

On Day 16th’s newsletter, Choose Typefaces Based on Brand Personalities, I shared my process of tagging typefaces based on brand personalities. I built an internal tool using Retool to help me tag typefaces and then write tagging information into a database.
Retool is a low-code platform that requires coding to use, making the initial learning curve a little steep. Once I get the hang of it, I am yearning to make more apps with my newly acquired skills. Retool is created for internal tools, but there is no stop sign to making public apps with it. An idea came to me: making a web app to help users find typefaces based on brand personalities.
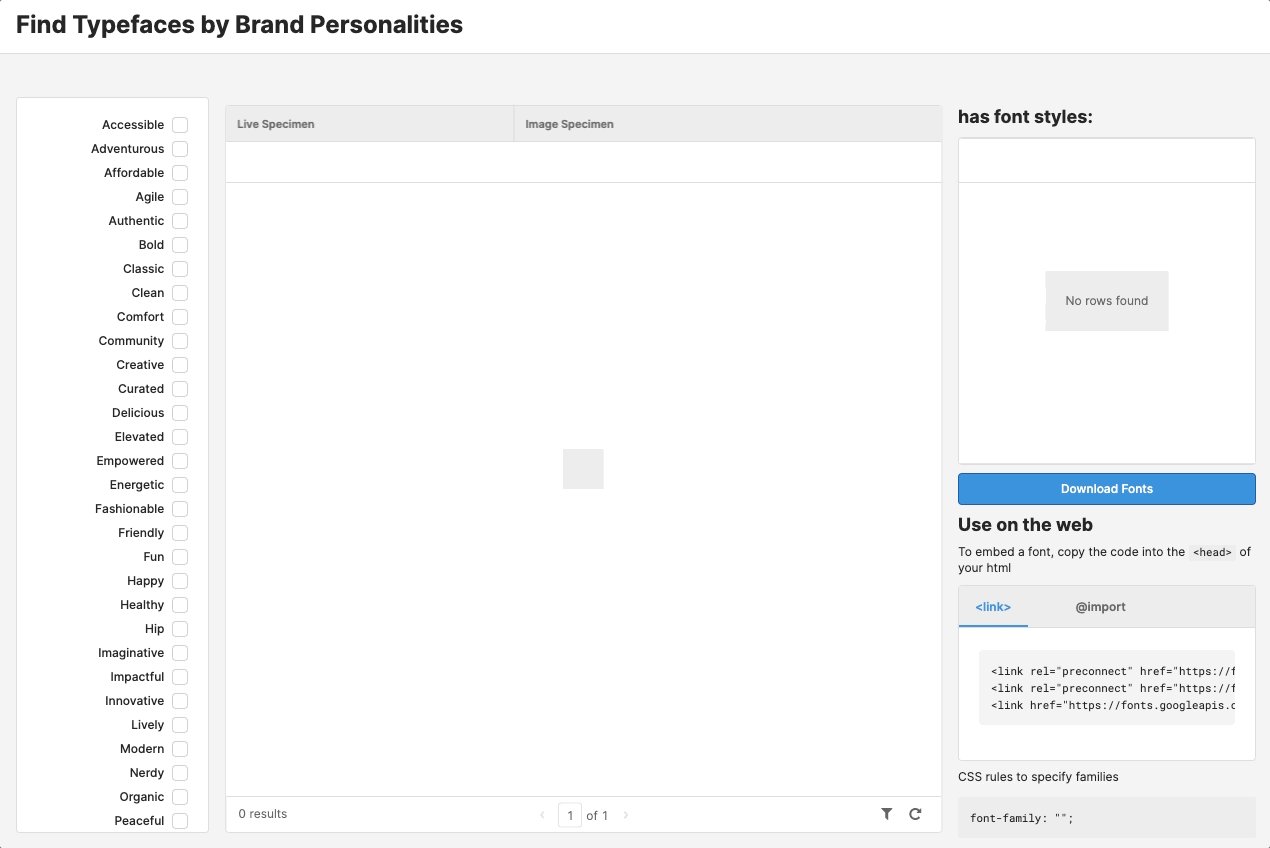
The first step is to list all brand personalities in our database. Hua and I spent days narrowing down personality adjectives to this final list:

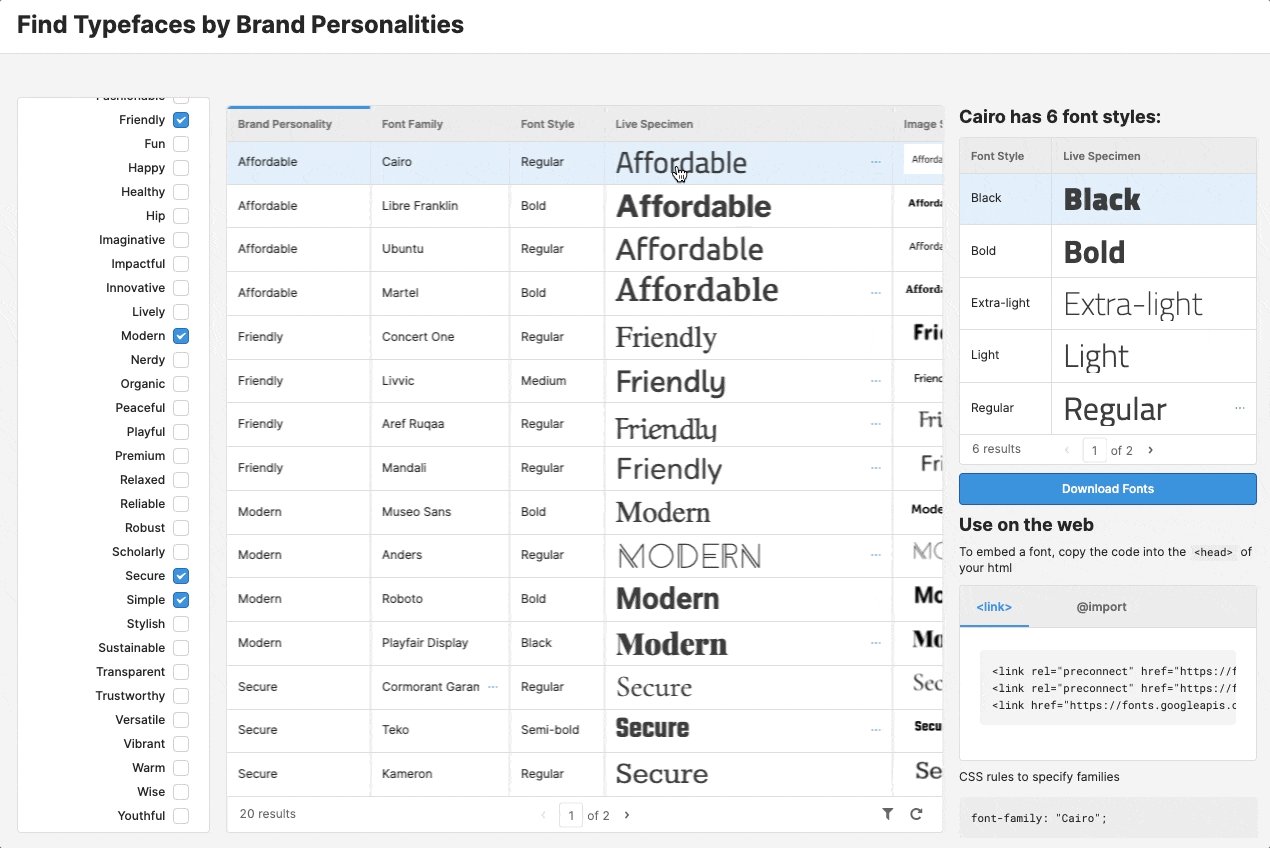
How the app work is simple: user select brand personalities that fit their company, the app shows a list of typefaces tagged with these brand personalities.
To demo the app, I will use the brand personalities of inverr, a no-code website builder created by Hieu Nguyen. Hieu is very kind to support us along our journey; he purchased our brand personality workshop kit and did the workshop for his company’s brand. These are the five adjectives that came out of his workshop: Affordable, Friendly, Modern, Secure, and Simple; I select them from the list in the left column, the middle column starts to get populated with typefaces shown in live specimen:

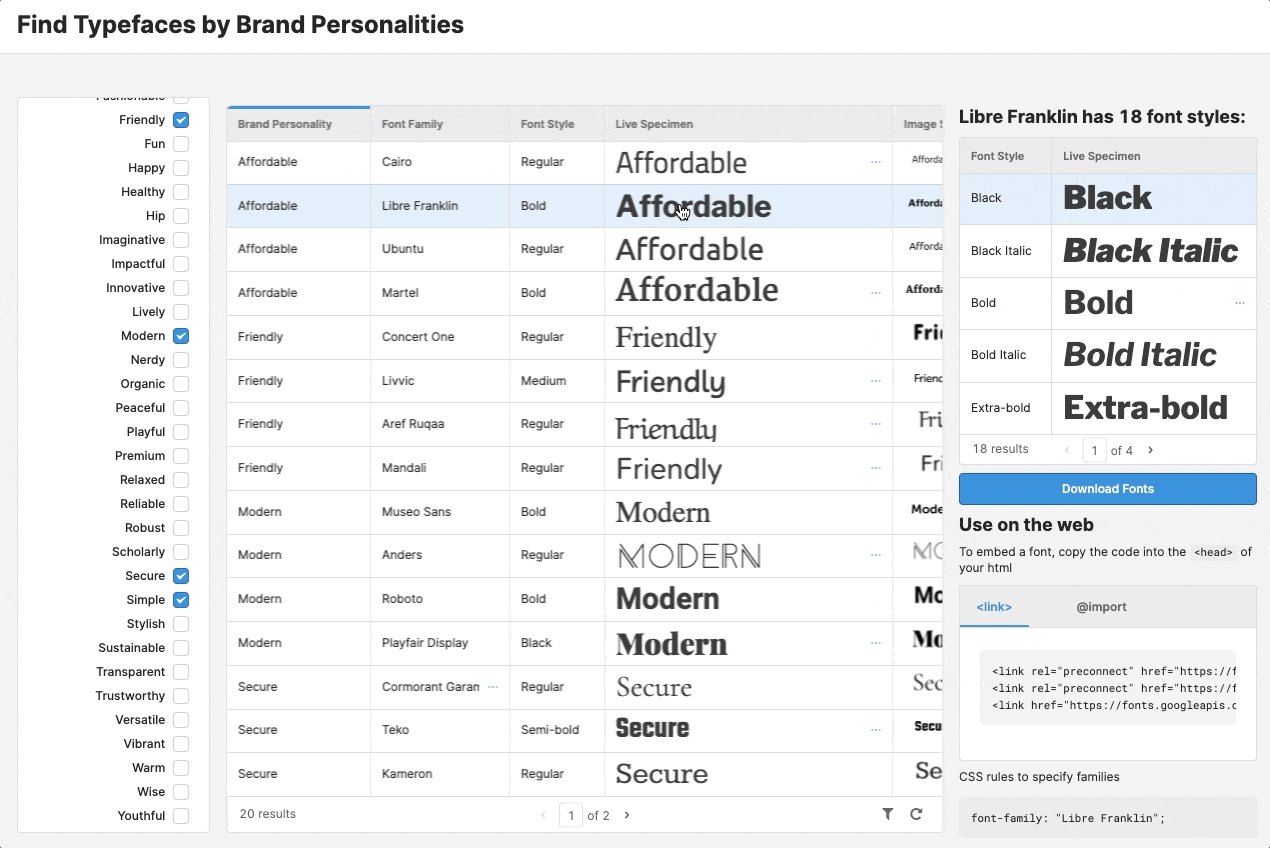
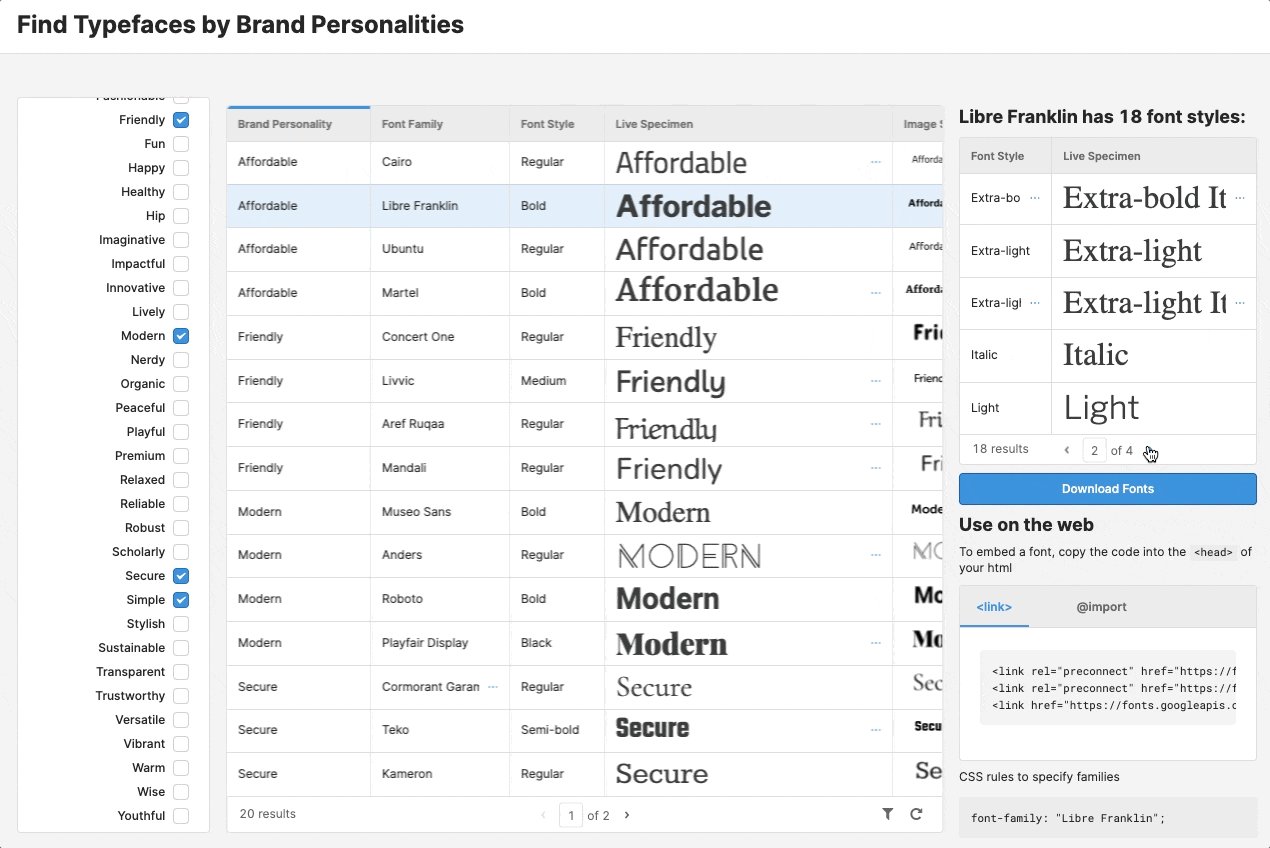
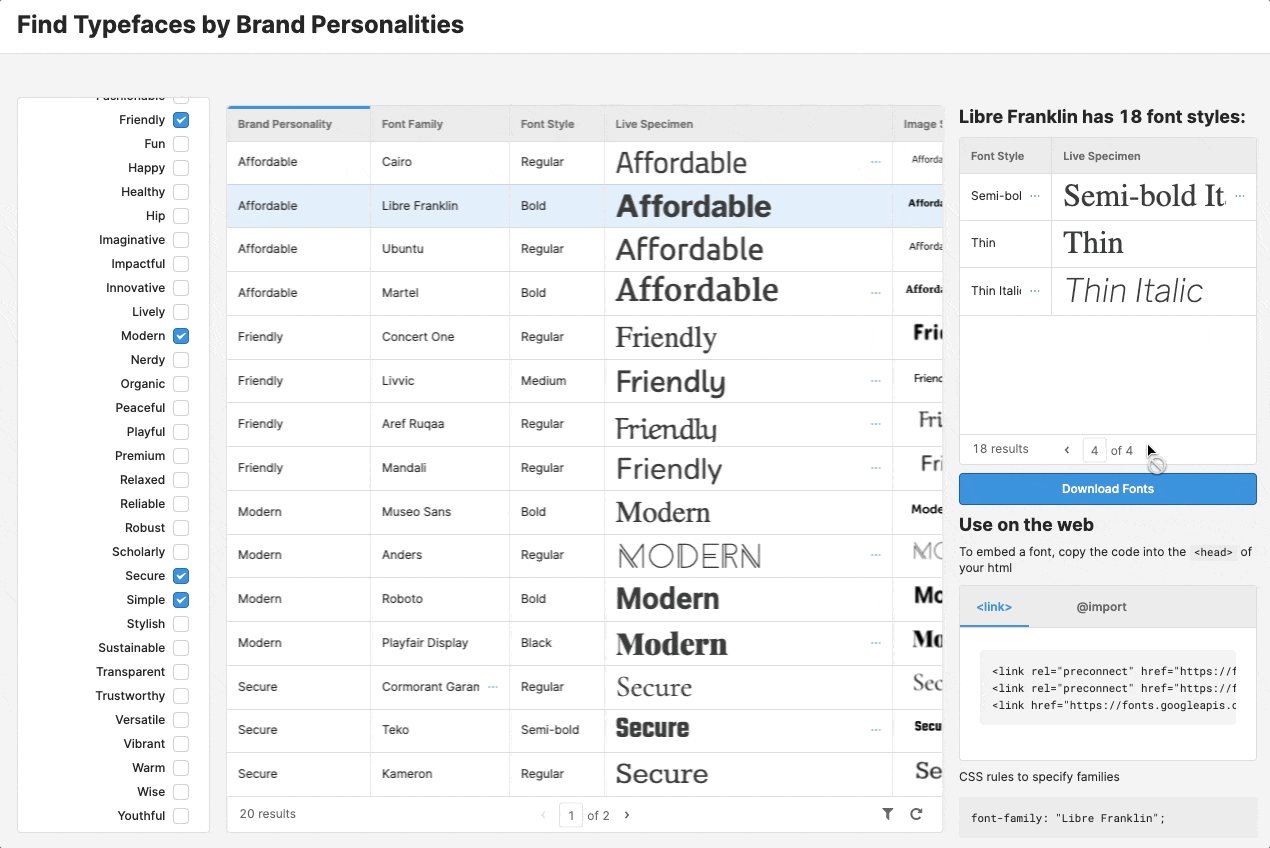
The brand personality typefaces sometimes belong to bigger font families with many other weights and styles. It would be helpful for users to access these sibling fonts, so I build an additional feature: when users select a typeface in the middle column, the right column will show all family members of that selected typeface.

All of our tagged typefaces have free-for-commercial-use licenses. Hua made sure of it by checking every typeface’s license; thanks, Hua, for the hard work! That means I can provide more app features like the download fonts button and web font embed code. These features are still under development, as well as refining the app. The last mile of the project is the most crucial; I am well-prepared to see it through! I will share more about this project in the newsletter.
Let me know what pain points you have when choosing typefaces or what other features I should add to this app. I can’t wait to hear your ideas.
<aside> <img src="https://wentin.github.io/feather/icons/twitter.svg" alt="https://wentin.github.io/feather/icons/twitter.svg" width="40px" /> Share on Twitter
</aside>
<aside> <img src="https://wentin.github.io/feather/icons/facebook.svg" alt="https://wentin.github.io/feather/icons/facebook.svg" width="40px" /> Share on Facebook
</aside>
<aside> <img src="https://wentin.github.io/feather/icons/linkedin.svg" alt="https://wentin.github.io/feather/icons/linkedin.svg" width="40px" /> Share on Linkedin
</aside>
<aside> <img src="https://wentin.github.io/IconPark/source/Arrows/arrow-left.svg" alt="https://wentin.github.io/IconPark/source/Arrows/arrow-left.svg" width="40px" /> Previous Post

</aside>
<aside> <img src="https://wentin.github.io/IconPark/source/Arrows/arrow-right.svg" alt="https://wentin.github.io/IconPark/source/Arrows/arrow-right.svg" width="40px" /> Next Post

The Ups and Downs of Building in Public
</aside>