Important Concepts
Overview
BrowserStack is an invaluable tool that helps us run tests for QA. The program itself runs devices, operating systems, and browsers that we might not actually have. Using this tool lets us see how the things we build function on these various platforms.
Cantilever own an account that anyone on the team can use.
<aside>
🗣️ To use BrowserStack for QA, refer to the procedure: QA a Website with BrowserStack
<aside>
📣 Important: Make sure you refer to the Browser Testing List in the project's Dev Notes for a particular Client or Project. Sometimes the agreed-upon browsers for a particular project may be different than our standard set of browsers, so always pay attention if there are any differences for a specific project.
</aside>
</aside>
Testing Options/Suggestions:
The notes below on Window Resizing, Orientation, and Switching Browsers within BrowserStack are suggestions for making the most out of the tool.
-
Window Resizing
You can re-size the window for desktop browsers as you would normally to see how the browser responds to different screen sizes. This is not necessary for mobile devices as the screen size stays the same
-
Orientation
For mobile devices - take note of the toolbar that appears inside your browser - you can use the Turning arrow icon to change the orientation of the device (from landscape to portrait or vice versa) to help test how things display in both orientations. There may be dramatic differences between how the item you are testing treats both.

-
Switching browsers
You can also use the "switch" button inside the toolbar screenshot above to change to a different browser or device once you are finished testing on a specific browser.
When not to use BrowserStack:
BrowserStack is a supplemental tool for testing. Since it acts as a middle person to run other devices and browsers through its program, it generally does not run quite as fast or as smoothly as using an immediate, actual device or browser.
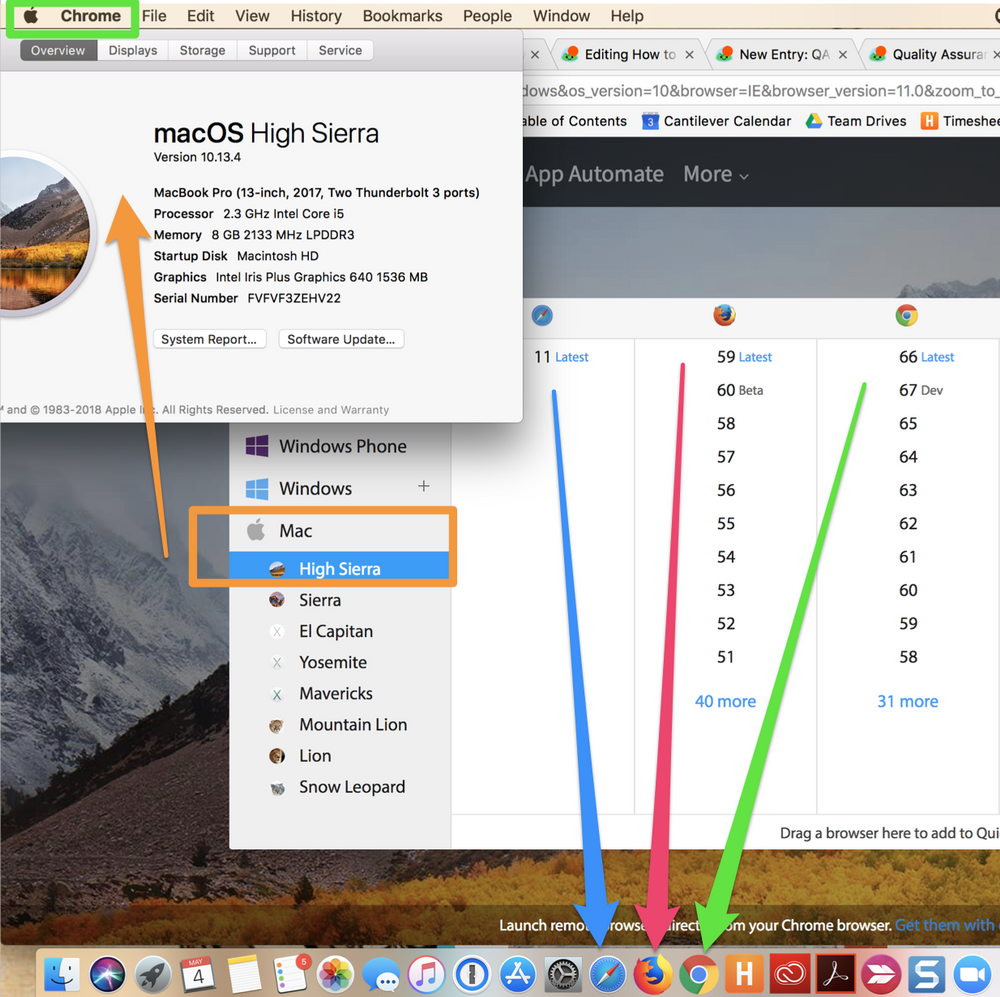
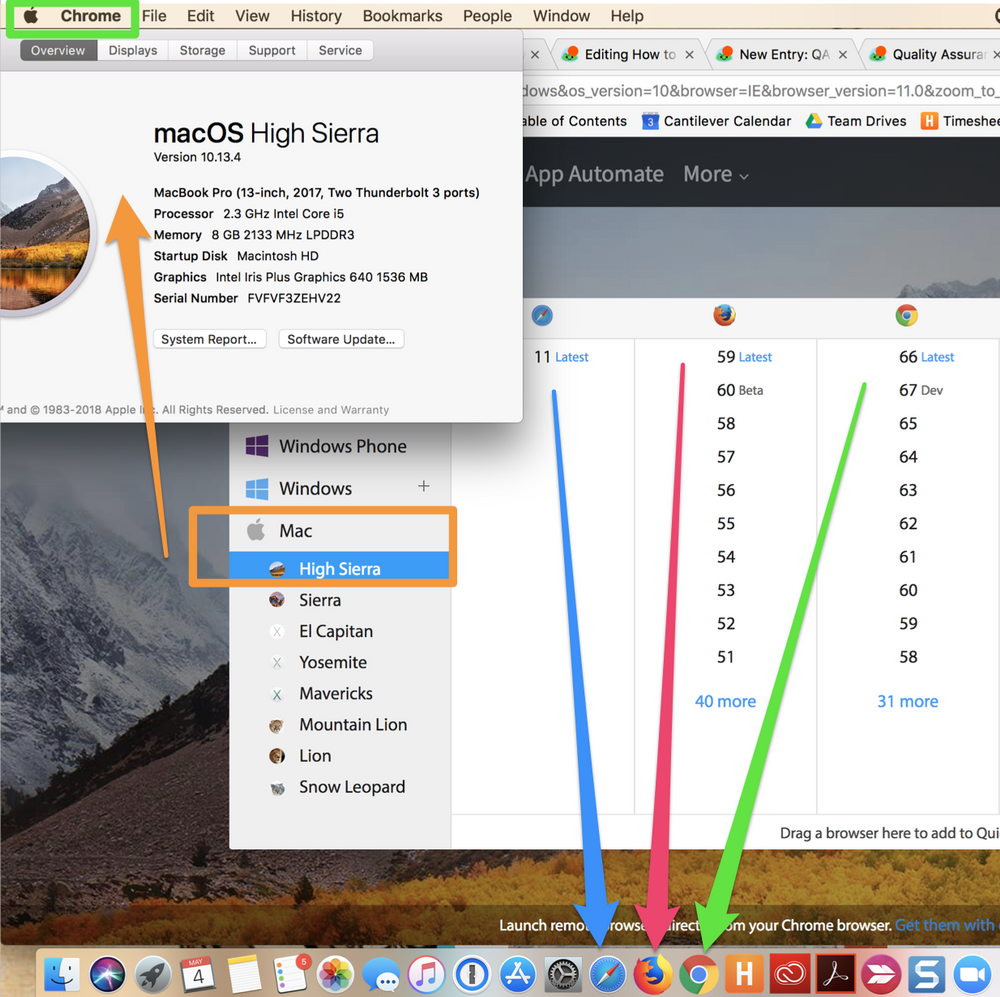
If you have an Apple computer, PC computer, an iPhone or Android that runs the most up-to-date operating system software, we recommend that you use that to test instead of BrowserStack.
Example: The device in the image below is a Mac with the most recent operating system version and is equipped with the three main browsers tested. In this case, the tester would use their computer to QA instead of BrowserStack.

<aside>
✴️ If you have to do consistent testing with a particular device that you do not have, please consider purchasing a device through the company.
Cantilever is happy to expand our suite of hardware to test on, and the cost is typically balanced out by time savings and efficiency of testing outside of emulated environments.
</aside>
Resources
‣
‣