
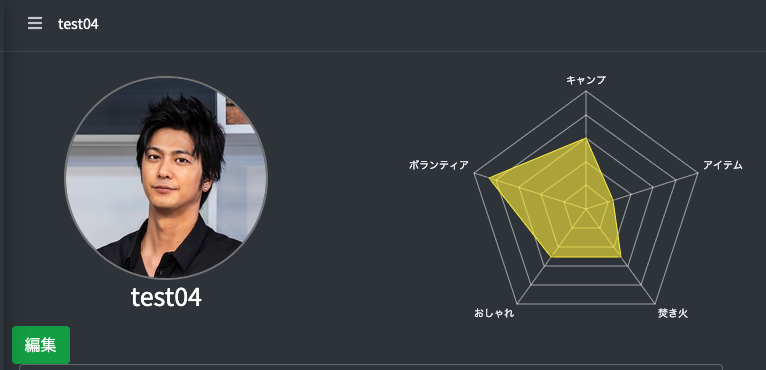
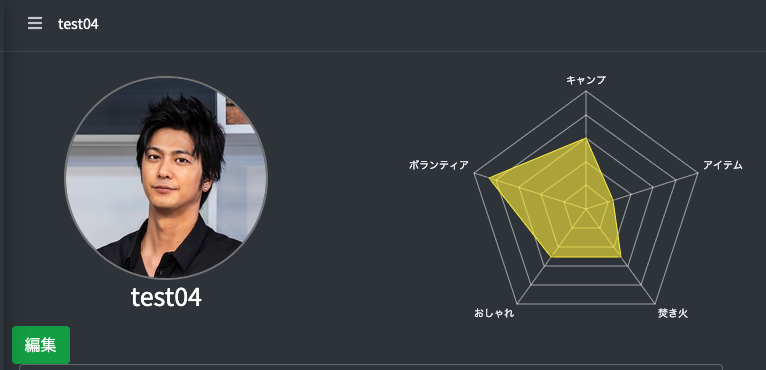
Chart.jsという外部ライブラリを使用して、下図のようなレーダーチャートを実装する。

グラフを簡単に導入できる外部ライブラリはChart.jsの他にもchartkickなどあったが、
レーダーチャートが準備されていたのは、Chart.jsのみであったので導入した。
Chart.jsの実装方法実装方法は下記の3通り
CDNで読み込むchart-js-railsというgemを使用するnpmを経由でインストール(Node.js??)今回は一番楽そうなCDNで読み込んで実装。
CDNで読み込み# view.html.erb
# レーダーチャートを表示したいviewファイルでCDNで読み込み
<script src="<https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js>"></script>
# view.html.erb
# 表示したい箇所に<camvas>タグを追加。このタグ内でグラフが表示される
<canvas id="myRaderChart"></canvas>