
Rive 是一款基于(Flutter)Web 的动画工具,可以制作流畅的60FPS矢量动画,动画体积小并可跨平台运行,还拥有协作功能。你可以先到他们的社区看看那些惊艳的动画。
<aside> 🧭 目前为 Beta 0.6.3 版本。
</aside>
现在的 Rive 按照开发者的说法其实是 Rive 2,至于 1 在哪里发生了什么不得而知,2 是在8个月前开始迭代,也就是现在的版本。
Rive 整体分为两个部分,Design 和 Animate:

和 Figma 类似,先在 Design 里做设计,然后在 Animate 里的时间轴做关键帧调节,但两者实际并不相关。Design 里的图形像是坐标、填充描边等属性在 Animate 里依然可以更改,并相应生成关键帧。这么一看,Design 状态更像是不自动记录关键帧的元素增删改,位置甚至都可以随心所欲的放置。
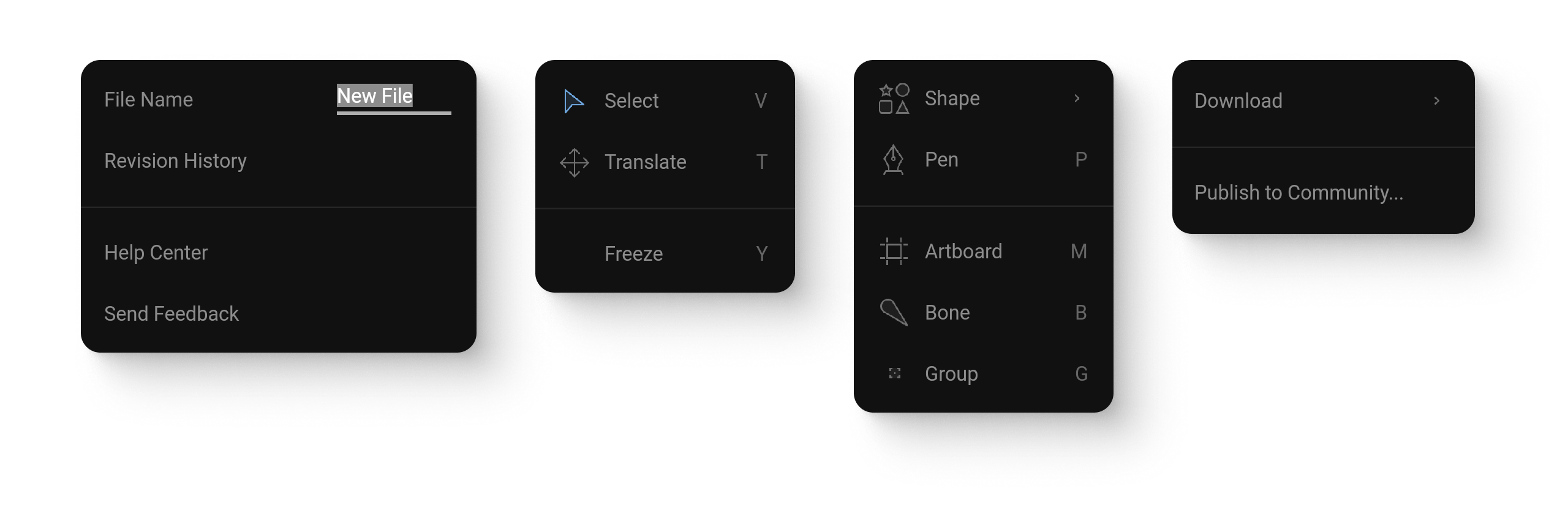
下面是菜单结构,所有的都在这里了,很简单。

而我就是被这个简单菜单的第一印象“迷惑”了,以为还是个非常早期的版本,各个方面都不完善。虽然这话放在现在也没错,但是现在已经能实现强大的动画效果了。
目前主要的功能都集中在第三排菜单,构建矢量图形与骨骼。其他功能都分散到右边的属性选择器里,包括位置坐标、缩放、旋转、填充、描边、蒙版、图层顺序、路径跟踪。以及路径编辑状态中重要的骨骼绑定功能。


(Reverse Direction :来自于一些字体设计应用里,用于标注路径起点,Reverse 就可以反向路径、首尾互换。)
下面介绍几个功能。
Trim Path 功能隐藏在描边(Strokes)设置里,如图: