
近期开发了一个 Figma 字符搜索、替换插件,截止目前已有 4.2K 安装量(2022-05-02)以下整理了开发、运营过程中的问题与经验。
插件用户量较少,得到的反馈也较少,此时可以通过热门竞品的评论区了解用户的述求以挖掘插件的更多可能性。
例如通过竞品评论区发现用户对于在整个文档中进行搜索、替换的呼声较高,而竞品均只支持在选中页面进行搜索(应该是出于性能考虑),于是我很快就着手开发了对应功能,性能方面由于交互逻辑和实现方式与竞品不同(竞品使用的是文本框值变化事件,会频繁的执行搜索操作导致用户界面卡死,而我做的插件只有在点击 Find 按钮后才会执行搜索)所以没有遇到问题。
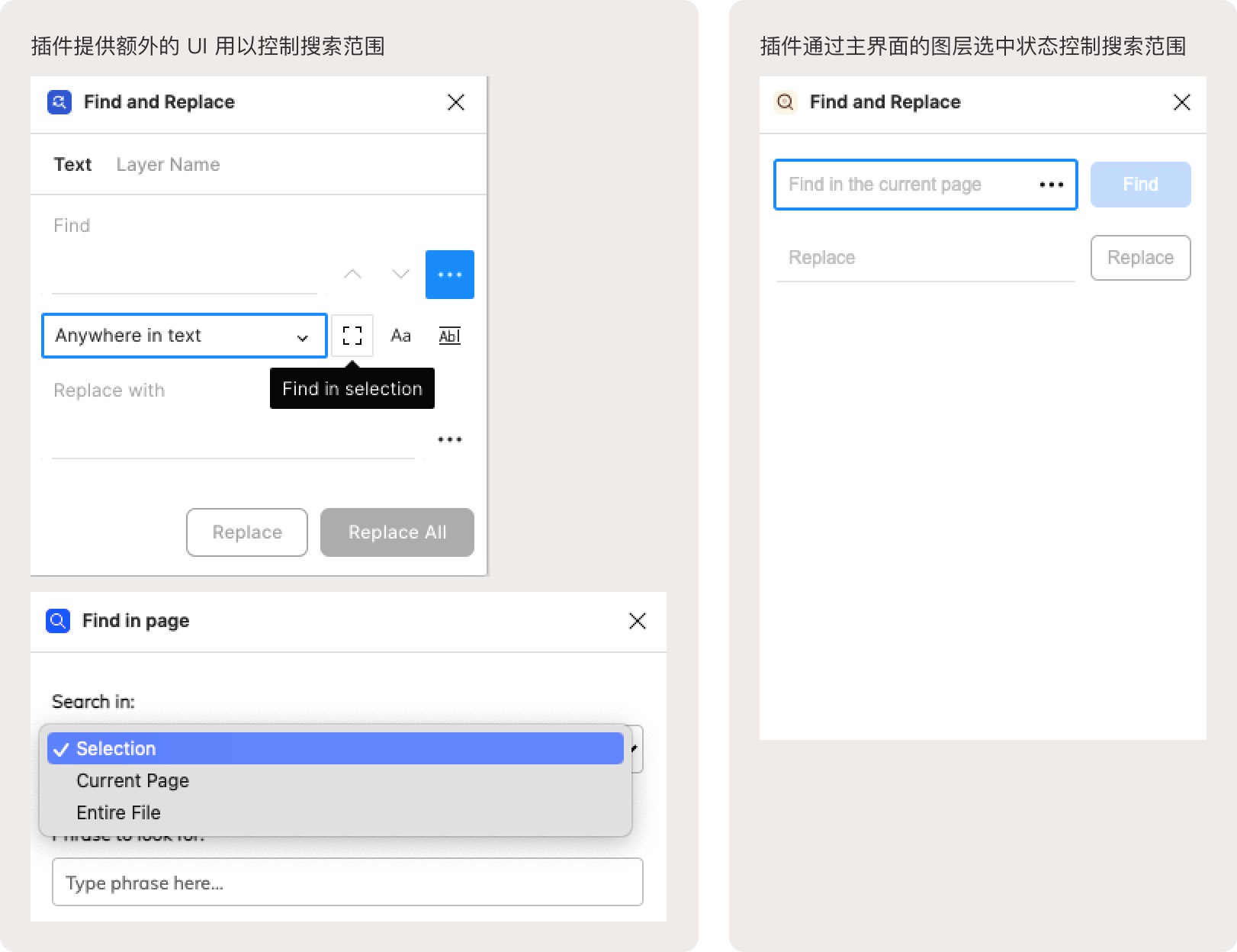
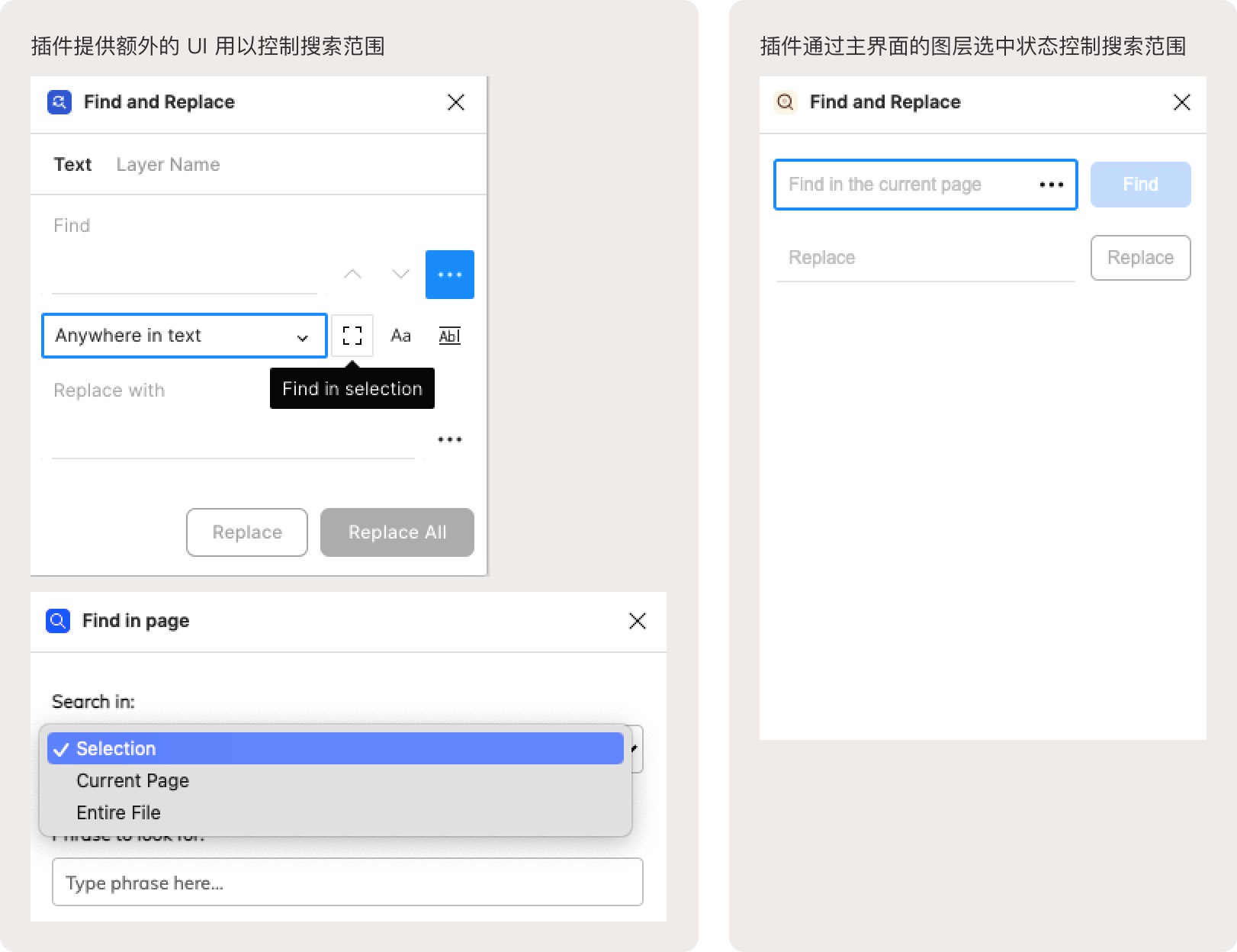
插件依托在 Figma 的主界面中,可以将部分功能转移给主界面,以减少原子交互,降低插件的复杂度,提升易用性。
例如插件对于设置搜索范围的操作,通过 Figna 主界面是否选中图层进行设置(选中图层则在选中范围内搜索,否则搜索整个页面),没有增加额外的设置项/功能。

从用户反馈和实际体验中发现,插件在大型文档中搜索、替换的耗时较长,非常影响用户体验。

首先插件的性能无论如何优化,用户的文档复杂度始终是开发者无法控制的,所以优化加载体验是必须进行的。
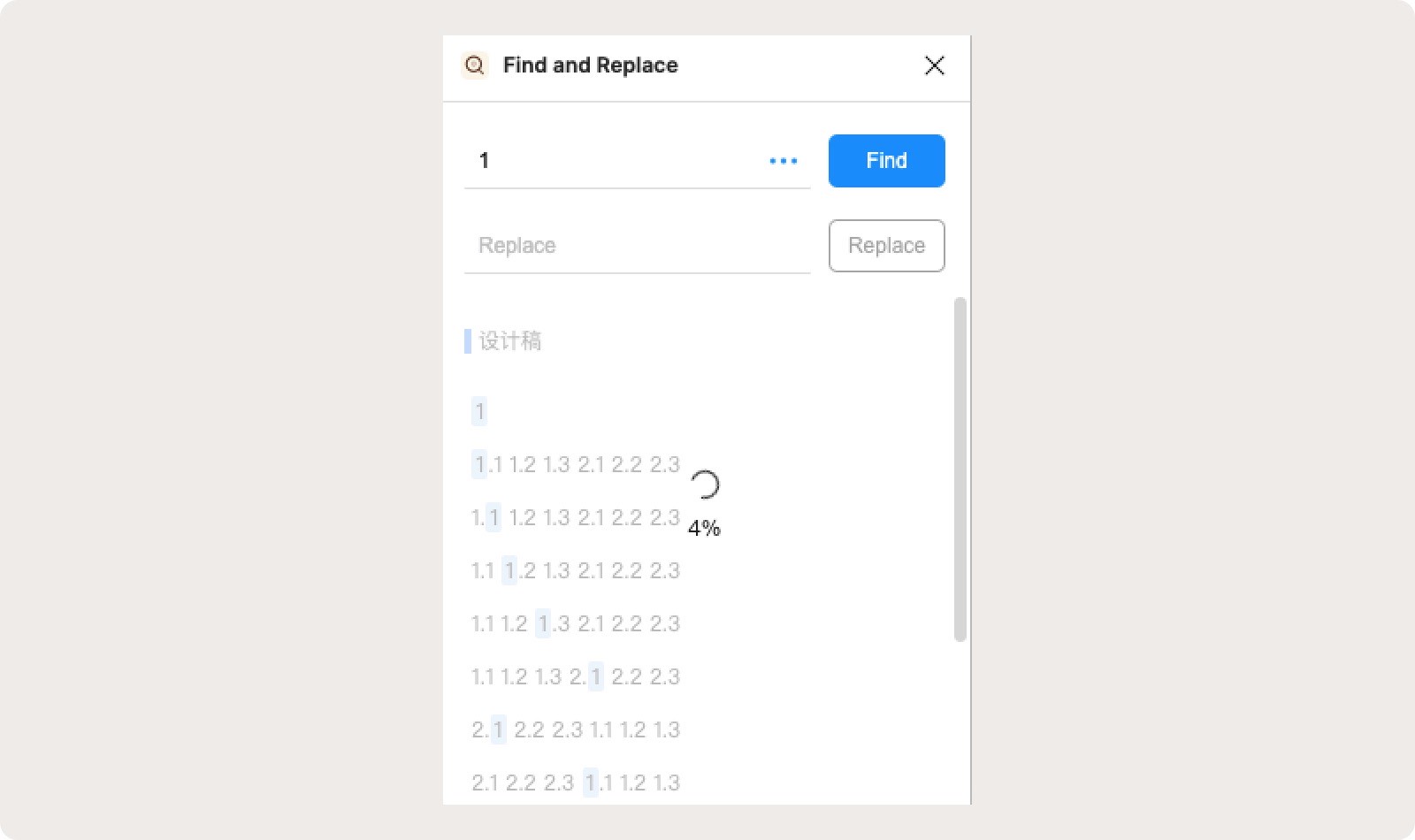
通过改写搜索逻辑(异步不阻塞)避免了加载过程中界面「卡死」的问题。
在加载体验的选择上没有使用进度条,而是使用普通的 Loading (用户不可预估剩余耗时)形式,因为大型文档毕竟较少(例如设计组件库)日常大家更多在编辑常规的设计稿,属于次要场景,所以在反馈形式的选择上,优先考虑主要场景——中小型文档;在主要场景中使用轻量的 Loading 即可满足需求,同时也不会增加产品的复杂度和开发成本。

另外在搜索的逻辑上,过于考虑细节,造成大量的性能消耗用在了细枝末节的次要需求上。例如为了搜索隐藏的图层而大大增加了整体搜索的耗时;在认清主次需求关系后,放弃了搜索隐藏图层的需求,使得最终搜索的耗时降低至原来的 40%(技术细节可参考官方文档)。