Перевод статьи «Complete Guide to Responsive Images!» Элада Шехтера
Отзывчивым можно назвать то изображение, размер которого меняется в зависимости от разрешения экрана. Концепция отзывчивых изображений появилась благодаря необходимости решать такие задачи, как, например, показ разных изображений на разных девайсах. И выражается этот подход в том числе в гибком переключении между размерами, типами изображений и прочего. Спецификация отзывчивых изображений была создана только после того, как появился адаптивный дизайн.

Со временем появилось множество способов реализации отзывчивых изображений, расширяя инструментарий фронтенд-разработчиков. Это так же сделало использование отзывчивых изображений довольно сложным. Вот почему я решил погрузится в эту тему только недавно, не смотря на то, что сама технология существует довольно давно. И именно из-за этой сложности я понимал, что в каждом прочитанном мною источнике чего-то не хватает, не показана вся картина (каламбур).
После прочтения и изучения множества источников я решил написать собственное руководство, в котором я, надеюсь, собрал все способы реализации отзывчивых изображений. Здесь собрана вся информация, нужная для понимания этой технологии, что делает эту статью Полным руководством по отзывчивым изображениям.
Перед тем как погрузится во все методы использования отзывчивых изображений нужно разобраться с важной концепцией пикселя в вебе. Мы привыкли думать, что на мобильных девайсах картинки должны быть меньше потому что ширина экрана девайся меньше. Но это не всегда так.
«Пиксель это не пиксель»
Существует разница между разрешением в CSS и разрешением экрана:
На сегодняшний день разница между этими понятиями встречается на всех мобильных устройствах и на некоторых экранах компьютеров.
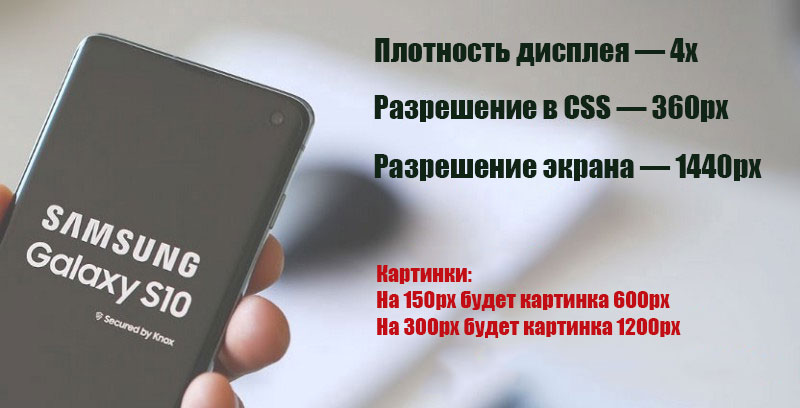
Пример:Разрешения на Samsung Galaxy S10: