
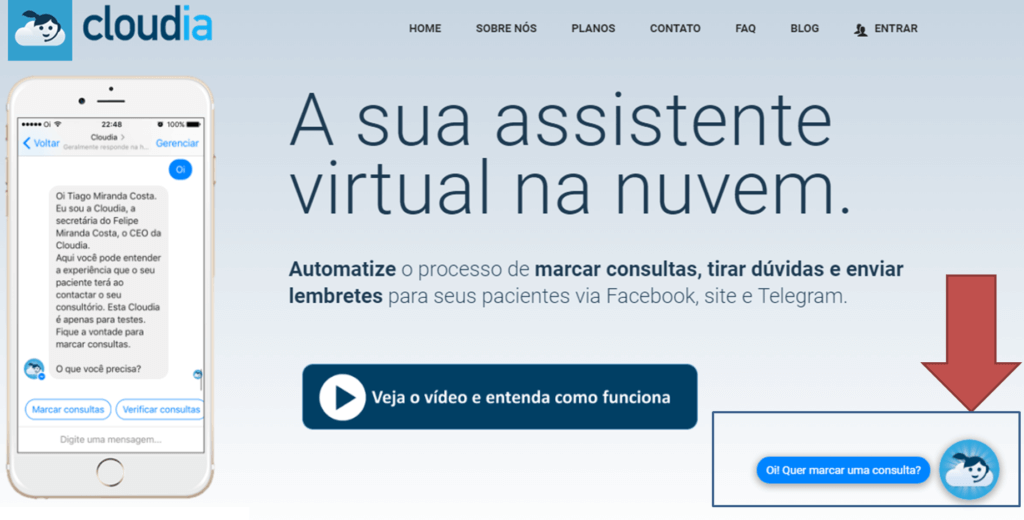
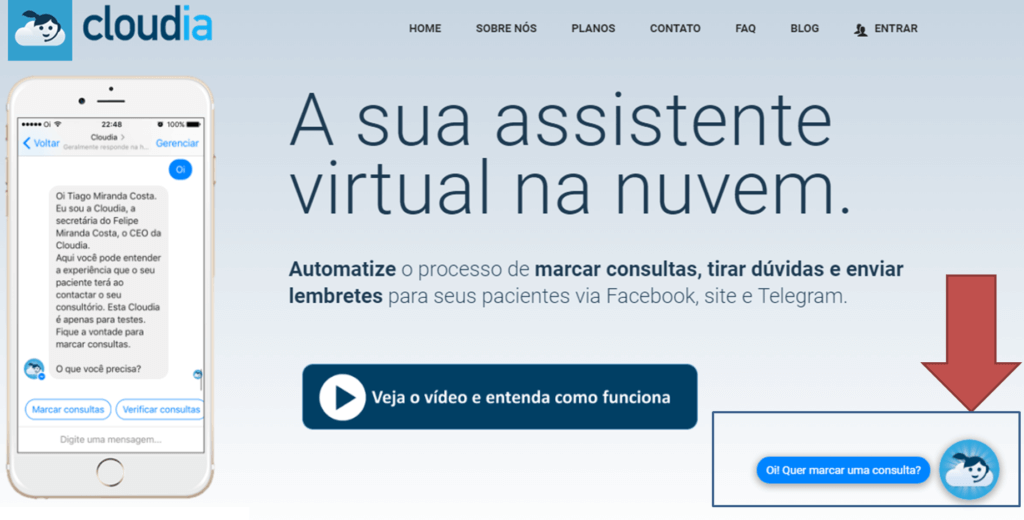
Você pode deixar a Cloudia disponível no seu site assim como deixamos este botão flutuante aqui no nosso site.

Neste artigo vou te ensinar como você pode fazer isso.
Ao clicar no menu “Integrações > Aplicativos de mensagens > Cloudia no Meu Site (WebChat)”, deve ser apresentada a seguinte tela:

Independentemente de possuir Facebook ou não, o visitante consegue conversar com o chatbot se você deixar marcado o “Disponibilizar chat no próprio site (Webchat)” que veremos abaixo. Além disso há a possibilidade de personalização da imagem (ícone) flutuante no site e o paciente não necessita ter o Messenger instalado no Smartphone para interagir.
Ao final do preenchimento, é gerado um código, onde você deve inserir no HTML do seu site, entre a abertura e o fechamento da tag body (entre o <body> e o </body>), para que funcione.
Preencha aqui com a mensagem que deseja que apareça ao lado da logomarca do ícone flutuante do seu site.
Faça o upload de uma imagem quadrada (proporção 1:1). No caso que mostrei no início deste artigo, colocarmos como “imagem de fundo do botão” a logomarca da Cloudia.
Deixe esta funcionalidade marcada se você quiser oferecer o chat pelo site independente de Facebook. Caso não o deseje oferecer, desmarque-o.
Deixe esta funcionalidade marcada se você quiser oferecer o chat pelo Facebook Messenger também. Caso não o deseje oferecer, desmarque-o.
Neste caso, a conversa ja abre sozinha quando o paciente estiver no site.