コーディングいらずで、瞬時に作れるNotion製のWebサイト
会社のホームページやブログ、個人の職務経歴やポートフォリオ。それはNotionで作れます。制作ベンダーへの発注も、コーディング作業も必要ありません。

- ページの公開方法
- Webサイト制作のためのテンプレートとアイデア
- テンプレート
- インスピレーション
- ビジュアルを駆使してWebページをリッチコンテンツに
- その他の公開ページのオプション
コーポレートサイトにページを追加する場合、多忙なデザイナーやエンジニアの日程調整をしながら、長い時間をかけて作業をする必要があります。シンプルなページひとつ作るにしても、組織をまたいだ骨の折れる作業が求められます。
でもNotionなら、ワンクリックでWebサイトが公開できます。例えば、Notionでは以下のことが可能です。
美しいWebサイトを外注せずに自作: Web制作の専門家に複雑なコンテンツ管理システムの構築を依頼せずとも、いくつもの埋め込み機能や見出しやカラムなどのツールが備わったNotionを活用し、美しいWebサイトを制作できます。
自分でページをWeb公開: デザイナーやエンジニアの手を借りずとも、自力でWebサイトの構築や拡張を行うことができます。Notionでページを作成すれば簡単にWebに公開でき、アクセスリンクを共有したり、ネット検索で見つけられるようにしたりできます。
ページの公開方法
Notionなら、ほんの数クリックでWebサイトを立ち上げることができます。公開するためにやるべきことは、対象のページで 共有 をクリックし、 Webで共有 をオンに設定するだけ。リンクを共有すれば、誰でも見ることができます。編集するとページはリアルタイムで変わるので、更新も簡単です。

Webサイト制作のためのテンプレートとアイデア
ゼロから作るのは大変、という方に向けて、ここではWebページを早く作れるテンプレートを紹介します。また、Notionを利用してWebサイトを作っている企業の実例も紹介。アイデアの参考にしてください。
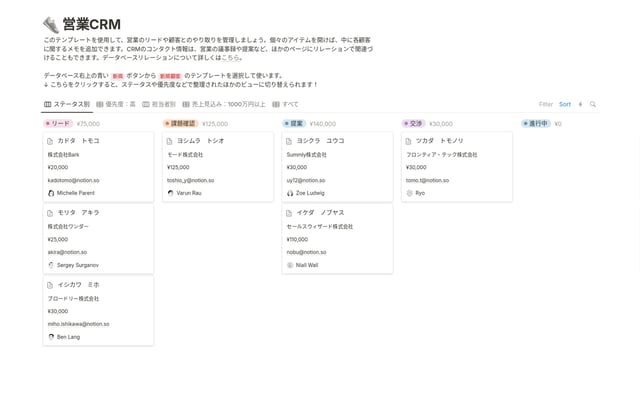
テンプレート
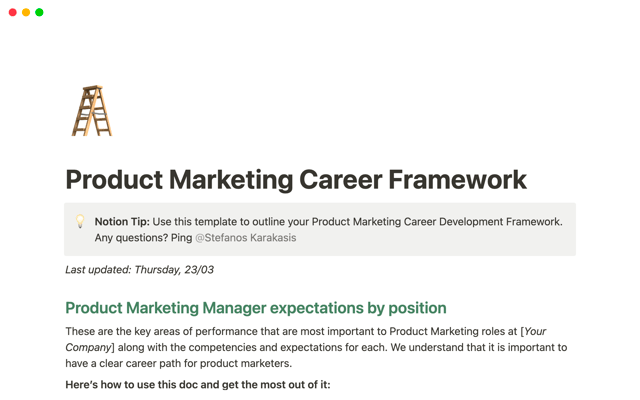
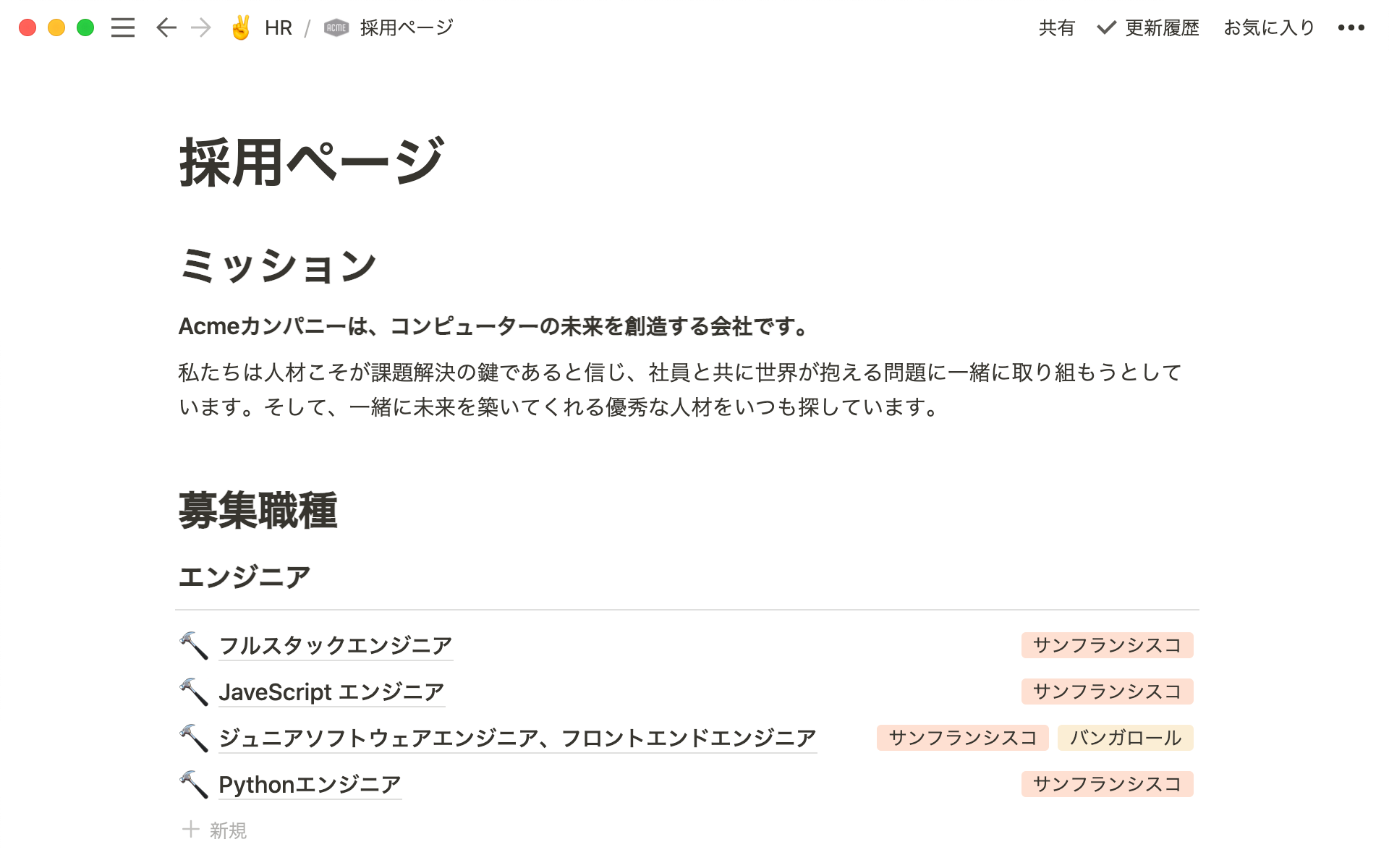
採用ページ: 採用ページをすぐに更新できることは、応募人数を増やすための有効な施策です。つまり、募集枠の増減や企業ミッションの変更などを素早く反映できる、という意味です。魅力的で情報満載のページを作り、会社のありのままの姿を伝えましょう。
採用情報ページのテンプレートはこちら。
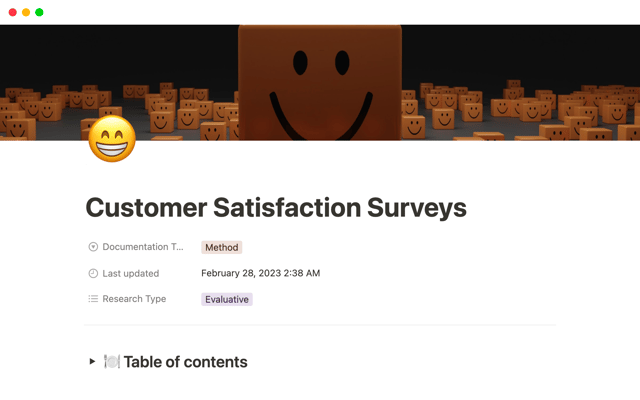
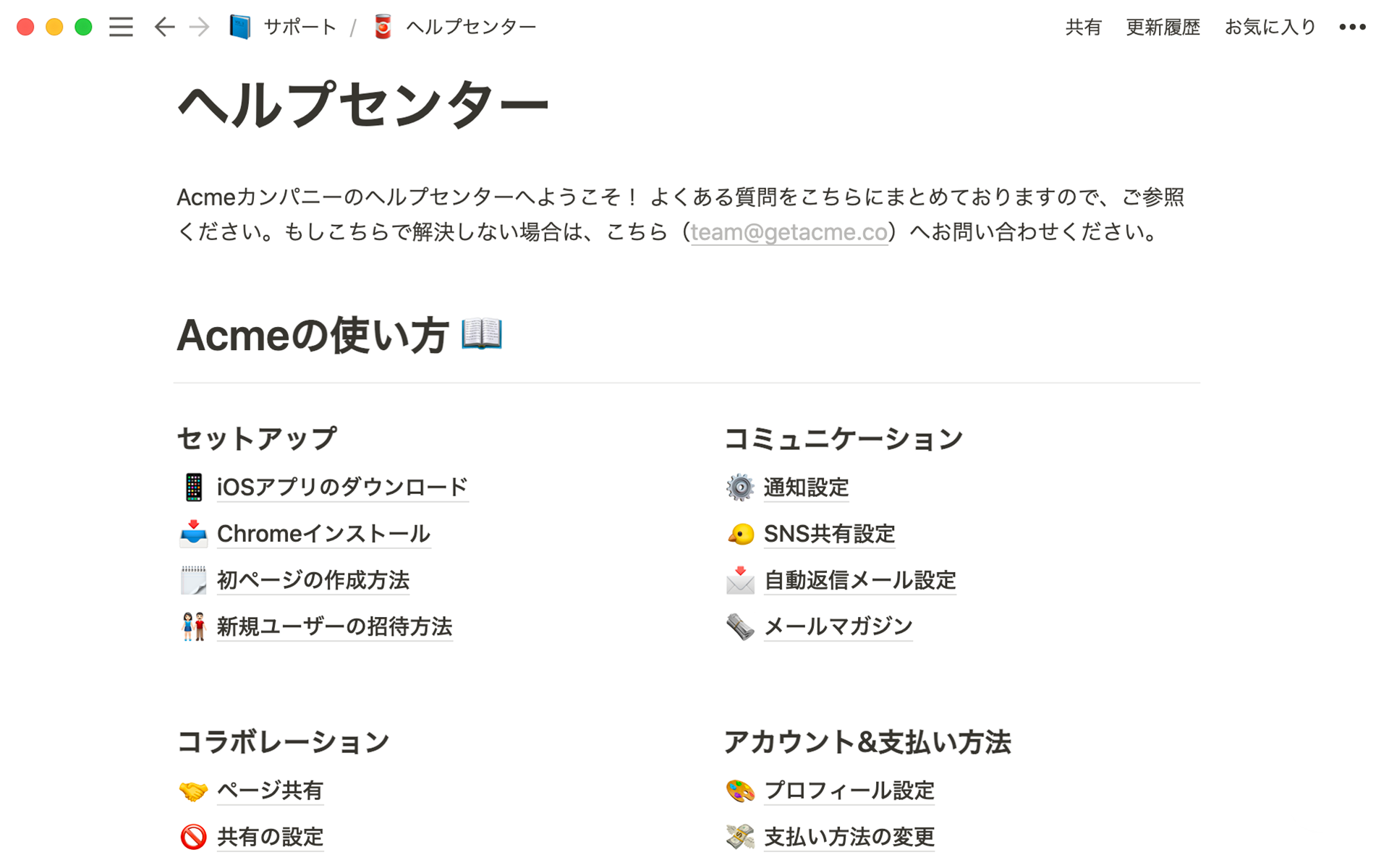
ヘルプセンター: カスタマーサービス宛に送られる問い合わせメールを減らしてくれるページです。過去のメールを洗い出し、よく聞かれる質問をまとめ、その質問に回答するコンテンツを公開します。これにより、お客様は解決策を簡単に見つけることができます。
Notionでは、このコンテンツをサブページとし、必要に応じて作り直せます。

ヘルプセンターのテンプレートはこちら。
ブログポスト: CMSを使うことなく、コミュニティを作って素晴らしいコンテンツを共有することができます。Notionでなら、読みやすいブログを作ることも公開することも簡単。目次や音声ファイル、画像、動画などの要素をページに埋め込めば、読み手に伝えたいことを、より伝えやすくなります。

ブログポストのテンプレートを使って、ストーリーを伝えましょう。
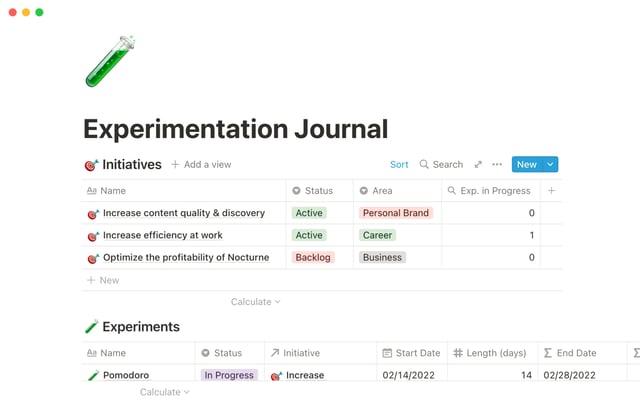
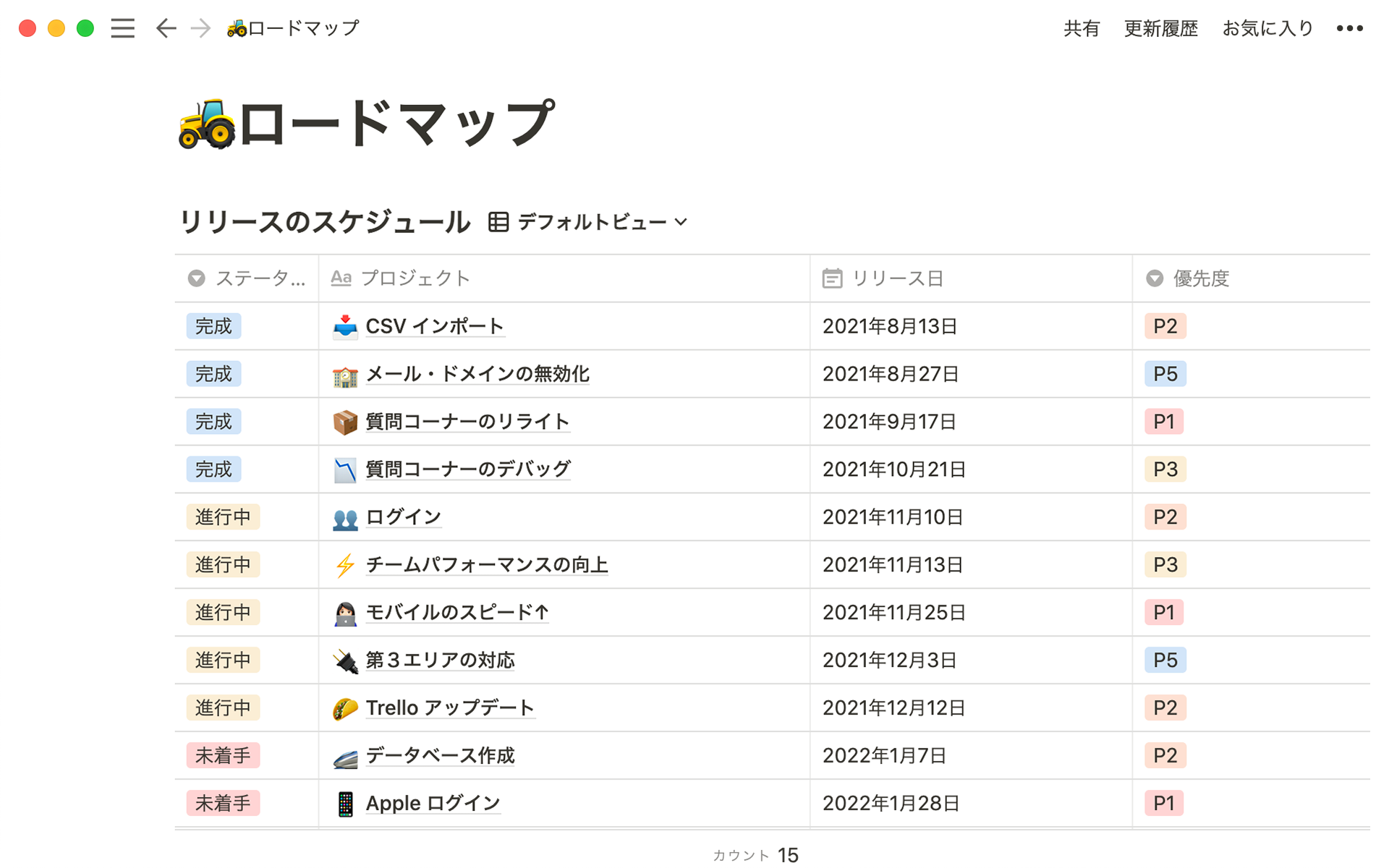
ロードマップ: 商品開発のロードマップを、見込み客や既存の顧客と共有。ページを公開することで、お客様は機能がいつ完成するかを把握できます。また、共同編集許可をオンにすれば、機能に対するリクエストを簡単に受け付けることも可能です。

ロードマップのテンプレートを、自分のワークスペースに複製しましょう。
インスピレーション
Notionでページ編集したいけど、イメージが湧かないという方は、以下の企業が Notionを使って優れたWebサイトを作っていますので、参考にしてみてはいかがでしょうか。
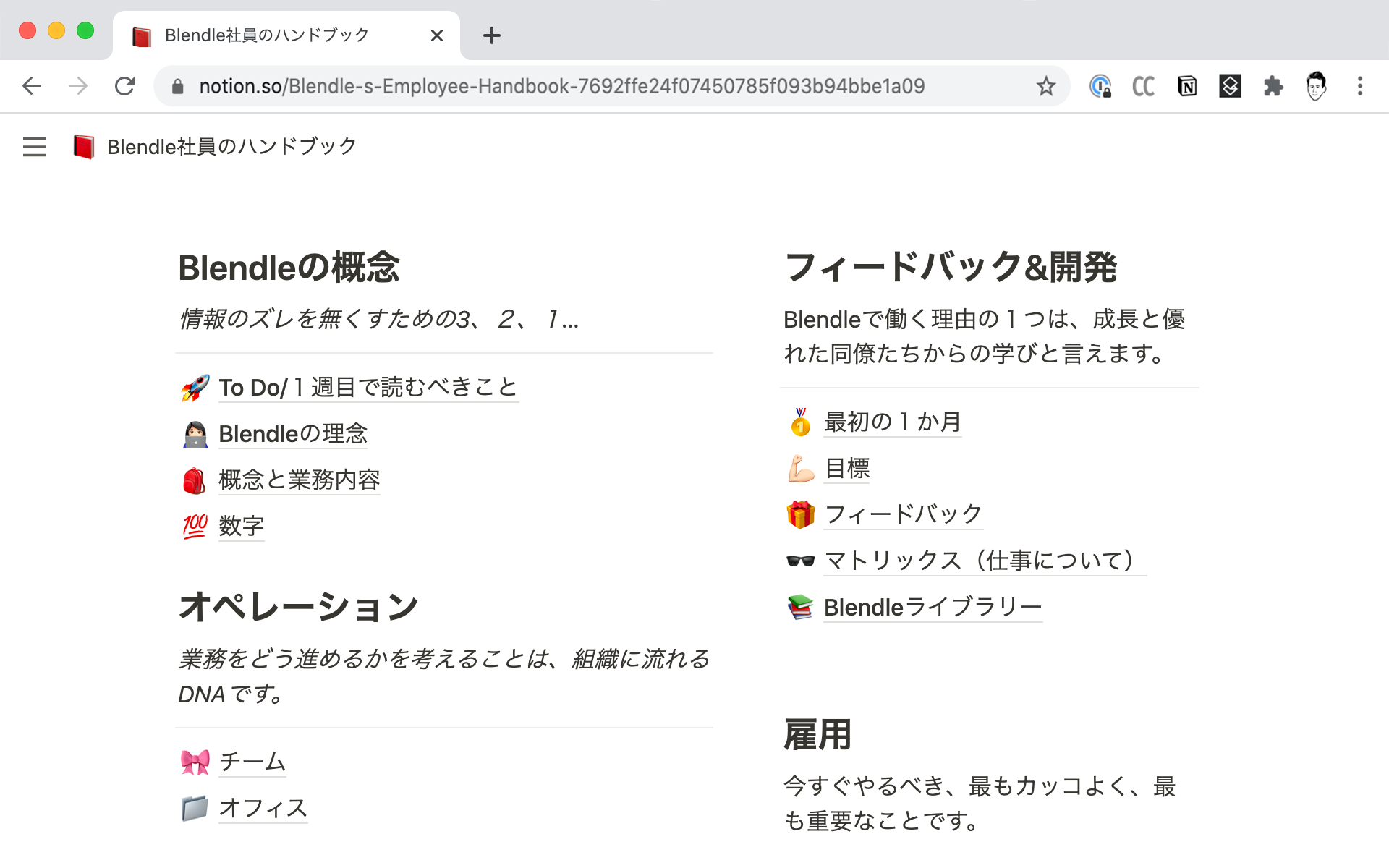
Blendleの従業員ハンドブック: オランダのオンラインニュースプラットフォームを提供する同社は、社内Wikiを公開しています。Blendleの従業員ハンドブックを参考に、社内Wikiを作成するヒントを得ましょう。例えば、新入社員の目標設定、会社について理解するための読み物、会社の価値観などがまとめられています。

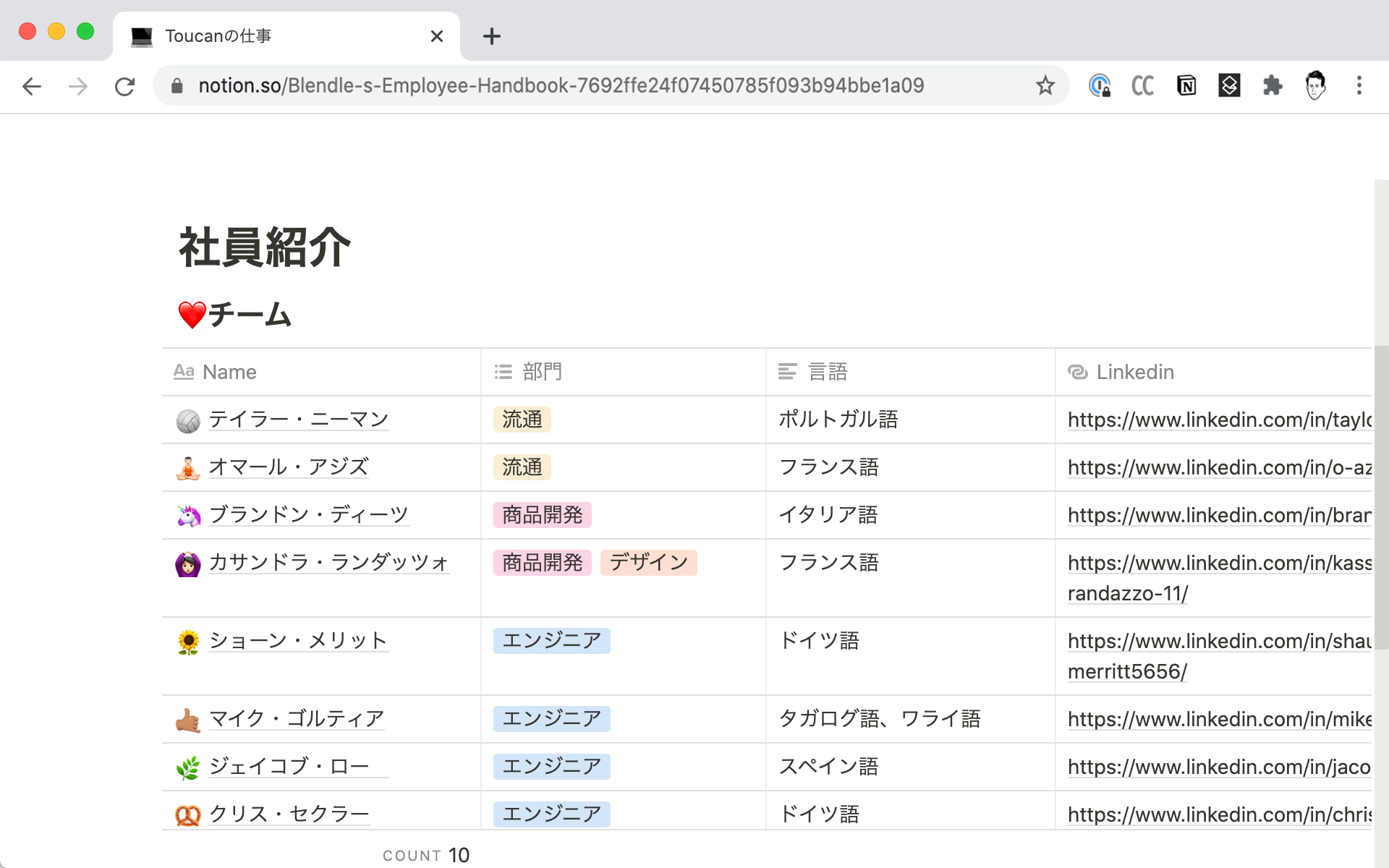
Toucanの採用情報ページ: 学びたい言語に自動翻訳するブラウザ拡張機能を開発した企業であるToucanの採用情報ページは、彼らの価値観とチームスピリットが、うまくまとめられています。現在の従業員を紹介するデーターべースもあるので、将来一緒に働くかもしれないチームメイトを知ることもできます。

ビジュアルを駆使してWebページをリッチコンテンツに
/ と入力すると、Notionページに追加できるコンテンツのリストが表示されます。/ の後に続けて /image や /typeform のように、掲載したいものを入力しましょう。
見出しと区切り線:
見出し1、見出し2、見出し3を使って、コンテンツをより見やすく、そして読みやすくしましょう。また、ハイフンを3つ連続して入力すると区切り線が作成でき、長文を視覚的に区切ることができます。カラム: ページの片側に画像、もう片側にテキストを配置すると、新聞のようなきれいなレイアウトができます。ページやテキスト、画像などを
⋮⋮をクリックしてドラッグし、配置したい場所にドロップ。列を分けたい場合は、既存のコンテンツの左側または右側にドラッグします。青い縦線が表示されますので、それを目印にしてドロップしましょう。目次: 読者がサイト内の必要なセクションにジャンプできる機能です。
/tocと入力すると、見出しに対応した目次一覧を作成できます。画像 / 動画 / オーディオ: YouTubeの動画を埋め込んだり、Podcastのファイルをアップロードしたり、画像を入れ込んだりと、Notionのページには多種多様なマルチメディアを埋め込むことができます。また、画像や動画の端に黒線で表示されたハンドルを使って、表示サイズの調整も可能です。
 動画やPodcastなど、あらゆるものをNotionのページに埋め込むことができます。
動画やPodcastなど、あらゆるものをNotionのページに埋め込むことができます。Typeformの埋め込み: NotionページにTypeformを挿入することで、フィードバックを集めたり、お問い合わせポータルを作成することができます。
Typeformを埋め込むことで、従業員からのフィードバックやお客様へのアンケートなどを行うことができます。コールアウトと引用: コールアウトや引用を使って、特定のセクションや文章を目立たせることができます。
 コールアウトや引用でコンテンツの一部に特徴を持たせることで、読み手に注目すべき部分を提示します。
コールアウトや引用でコンテンツの一部に特徴を持たせることで、読み手に注目すべき部分を提示します。トグルリスト: よくある質問とその回答を集めたFAQのようなコンテンツでは、サイト訪問者が関連性の高い情報だけを見られるようにすることで、サイトがさらに見やすくなります。トップレベルの情報をトグルのプレビューに表示し、その中に詳細な情報を入れます。
トグルの中に情報を掲載することで、ページを整理整頓できます。色: 文字や背景の色を変えて、デザインしたり、文章を強調したりすることができます。テキストを選択して
•••をクリックし、カラーを選択すると、文字や背景の色を変えることができます。
その他の公開ページのオプション
編集を許可: Notionにログインしているユーザーは誰でもページの編集ができるように設定すれば、ページのレイアウトやコンテンツを共同で編集できます。Notionアカウントにログインしていない人には、読み取り専用バージョンが表示されます。たとえば、会社のヘルプセンターを公開している場合は、この機能をオフにするのがおすすめ。でもクライアントとサイトのドラフトを共有するなら、最終化して一般公開する前に、まずはここでフィードバックをもらいましょう。
テンプレートとして複製を許可: ランディングページのテンプレートを作成し、それをテンプレートとして複製できるように設定。そうすることで、他の企業がこのテンプレートを自分たちのNotionワークスペースに保存できるようになります。このオプションは、 共有 メニューでWeb公開をオンにすると表示されます。
ネット検索を許可: Googleや他の検索エンジンであなたのページが見えるようにします。
Notionでは、コンテンツを自分で公開することができるので、複数のページを公開したり、ちょっとした修正をすることが、かつてなく簡単になります。
ページのWeb公開に関する参考情報
ご不明な点はありますか?