コンテンツのカスタマイズや書式設定

Notionでは、ブランドやチーム、スタイルなどのお好みに応じて、表示を自在にカスタマイズできます。Notionには、ページやワークスペースをカスタマイズするための各種機能が用意されているため、美しいページを簡単にデザインすることが可能です 🎨
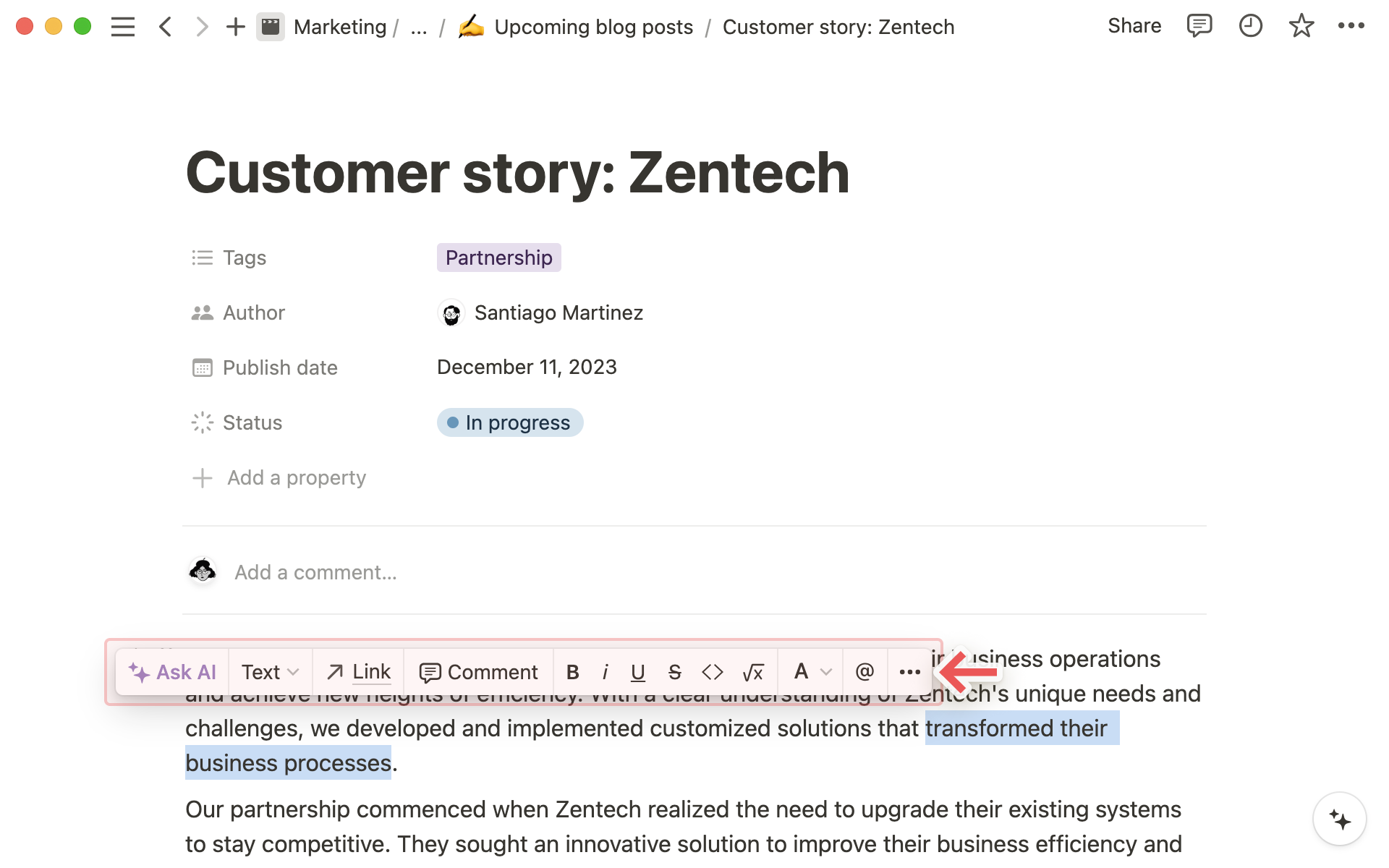
よくあるご質問(FAQ)に移動Notionは、文書作成ソフトに備えられている一般的な書式設定に加えて、その他の機能も備えています。書式設定メニューを表示するには、まず対象の文字列を選択します。

太字の cmd/ctrl + B や打消し線の cmd/ctrl + shift + S などの一般的なショートカットはもちろん、Notionオリジナルで以下のショートカットが利用可能です。
cmd/ctrl+E: コードをインラインで表示cmd/ctrl+shift+M: 任意のテキストにコメントを追加@: ワークスペース内のページやユーザーをメンション
Notionでは、デスクトップ版、ウェブ版、モバイル版共通でマークダウン形式の書式設定が利用可能です。代表的なショートカットを以下に記載します。
以下のショートカットは、テキストのどの部分でも使用できます。
テキストの両側に
**を入力すると、 太字 になります。テキストの両側に
*を入力すると、 斜体 になります。テキストの両側に
`を入力すると、インラインコードが作成されます。(日本語配列キーボードでは Shift + @ で入力します。英語配列キーボードでは「1」のキーの左側にあるマークです。)テキストの両側に
~を入力すると、取り消し線になります。
文頭では、以下のショートカットが私用できます。
*、-、+のいずれかを入力してスペースを押すと、箇条書きリストが作成できます。[]と入力すると、ToDoチェックボックスが作成できます。(間にスペースは必要ありません。)1.+スペースで番号付きリストを作成します。#+スペースで大見出し(見出し1)を作成します。##+スペースで中見出し(見出し2)を作成します。###+スペースで小見出し(見出し3)を作成します。>と入力してスペースを押すと、トグルリストを作成します。"+スペースで引用ブロックを作成します。
備考: Notionのキーボードショートカット一覧はこちら →
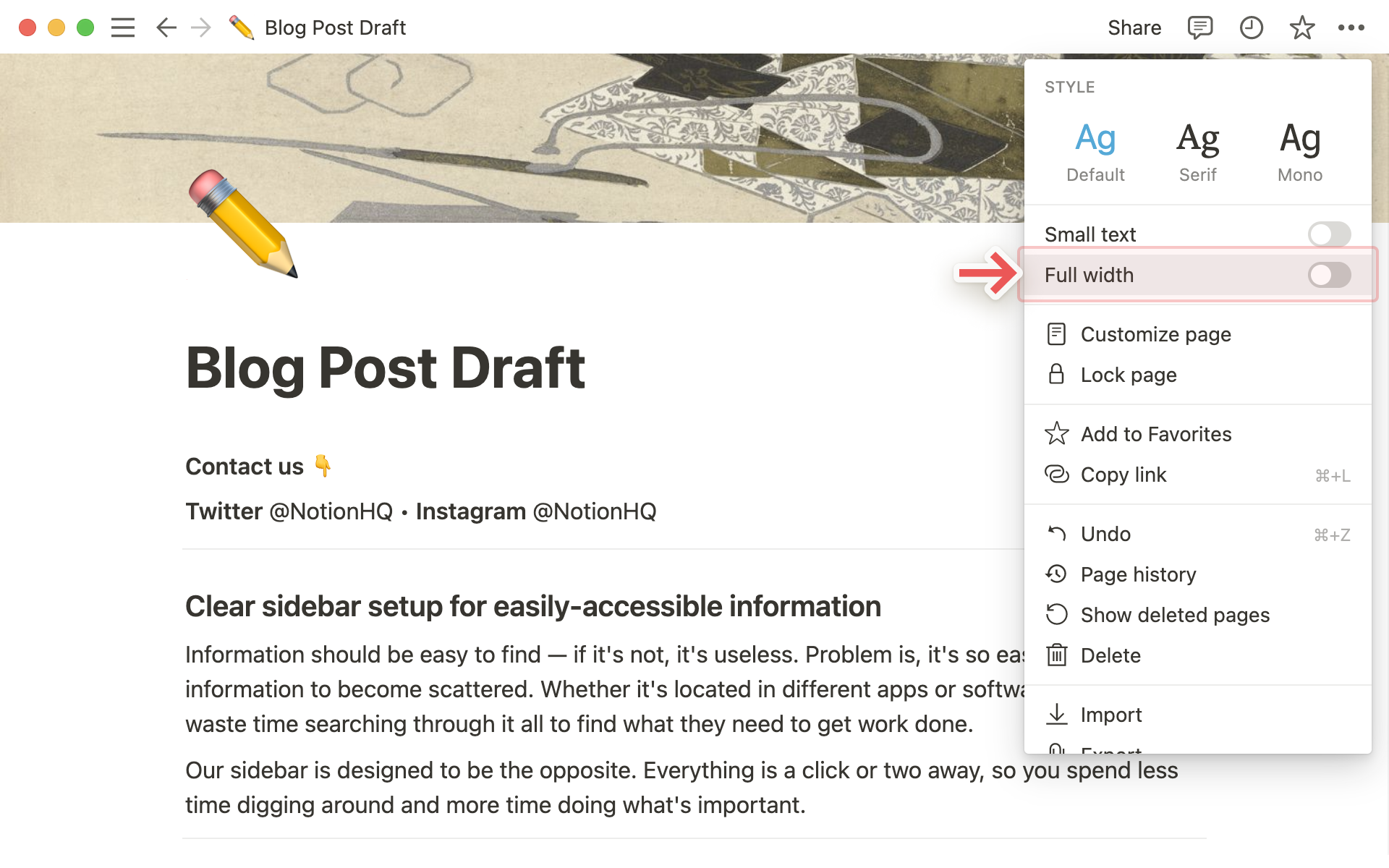
ページを作成する際に、気分に合わせて3種類のフォントから選択できます。ページ右上の
•••をクリックして、デフォルト、Serif、Monoから選んでください。ページ内のすべてのテキストが選択したフォントで表示されるようになります。
同じメニューから
フォントを縮小することも可能です。このトグルをオンに設定すると、ページ全体の文字サイズを小さくすることができます。コンテンツを多く表示させたい場合や、小さい文字がお好みの場合にご利用ください。
文字色を変更したり、背景色を利用すればページを華やかにできます。色は複数から選択可能で、色の適用方法もいくつかあります。
太字やイタリック、コメント追加などに用いるのと同じ書式設定メニューから、インラインテキストの文字色変更や強調表示が可能です。対象の文字列を選択し、
Aのドロップダウンからお好みの色を選択します。
対象のブロック全体の文字色を変更することもできます。最も簡単なのは文中で
/を入力し、その後ろに適用したい色を入力する方法です。(例: /red)
ブロックの中の任意の場所で
cmd/ctrl+/と入力してから色の名前を入力し、Enterキーを押す方法でも、同様にテキストブロックの色を変更できます。
ヒント: 同じ色を何度も使いたい場合は、ショートカット cmd/ctrl + shift + H で、最後に使った色を適用できます。
ページの余白を縮小してコンテンツエリアを広げるには、Notionウィンドウの右上にある ••• から 左右の余白を縮小 をオンにします。

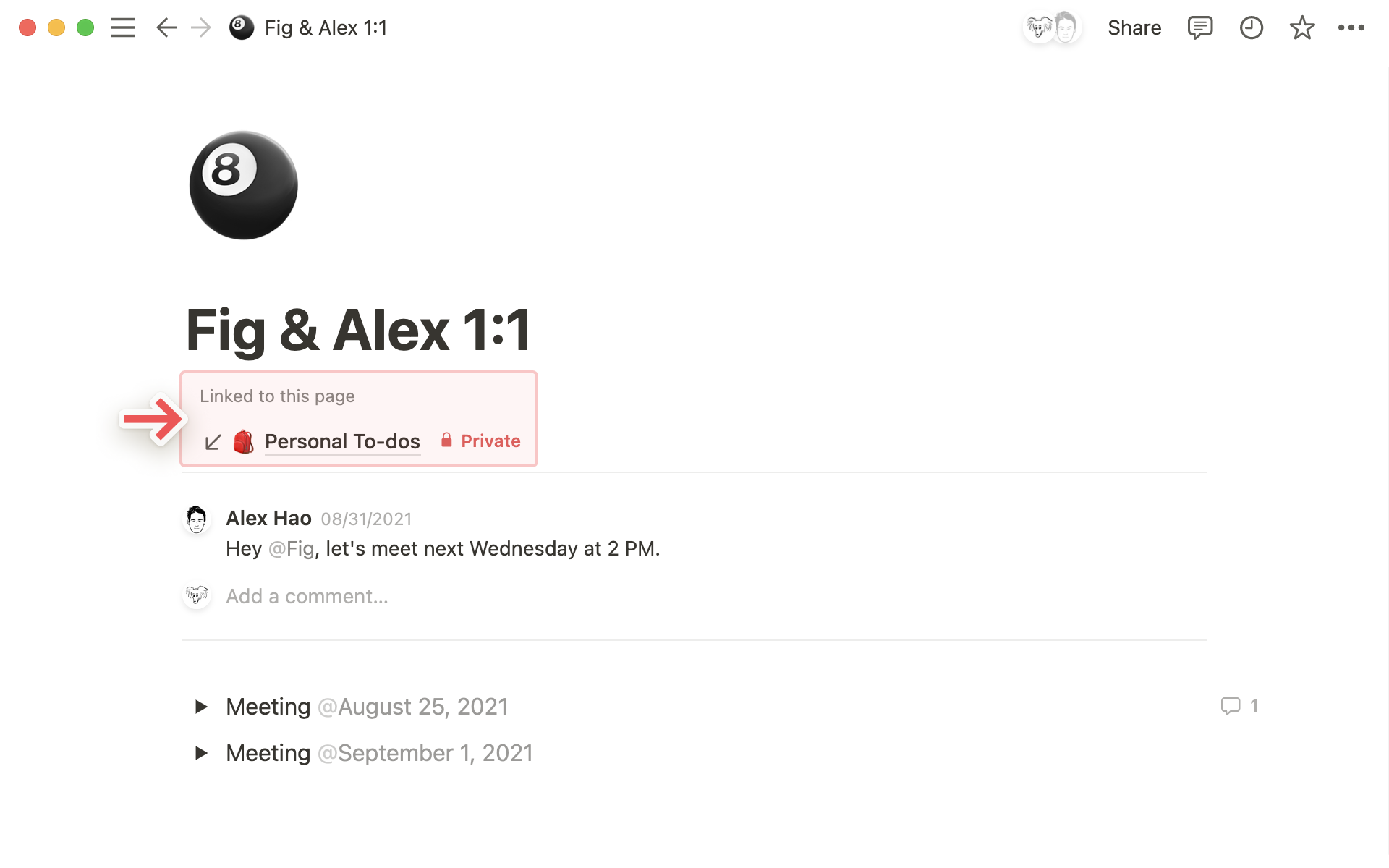
Notionページの上部には必ずバックリンクとページコメントが表示できるようになっています。
バックリンクは、現在のページにリンクしているすべてのページの一覧で、相互のページを行き来しやすくするための機能です。

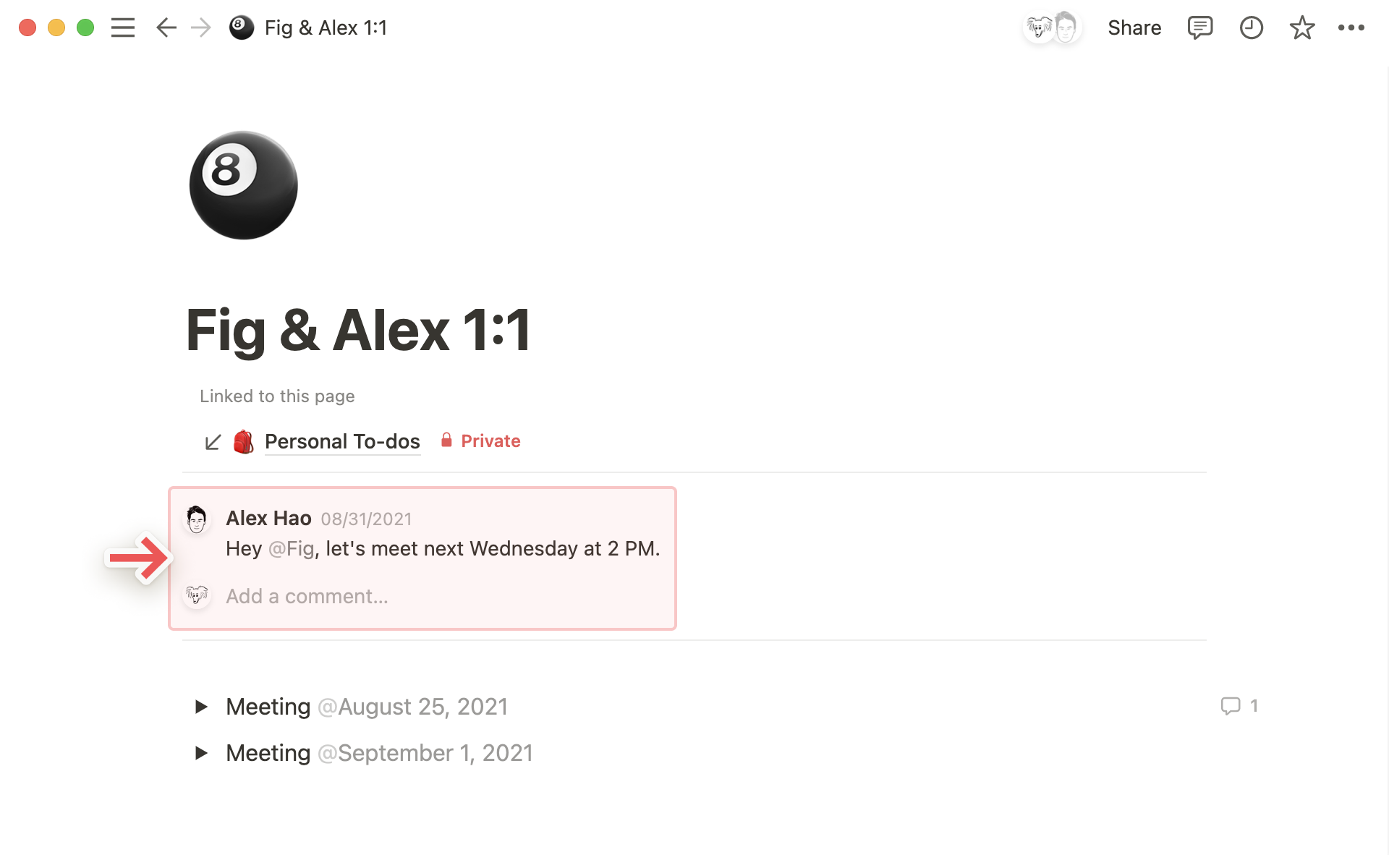
コメントでは、他のユーザーとディスカッションしたり、互いにメンションでタグ付けして質疑応答やフィードバックのやり取りをしたりできます。

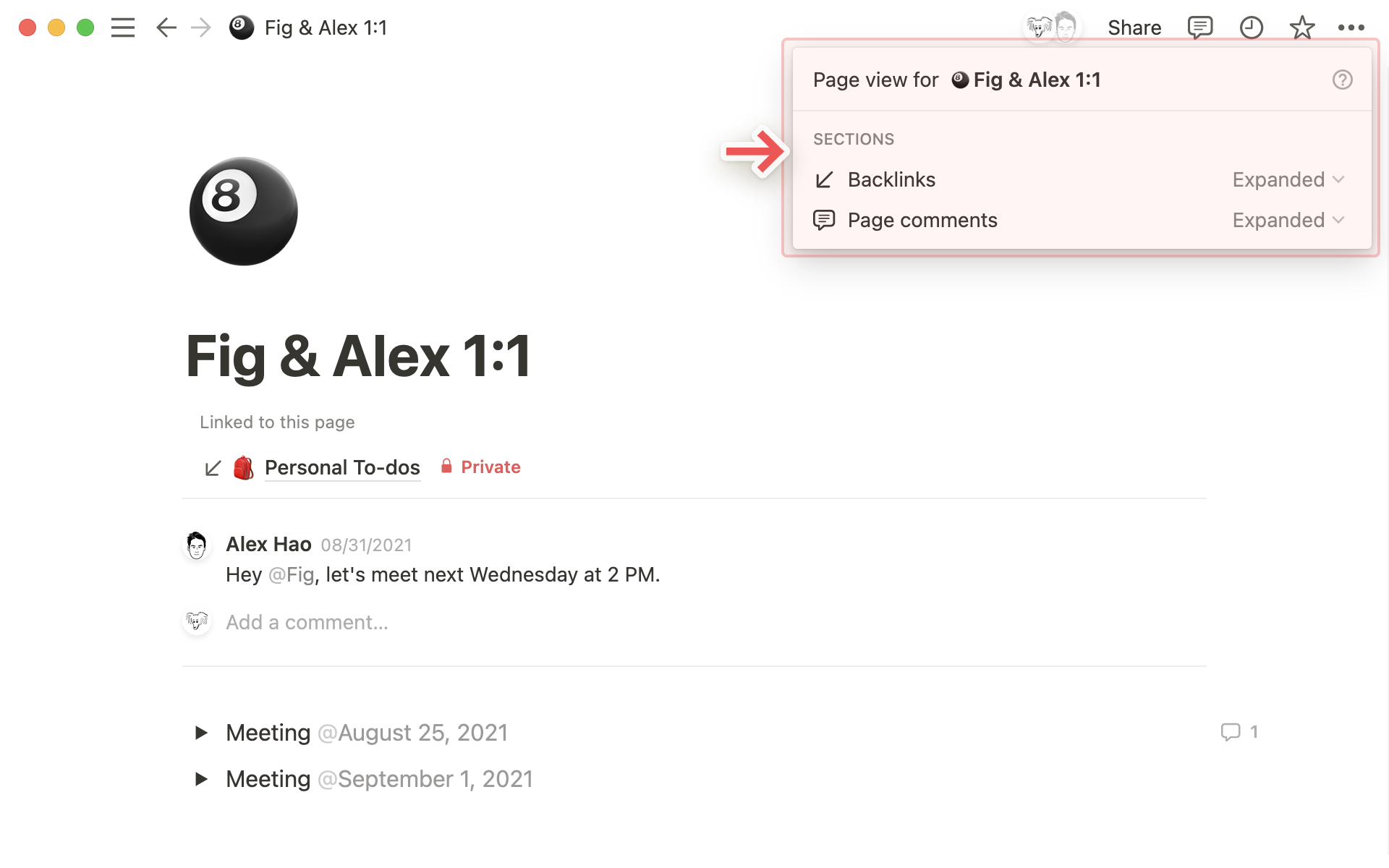
Notionのその他すべての要素と同様に、これらの表示もカスタマイズできます。各オプションへのアクセス方法は次の通りです。
Notionページ右上の
•••ボタンからページをカスタマイズをクリックします。以下のウィンドウがポップアップ表示されます。

バックリンクの表示方法は以下の3つから選択可能です。
常に表示: 現在のページにリンクしているすべてのページを一覧で表示します。
クリックして展開: すべてのページを表示したくない場合は、バックリンクの数だけを表示できます。クリックすると、すべてのページを表示するポップアップが開きます。
非表示: すべてのバックリンクを完全に非表示にします。
コメントの表示方法は以下の2つから選択可能です。
常に表示: ページ上部に全コメントを表示します。
非表示: ページ上部のコメントを隠して、ミニマルに表示します。
コールアウト形式のブロックは、特定のテキストを強調表示したり、ドキュメントの他の部分から切り離すのに便利です。注意事項やまめ知識的なメモなどに活用できます。以下は一例です。
絵文字アイコンやブロックの色はお好みで変更できます。デフォルトはご自身が最後に利用したものです。
コールアウトの追加
新しい行にカーソルを当てると左に表示される
+をクリックし、ポップアップ表示されるメニューを下にスクロールして、コールアウトを選択します。または、
/calloutと入力してEnterキーを押す方法でも、ページにコールアウトを追加できます。
ブロックの上にカーソルを当てると表示される
⋮⋮アイコンをハンドルとして使用してブロックをドラッグ&ドロップし、ページ内でコールアウトとブロックを移動させたり、列に分けたりすることもできます。
コールアウトの書式設定
コールアウトブロックには必ずアイコンが付きます。アイコンをクリックすればお好きなアイコンへ変更できます。
お手持ちのアイコン画像(280 x 280ピクセル推奨)をアップロードしたり、画像へのリンクを貼り付けてアイコンにすることもできます。
ランダムをクリックするたびに絵文字がランダムに表示され、そこから気に入ったものを見つけることができます。
コールアウトブロック自体の色や文字色は、ブロック左側の
⋮⋮アイコンをクリックして変更できます。カラーを選択して、背景色メニューからお好きな背景色を選択すると、ブロック全体の色が変更されます。デフォルトを選択すると、枠線はグレーで、背景色は白になります。
黒以外の文字色を選択しても同様に、枠線はグレーで、背景色は白になります。
ショートカット
cmd/ctrl+/と入力してから色の名前を入力する方法でも、文字色・背景色の変更が可能です。
アイコンは、ページの特性に関わらずすべてのページに対して個別に設定することができます。アイコンには既定の絵文字、またはご自身でアップロードした画像(ロゴデータ等)を設定できます。アイコンはページの最上部に加えてサイドバー内にも表示されるため、よく使うページにアイコンをつけておけば探しやすくなります。
アイコンの設定方法はいくつかあります。
ページ上部にカーソルを持っていき、
アイコンを追加をクリックします。サイドバーで対象のページのアイコンをクリックしても変更できます。
いずれの方法でも、絵文字の選択、コンピューターからの画像アップロード(ロゴなど)、ウェブ上にある参照したい画像のURLを貼り付けるメニューが表示されます。
ランダムをクリックするたびに絵文字がランダムに表示され、そこから気に入ったものを見つけることができます。アイコンを削除するには、アイコンをクリックして
削除を選択します。アイコン画像のサイズ目安は280 x 280 ピクセルです。
カバー画像はページ最上部にバナーとして表示され、ページに特色を持たせることができます。(データベースページにも設定できます。)
ページ上部にカーソルを持っていき、
カバー画像を追加をクリックします。表示されたカバー画像の上にカーソルを持っていき、
カバー画像を変更を選択します。好きな画像を選択できる画像ギャラリーが開きます。
アップロードをクリックして任意の画像をアップロードしたり、URLリンクをクリックしてウェブ上にある好きな画像のURLを貼り付けることもできます。また、100万点以上のストックフォトからお好みの画像を検索できるUnsplashも利用可能です。
ヒント:データベースのボード表示やギャラリー表示では、カバー画像を表示させることができます。プロパティ → カードプレビュー → ページカバー画像で設定可能です。
よくあるご質問(FAQ)
デフォルトで「左右の余白を縮小」を適用することは可能ですか?すべてのページに対して適用するデフォルト書式を設定する方法はありますか?
現時点では、ページのスタイルや書式をデフォルト設定する方法はありません。同様の問合せを多くいただいているため、将来的に対応する可能性はあります。
文字列を中央揃えや右揃えにすることはできますか?
残念ながら現時点では、Notionには従来の配置のオプションはありません 😕 ただ、位置を整えるほかの方法があります。空白の行をテキストの隣の列にドラッグ&ドロップすることで、右か左に揃えることができます。
モバイル版ではなぜフォントサイズの変更ができないのですか?
フォントサイズとページ幅の変更はデスクトップとウェブでのみご利用いただける機能であり、モバイル版ではご利用いただけません。
カバー画像に適したサイズ、縦横比は?
カバー画像はウィンドウのサイズに応じて変化しますので、最適なサイズはご利用の環境に応じて変わります。ただし画像の横幅は1,500ピクセル以上を推奨しています。
テキスト内に絵文字を入力するにはどうすればよいですか 🤔?
Notionで文中に絵文字を入れるには、 : の後に続けて絵文字の名前を入力します。たとえば、 :fire を入力すると🔥、 :clapping を入力すると👏を挿入できます。
お使いのシステムの絵文字ピッカーを使用して、Notionページにインラインで絵文字を入力することもできます。
Mac: ctrl + cmd + スペース
Windows 10: Windowsキー + .(ピリオド) または Windowsキー + ;(セミコロン)