에서 만든 페이지가 될 수도 있고, 내가 선택한 다른 페이지가 될 수도 있죠.
앞의 예시에 나온 '새 작업 추가' 버튼을 만든 경우에는, + 다른 단계 추가에서 '페이지 열기'를 클릭한 후 생성한 페이지를 선택해 방금 생성한 새 작업으로 바로 이동할 수 있습니다.
'새 페이지 추가' 버튼에도 방금 생성한 페이지를 여는 두 번째 단계를 추가할 수 있는데, 그러면 편집 단계로 바로 넘어갈 수 있죠.
페이지를 열 때는 전체 페이지 보기, 사이드 보기, 중앙에서 보기 옵션 중 하나를 선택할 수 있습니다.
팝업 확인창 만들기
버튼으로 '계속하기'와 '취소하기' 중 하나를 선택할 수 있는 팝업창을 만들 수 있습니다.
팀원과의 작업 프로세스를 강화하고, 생성 중인 콘텐츠에 문제는 없는지 재확인할 때 유용하게 사용할 수 있는 기능인데요.
예를 들어, 누군가 어떤 작업을 자기 자신에게 할당하려고 할 때 "아직 완료되지 않은 모든 작업을 정말 사용자 본인에게 할당하시겠어요?"라는 팝업을 띄울 수 있겠죠.
버튼에 확인 문구를 추가하세요
버튼 편집기⚙️를 열고 '+ 다른 단계 추가'를 클릭한 뒤 '확인 표시'를 선택하세요. 문구는 자유롭게 수정할 수 있습니다.
버튼으로 만들 수 있는 다른 워크플로
버튼은 강력한 자동화 툴로서 무궁무진한 활용도를 자랑합니다.
템플릿을 기반으로 새 콘텐츠를 생성하거나 유사한 데이터베이스 항목들을 한 번에 편집할 수 있죠. 클릭 한 번으로요.
팀의 업무 효율을 높이면 워크플로와 시스템을 좀 더 쉽게 확장할 수 있습니다.
더 다양한 버튼 활용법이 궁금하신가요? 아래에서 확인해 보세요.
회의록 만들기 — 팀원과의 1:1 회의에 사용하는 공유된 페이지가 있다면, 이 페이지에 '새 회의' 버튼을 만들 수 있습니다. 삽입한 블록에 회의에 사용할 질문, 프롬프트, 글머리 기호를 추가해 보세요. 회의 시간이 됐을 때 이 버튼을 클릭하기만 하면 바로 회의록 작성을 시작할 수 있습니다.
문서를 완료로 표시하기 — 데이터베이스 속성 편집하기 작업을 통해 문서 데이터베이스에 보관된 문서 상태를 '완료'로 표시해 보세요. 문서 안에 이 버튼을 추가하면 팀원들이 여러 속성을 한 번에 업데이트할 수 있습니다. 예를 들어, 문서 상태를 '완료'로 표시하면서 동시에 완료 일자를 '오늘'로 설정할 수 있죠. 버튼에 다른 단계를 또 추가할 수도 있어요. 작업 데이터베이스에 새로운 항목을 만들어 관리자에게 문서 리뷰를 요청하는 데 활용해 보세요.
버튼 하나로 여러 항목 요청하기 — 프로젝트 론칭 후 여러 작업을 한 번에 요청할 수 있는 버튼을 만들 수 있습니다. 예를 들어, '론칭' 버튼을 클릭하면 소셜 미디어 캘린더에 게시물을 추가하고, 콘텐츠 캘린더에 콘텐츠 요청을 제출하고, 프로젝트 상태를 '진행 중'으로 변경할 수 있습니다.
설명되지 않은 부분이 있나요?